 interface Web
interface Web
 js tutoriel
js tutoriel
 Javascript implémente les algorithmes de mot de passe Playfair et Hill_Connaissances de base
Javascript implémente les algorithmes de mot de passe Playfair et Hill_Connaissances de base
Javascript implémente les algorithmes de mot de passe Playfair et Hill_Connaissances de base
Jusqu'à la fin du semestre, étudiez pour les devoirs sur l'introduction à la sécurité de l'information. Il m'est arrivé de rencontrer l'algorithme Playfair et l'algorithme Hill dans les algorithmes de cryptographie classiques. C'était intéressant de les implémenter en langage JavaScript. J'ai vérifié Baidu pendant le codage, et en passant, j'ai appris les bases de JavaScript.
foire aux jeux
Le chiffre Playfair (anglais : chiffre Playfair ou carré Playfair) est un chiffre de remplacement. Il est rédigé à partir d'un tableau de mots de passe composé d'un carré de 5*5, avec 25 lettres disposées dans le tableau. Pour les 26 lettres de l’anglais, le Z le plus couramment utilisé est supprimé pour former un tableau de mots de passe.
Idées de mise en œuvre :
1. Préparer le tableau des mots de passe
La clé est un mot ou une phrase, et le tableau des mots de passe est compilé en fonction de la clé donnée par l'utilisateur. S'il y a des lettres répétées, les lettres répétées suivantes peuvent être supprimées.
Si la clé est un chien fou, elle peut être compilée dans
|
C
|
O
|
H
|
M
|
T
|
|
R
|
G
|
Je
|
N
|
U
|
|
A
|
B
|
J
|
P
|
V
|
|
Y
|
E
|
K
|
Q
|
W
|
|
D
|
F
|
L
|
S
|
X
|
/*
* Fonction : Préparer le tableau des mots de passe
*
* Paramètre : Clé (après suppression des espaces et mise en majuscule)
*
* Retour : Tableau des mots de passe
*/
fonction createKey(keychars){
//Tableau alphabétique
var allChars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', 'Y'];
// Les keychars variables obtiennent la position de la lettre dans le tableau par ordre alphabétique, supprimez la lettre
pour(var i = 0 ;i
Si (index > -1) {
allChars.splice(index, 1);
>
>
//Insérez les lettres du keychar dans l'alphabet
pour(var i = keychars.length-1;i>=0;i--){
allChars.unshift(keychars[i]);
>
//Insérez les caractères clés dans la table des mots de passe à partir de la première colonne
pour(var je = 0; je<5; je){
pour(var j = 0; j<5 ;j ){
clé[j][i] = allChars[i*5 j];
>
>
}
Considérez la nécessité de supprimer les caractères en double et Z lors de l'insertion de caractères clés dans la table des mots de passe. L'algorithme de conception est le suivant :
/*
* Fonction : Supprimer les lettres répétées dans une chaîne
*
* Paramètre : Chaîne qui doit être traitée
*
* Retour : chaîne traitée
*/
fonction supprimerDuplicate(str){
var résultat = [],tempStr = "";
var arr = str.split('');//Diviser la chaîne en un tableau
//arr.sort();//Tri
pour(var je = 0; je < arr.length; je ){
var repeatBack = true;//La variable de conception consiste à garantir que les mêmes caractères n'existent pas au début de la chaîne, car l'algorithme suivant ne peut garantir que les mêmes caractères sont connectés ensemble
pour(var j = 0;j
repeatBack = false;
}
Si(arr[i] !== tempStr && répétitionBack){
result.push(arr[i]);
tempStr = arr[i];
}autre{
continuer ;
}
>
return result.join("");//Convertir le tableau en chaîne
>
2. Organiser le texte brut
Formez une paire toutes les deux lettres du texte brut. S'il y a deux lettres identiques côte à côte dans une paire ou si la dernière lettre est une seule lettre, insérez un X. Le codage initial n’était pas réfléchi et l’utilisateur refusait avec force de saisir un nombre impair de lettres, ce qui entraînait une mauvaise expérience utilisateur.
var k = document.getElementById("keychars").value.toUpperCase().replace(/s/ig,'');
Supprimez les espaces et convertissez le texte brut en majuscules.
3. Écrivez le texte chiffré
Règles de cryptage en texte brut (de Baidu) :
1) Si p1 et p2 sont sur la même ligne, les textes chiffrés correspondants c1 et c2 sont les lettres immédiatement à droite de p1 et p2. La première colonne est considérée comme étant à droite de la dernière colonne. Par exemple, d'après le tableau précédent, ct correspond à oc
2) Si p1 et p2 sont dans la même colonne, les textes chiffrés correspondants c1 et c2 sont les lettres immédiatement en dessous de p1 et p2. La première ligne est considérée comme située en dessous de la dernière ligne.
