
Le bouton coulissant 1.jQuery contrôle les effets de transition d'image
Le bouton coulissant est implémenté sur la base de jQuery pour contrôler le code source des effets spéciaux de transition d'image. Il y a 4 images qui peuvent être automatiquement commutées, et il y aura un effet de glissement excessif lors du changement. Les utilisateurs peuvent également personnaliser le texte du titre et le contenu de la diapositive. C'est un très excellent code source d'effets spéciaux.

2.htm5 CSS3 implémente l'embellissement du formulaire avec des effets de validation d'entrée
L'effet d'embellissement du formulaire obtenu par HTML5 CSS3 pur, ainsi que le code avec effets de vérification d'entrée, ce genre d'effets spéciaux est très pratique sur le site Web.

3.Couche pop-up créée par Jquery avec masque pour réaliser les formulaires de connexion et d'inscription
Le code qui fait apparaître la page souhaitée sur la page d'origine est implémenté après avoir cliqué. Ce code est largement utilisé dans diverses pages de divers sites Web et est très pratique.

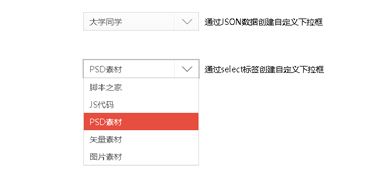
Effet d'embellissement de la liste déroulante 4.jQuery basé sur le plug-in DropDownList.js
Code pour embellir la liste déroulante basé sur le plug-in DropDownList.js Ce code est très courant dans les sites Web.

5. Animation d'image 3D rotative multi-angle basée sur HTML5 et TweenMax.js
TweenMax est un framework d'animation très couramment utilisé. TweenMax.js est la version JS de TweenMax. Aujourd'hui, nous allons combiner TweenMax.js et HTML5 pour implémenter une superbe animation de mur d'images 3D. Plusieurs images forment un mur. Le mur d'images peut pivoter lorsque la souris se déplace et la vitesse de rotation peut changer en fonction de la souris. C'est une application d'animation 3D HTML5 très intéressante.

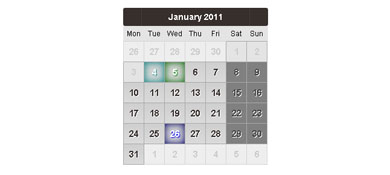
6. Superbe code source du sélecteur de date implémenté en HTML5/CSS3
est une application de calendrier HTML5/CSS3 avec une apparence magnifique. La particularité de cette application de calendrier est qu'elle a un effet de sélection de date très sympa Lorsque la souris glisse sur la date, un arrière-plan tridimensionnel s'affiche. avec le plug-in de sélection de date HTML5/CSS3 précédemment partagé avec plage de dates, bien qu'il soit légèrement inférieur en fonction, mais dans l'ensemble, il s'agit toujours d'un calendrier HTML5 très pratique.

7. Fox exécutant des effets spéciaux d'animation basés sur HTML5 SVG
Animation HTML5 super cool, c'est un renard qui court rapidement. Le mouvement de course est très naturel et réaliste, et la longue queue du renard se balancera également avec lui. De plus, cette animation de course de renard HTML5 est également basée sur SVG. Nous avons également introduit de nombreux effets d'animation SVG auparavant, ce qui montre que SVG présente également de grands avantages dans la production d'animation.

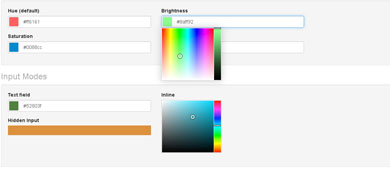
8. Sélection des couleurs des pages Web implémentée par le plug-in jQuery et MiniColors.js
La bibliothèque de couleurs peut apparaître après avoir cliqué. Ensuite, nous pouvons choisir à volonté le code de la couleur que nous aimons. Vous avez peut-être rencontré une telle demande. Selon la situation, il faut indiquer l'article publié sur le site. différentes couleurs. Titre. Quelqu'un a déjà quitté un formulaire et a ouvert DW ou Photoshop pour trouver le code de couleur. Il est ensuite fastidieux d'obtenir des couleurs différentes pour différents articles. faites-le sans avoir à le faire. Prenez la peine de rechercher les codes de couleur, trouvez la couleur que vous souhaitez directement et objectivement et renvoyez-la à temps dans votre zone de saisie. Il vous suffit de sauvegarder le code de couleur sélectionné dans la base de données. .

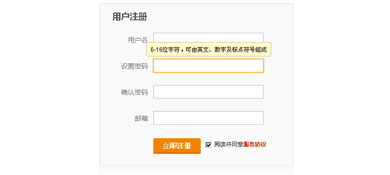
9. Effets de texte d'invite contextuelle au-dessus du formulaire d'inscription utilisateur implémentés par jQuery
Non seulement vous pouvez afficher des notes au-dessus du formulaire de saisie, mais vous pouvez également saisir des codes de vérification.

10. Questions à réponse personnalisée phrase par phrase implémentées en html5 Remplissez les réponses jusqu'à ce que tous les formulaires soient remplis pour passer à l'étape suivante
.Le code peut être utilisé n'importe où dans la page Web, par exemple, au début de la page d'accueil du site Web. Ce n'est que lorsque tous les formulaires sont remplis que vous pouvez accéder à la page d'accueil du site Web, ou seulement lorsque tous les formulaires sont remplis. étape suivante. Dans le même temps, lorsque le formulaire n'est pas rempli, il ne peut pas être ignoré et peut également être utilisé sur les sites de recrutement. En bref, nous pouvons les remplacer par des questions liées aux informations de recrutement. , ce code est très pratique. Les amis qui ont besoin de ce code peuvent venir le télécharger.

 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment taper le symbole inférieur ou égal dans Windows
Comment taper le symbole inférieur ou égal dans Windows