J'ai rencontré une question d'entretien lors d'un entretien frontal. Je n'avais aucune idée à ce moment-là, donc je n'y ai pas répondu. Aujourd'hui, je l'ai réglée et je l'ai partagée avec vous :
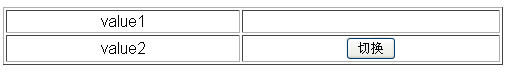
La question d'origine est la suivante : utilisez la méthode objet pour créer un tableau 2x2, nécessitant un bouton dans la cellule de la deuxième ligne et de la deuxième colonne. Lorsque vous cliquez sur ce bouton, la valeur de la première ligne et de la première colonne sera la. idem que la seconde Intervertissez les valeurs dans la première colonne de la ligne, voir l'image ci-dessous

Créer un formulaire

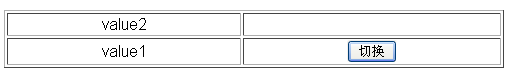
Effet de clic
Je suis stupide. Si vous avez une meilleure méthode, dites-le-moi s'il vous plaît. J'y ai réfléchi longtemps et j'ai finalement obtenu des résultats :
1. Créer un objet table
Document
Utiliser des objets pour créer des tableaux
<script><br>
var table={<br>
Valeur1 : "valeur1",<br>
Valeur2 : "valeur2",<br>
Rangée : 2,<br>
Cellule : 2,<br>
créer:fonction(){<br>
//Créer un tableau<br>
var table=document.createElement("table");<br>
table.border=1;<br>
table.width="500"; <br>
//Créer un bouton <br>
var bouton=document.createElement("bouton");
button.innerHTML="Commutateur";<br>
bouton.name="qiehuan";<br>
bouton.setAttribute("onclick","qiehuan()");<br>
//Créer une ligne<br>
pour(var i=0;i<this.row;i ){<br />
table.insertRow();<br />
><br />
//Créer une colonne<br />
pour(var i=0;i<this.cell;i ){<br />
table.rows[i].insertCell();<br />
table.rows[i].insertCell();<br />
} <br />
//Ajouter le tableau au corps<br />
Document.body.appendChild(table);<br />
var table=document.getElementsByTagName("table")[0];<br />
var rangée1=table.rows[0];<br />
var row2=table.rows[1];<br />
table.rows[1].cells[1].appendChild(button);<br />
var a=row1.cells[0].innerHTML=this.value1;<br />
var b=row2.cells[0].innerHTML=this.value2;<br />
><br />
><br />
table.create();<br />
</script>
L'effet obtenu par la méthode de création de table est :

Cliquez pour changer de code :
Copier le code Le code est le suivant :
fonction qiehuan(){
//Obtenir le tableau
var table=document.getElementsByTagName("table")[0];
//Obtenir tr
var rangée1=table.rows[0];
var row2=table.rows[1];
//Échanger du contenu
//Créer un nouvel élément pour stocker les données
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
L'effet d'un clic sur le bouton de commutation est :

Extension :
1. Je souhaite modifier le tri en cliquant sur identifiant/nom/sexe :

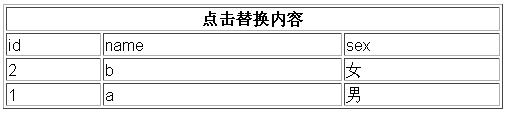
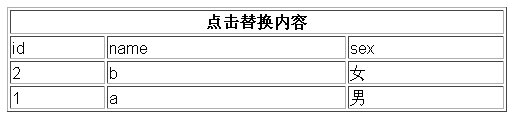
Originale

Effet
code :
Document
Cliquez pour remplacer le contenu |
id |
nom |
1 |
a |
2 |
b |
<script><br>
//Effet de liaison --- invalide sous ie<br>
Document.getElementById('id').addEventListener('click', f_switch, false);<br>
Document.getElementById('name').addEventListener('click', f_switch, false);<br>
Document.getElementById('sex').addEventListener('click', f_switch, false);<br>
Fonction f_switch(){<br>
//Obtenir le tableau<br>
var table=document.getElementsByTagName("table")[0];<br>
//Obtenir les éléments de la ligne<br>
var rangée1=table.rows[2];<br>
var rangée2=table.rows[3];<br>
//Méthode 1<br>
//Créer de nouveaux éléments pour stocker les données<br>
var newrow=document.createElement("tr");<br>
var newhtml=newrow.innerHTML=row2.innerHTML;<br>
var newrow2=document.createElement("tr");<br>
var newhtml2=newrow2.innerHTML=row1.innerHTML;<br>
//Remplacer <br>
row1.innerHTML=newhtml;<br>
row2.innerHTML=newhtml2;<br>
//Méthode 2<br>
//Je ne comprends pas....La phrase suivante peut y parvenir<br>
//table.appendChild(row1);<br>
><br>
</script>