
bodyParser est utilisé pour analyser le contenu du corps demandé par le client et utilise en interne le traitement d'encodage JSON, le traitement d'encodage d'URL et le traitement de téléchargement de fichiers.
Ce qui suit est un exemple de téléchargement de fichier.
Créer une page 1.html
code serveur.js :
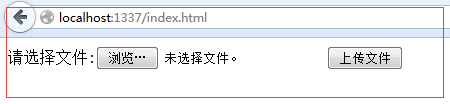
Après avoir démarré le serveur, lancez le navigateur :

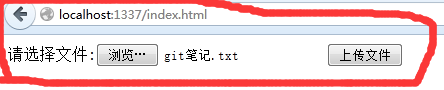
Sélectionner un fichier :

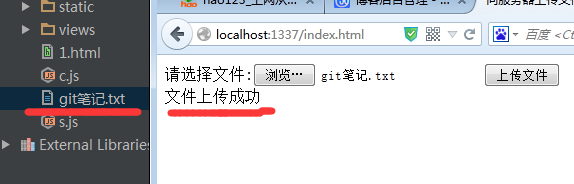
Le message "Téléchargement réussi" apparaît sur le navigateur,
Les fichiers que nous avons téléchargés sont également disponibles côté serveur.

Après avoir cliqué sur télécharger :
De plus, bodyParse peut accepter les données json soumises par le client ajax et traiter l'URL.
 débogage node.js
débogage node.js
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10
 Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise
 Que sont les technologies d'intelligence artificielle ?
Que sont les technologies d'intelligence artificielle ?