
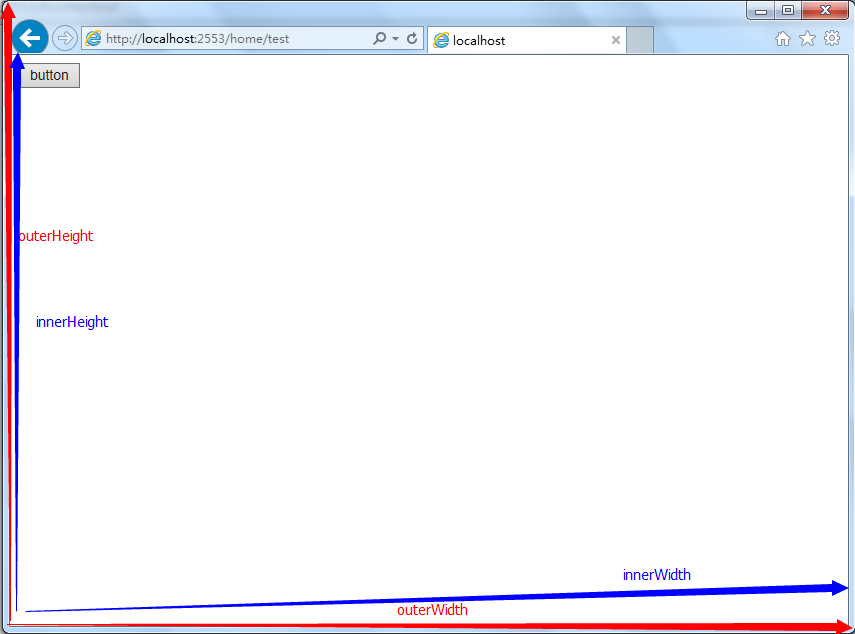
En Javascript, vous pouvez utiliser OuterWidth et OuterHeight pour obtenir la taille du navigateur. Utilisez innerWidth et innerHeight pour obtenir la taille de la fenêtre (à l'exclusion de la bordure du navigateur). Pour IE6 et les versions précédentes, il faut distinguer le mode standard du mode mixte. Le mode standard utilise document.documentElement.clientWidth, document.documentElement.clientHeight ; le mode mixte utilise clientWidth et clientHeight de document.body.

 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 js actualiser la page actuelle
js actualiser la page actuelle
 js arrondi
js arrondi
 Comment ajuster la taille du texte dans les messages texte
Comment ajuster la taille du texte dans les messages texte
 Comment envoyer votre position à quelqu'un d'autre
Comment envoyer votre position à quelqu'un d'autre
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 Caractères d'échappement JavaScript
Caractères d'échappement JavaScript
 Comment générer des nombres aléatoires en js
Comment générer des nombres aléatoires en js