3) Si p1 et p2 ne sont pas dans la même ligne ou colonne, alors c1 et c2 sont les lettres dans les deux autres coins du rectangle déterminés par p1 et p2 (comme pour un remplacement horizontal ou un remplacement vertical, vous devez prendre rendez-vous en avancez ou essayez-le vous-même). D'après le tableau précédent, wh correspond à tk ou kt.
Par exemple, selon le tableau ci-dessus, le texte clair là où il y a la vie, il y a l'espoir.
Il peut être organisé comme là où est la vie dans chaque magasin
Alors le texte chiffré est : kt yg wo ok gy nl hj de cm yg kg lm mb wf
Convertissez le texte chiffré en lettres majuscules et disposez les lettres en groupes.
Par exemple, un groupe de 5 est KTYGW OOKGY NLHJO FCMYG KGLMM BWF
4. Décryptage
La clé est remplie dans une matrice 5*5 (en supprimant les lettres répétées et la lettre z). Les autres lettres inutilisées dans la matrice sont remplies dans les positions restantes de la matrice dans l'ordre. Le texte en clair est obtenu à partir du texte chiffré selon la matrice de remplacement. . Faites le contraire.
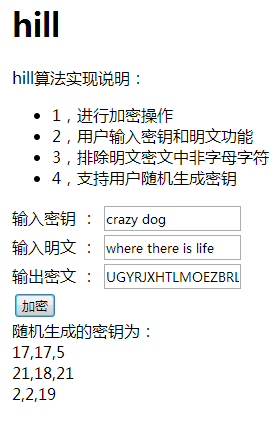
L'effet est comme indiqué sur la figure :

colline
Hill Password est un chiffrement de substitution qui utilise les principes de la théorie matricielle de base. Il est rédigé à partir d'un tableau de mots de passe composé d'un carré de 5*5, avec 25 lettres disposées dans le tableau. Pour les 26 lettres de l’anglais, le Z le plus couramment utilisé est supprimé pour former un tableau de mots de passe.
Idées de mise en œuvre :
1, écris l'alphabet
var chars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', 'Y', 'Z'];
2. Générez aléatoirement des clés
/*
* Fonction : Générer aléatoirement une clé
*
* Retour : matrice de clés
*/
fonction randomCreateKey(){
// Génère aléatoirement des nombres de 0 à 26
pour(var je = 0;i<3;i ){
pour(var j = 0;j<3;j ){
clé[i][j] = Math.round(Math.random()*100&)
>
>
>
3. Le code clé traite le texte brut en fonction de la clé générée automatiquement :
/*
* Fonction : algorithme de colline
*
* Paramètre : tableau majuscule dont la longueur est un multiple de 3
*
* Retour : chaîne cryptée
*/
fonction colline(p){
//Texte chiffré des lettres majuscules
var res = "";
//Détermine le nombre total de fois où la chaîne doit être parcourue
var rond = Math.round(p.length/3);
//Traitement
pour(var b = 0;b
var temp3 ="";
var tempArr3 = [];
var sommeArr3 = [];
pour (var je = 0;i<3;i){
temp3 = p.shift();
pour(var j = 0;j
tempArr3[i] = j;
}
>
pour(var je =0;i<3;i){
pour(var j = 0;j<3;j ){
sumArr3[i] = (tempArr3[j]*key[i][j])&;
}
>
//Obtenir l'index correspondant du caractère dans l'alphabet
pour(var je =0;i<3;i){
res = chars[sumArr3[i]];
>
>
Retourner la résolution ;
};

1. Conception orientée processus, couplage élevé
2. Il y a trop de boucles imbriquées et l'efficacité de l'algorithme doit être optimisée
3. Prise en compte inadéquate des situations possibles, comme le non-traitement lorsque l'utilisateur saisit des caractères non alphabétiques.
Résumé :
Après avoir étudié le cours Introduction à la sécurité de l'information pendant un certain temps, je ne peux qu'effleurer la surface de la sécurité de l'information. La sécurité de l'information est un sujet très intéressant. Lorsque vous rencontrez des problèmes, vous devez y réfléchir autant que possible, le faire autant que possible et l'appliquer autant que possible. Dans le même temps, il est également nécessaire de renforcer l'accumulation de fondements mathématiques, de consolider les fondements de js et d'élargir les connaissances. Le chemin à parcourir est long et ardu.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





