Effets d'animation populaires HTML5/CSS3 2014 TOP10_jquery
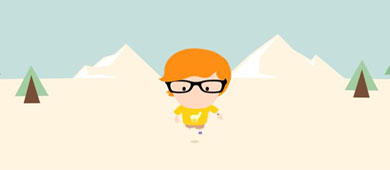
1. Effets spéciaux d'animation de course réels simulés implémentés par HTML5 CSS3
Aujourd'hui, je souhaite partager une simulation sympa d'une animation de course avec une personne réelle. Elle est principalement réalisée en utilisant la technologie HTML5/CSS3 combinée à la commutation de plusieurs images. Le réalisme de cette animation HTML5 est que les personnages sont très rythmés lors de leur exécution, et il y a des projections des personnages. Ce qui est plus important, c'est qu'à mesure que le personnage se rapproche de plus en plus, sa taille augmentera également. Un peu comme un petit garçon qui court à distance.

Quatre effets spéciaux de plug-in de carte de focus implémentés par jQuery qui prennent en charge différentes commutations d'images personnalisées
Le code source L_slide.js de quatre effets spéciaux de plug-in de carte de mise au point implémentés par jQuery qui prend en charge différentes commutations d'images personnalisées est un code d'effets spéciaux d'animation de carte de mise au point qui peut réaliser une commutation d'image personnalisée. Ce code contient quatre effets de commutation de carte de mise au point. .

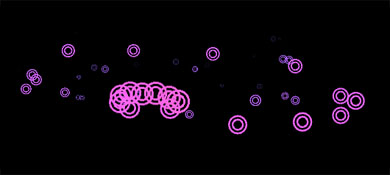
3. Effets d'animation de dessin au pinceau super cool implémentés en HTML5
Aujourd'hui, nous allons partager une animation de pinceau HTML5 sympa. Nous pouvons choisir différentes formes de pinceau. Vous avez le choix entre 5 formes différentes. Lorsque le pinceau se déplace sur la toile, une animation très magnifique est jouée. . Et la couleur de l’animation changera également progressivement au fil du temps.

4. Carrousel d'images de mise au point originale avec animation des boutons gauche et droit implémentée par JS
Le carrousel d'images de focus original implémenté par JS avec le code source des effets spéciaux d'animation des boutons gauche et droit est un code de carrousel d'images de focus qui est très approprié pour une utilisation dans n'importe quelle page Web de site Web. Le code est composé de JS original et n'a pas seulement. cliquez sur les boutons gauche et droit, et vous pouvez également cliquer sur les points en bas de l'image pour choisir d'afficher l'image.

5. Liste d'albums implémentée par jquery pour afficher une animation de texte lorsque la souris glisse sur la carte
Le code source des effets spéciaux de la liste des albums photo implémenté par jquery lorsque la souris glisse sur la carte à retourner pour afficher une animation de texte. Il s'agit d'un code d'effets spéciaux qui peut réaliser le code d'effets spéciaux qui peut réaliser l'animation de retournement d'image. afficher le texte lorsque la souris glisse sur l'image en survol.

6.div css réalise le pop-up de description de texte dynamique lorsque la souris passe la liste des albums ci-dessous
div css réalise le code source des effets spéciaux dynamiques de la liste des albums lorsque la souris passe en bas et que la description textuelle apparaît. C'est un morceau de code implémenté par du pur DIV CSS. Ce code est implémenté lorsque la souris survole. sur l'image, l'image se rétrécit et la description textuelle appropriée apparaît sous l'image.

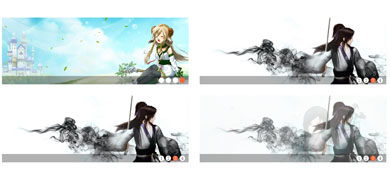
7. Bannière plein écran avec vignettes et image de focus basculant entre les flèches gauche et droite implémentées par jquery
Le code source de l'effet spécial de l'image de mise au point de la bannière plein écran avec vignettes et commutation des flèches gauche et droite implémenté par jquery est un code d'image de mise au point qui peut réaliser la direction horizontale plein écran avec des vignettes et des fonctions de commutation des flèches gauche et droite . Les amis qui ont besoin de ce code peuvent le télécharger et l'utiliser.

8. Utilisez une toile pour dessiner une horloge sympa
HTML5 Canvas est l'équivalent d'une planche à dessin. Vous pouvez dessiner n'importe quoi sur Canvas. Aujourd'hui, je souhaite partager une méthode et un code pour dessiner une superbe horloge en utilisant HTML5 Canvas. C'est très beau, je le recommande à tout le monde.

Aujourd'hui, nous allons partager un effet spécial de menu 3D implémenté en CSS3. La caractéristique de ce menu 3D est qu'il se trouve sur le côté sur la page. Il a également de belles animations lors du développement du sous-menu, et le sous-menu présente également une 3D. effet Vous pouvez télécharger le code source de ce menu pour étude et recherche.

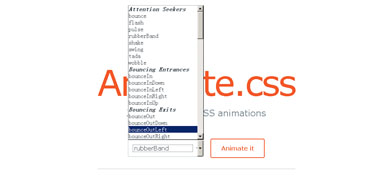
10.Animate.css est une bibliothèque d'animation CSS3 avec plusieurs effets de texte
Animate.css possède un code source d'effet de bibliothèque d'animation CSS3 avec plusieurs effets de texte. Il s'agit d'un code de bibliothèque d'animation CSS3 avec des dizaines d'effets de texte. Ici, nous pouvons sélectionner les effets d'animation à charger pour le texte.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.






