 interface Web
interface Web
 js tutoriel
js tutoriel
 Guide d'utilisation du kit de framework d'interface utilisateur frontale Javascript - Introduction aux compétences Kitjs_javascript
Guide d'utilisation du kit de framework d'interface utilisateur frontale Javascript - Introduction aux compétences Kitjs_javascript
Guide d'utilisation du kit de framework d'interface utilisateur frontale Javascript - Introduction aux compétences Kitjs_javascript
Kitjs, (http://xueduany.github.com/KitJs), est un ensemble de bibliothèques de widgets frontaux HTML5 que j'ai construit moi-même fin 2011 après avoir quitté Taobao UED. Son objectif initial était de me concentrer. sur l'interaction des pages HTML mobiles. L'utilisation de composants est exactement comme le sens littéral de Kit. La vision est de créer un ensemble de composants qui est petit, pratique, peut être utilisé directement et peut également être facilement utilisé pour le développement secondaire. Plus tard, à mesure que le projet devenait de plus en plus grand, le nombre de composants a augmenté et la prise en charge des navigateurs PC (IE6, FF, série Chrome Core, etc.) a également été ajoutée. Il n'était plus limité au domaine de développement d'origine des téléphones mobiles. et a commencé à évoluer officiellement vers la plateforme complète. Par conséquent, récemment, tous les modules originaux ont été mis à jour avec des documents API conformément aux spécifications jsdoc et sont progressivement devenus open source pour que tout le monde puisse les utiliser.
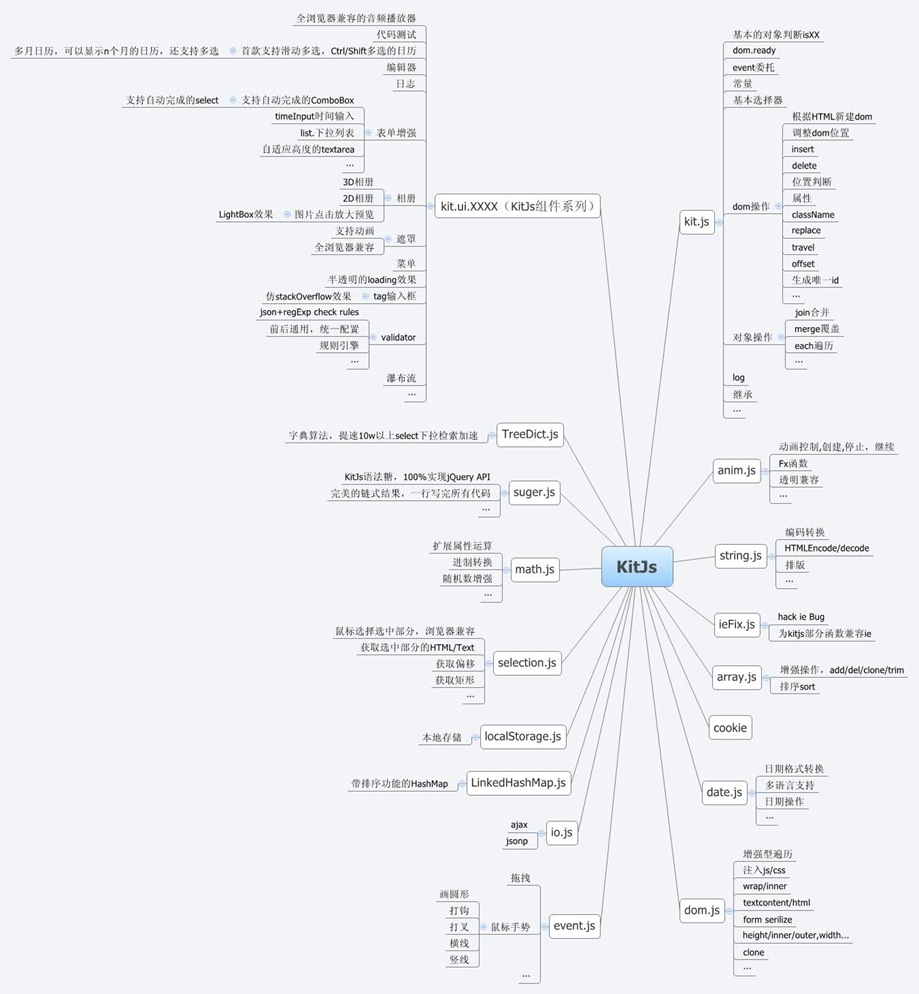
Commençons par créer un arbre généalogique des Kitjs pour donner à chacun une compréhension de base du kit

Et si ? Êtes-vous un peu étourdi après avoir vu tant de choses ? En fait, j'étais aussi étourdi après l'avoir vu^_^ Pour faire simple, les kitjs et les dojo sont similaires, et ils sont divisés en
1. Kit.js est le noyau et est un module d'outils js étendu autour du kit, similaire au dojo2. Modules de composants sous l'espace de noms kit.ui, similaire à dijit
3. Il existe également un projet de laboratoire similaire à dojoX, qui n'est pas signalé ici.
Parmi les composants de KitJs, il y a d'excellents composants que j'ai déjà publiés sur mon blog, tels que







Attendez
Il existe également d'autres composants excellents qui sont encore utilisés en interne ou en cours de développement, et seront progressivement mis à la disposition de tous. Tous les composants de KitJs répondent à la vision suivante
1. Plus proche de l'expérience des utilisateurs chinois
2. Commentaires et documentation plus pertinents pour les développeurs chinois
3. Assurez-vous de fournir des fonctions dont tout le monde a besoin et qui ne sont pas fournies par les composants existants sur le marché
4. Des modules suffisamment fins pour faciliter l'assemblage et la fusion dans un widget plus grand
Dans le module d'outils KitJs, tous les codes sont étendus en fonction du prototype de classe et les objets globaux instanciés sont fournis aux développeurs. Tous les noms de classe sont en majuscule et tous les objets d'instance sont en minuscules et le kit commence par. le caractère $ pour le distinguer facilement des autres bibliothèques de classes. Dans le même temps, dans le module outil, toutes les méthodes sont écrites dans le style de programmation fonctionnelle, qui est le même que celui de Kissy. En même temps, Kit est fourni aux étudiants habitués à développer avec jQuery Load sucrer.js. et vous pouvez l'utiliser comme si vous utilisiez jQuery. Utilisez kitjs pour écrire du code. Les noms de méthodes et les méthodes d'utilisation sont exactement les mêmes que ceux de jQuery. Voici un exemple prêt pour dom
.
$('.item', $('#gallery')).each(function() {
$(this).css({
haut : $kit.math.rand($('#gallery').innerHeight()) 'px',
gauche : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
nouveau $kit.ui.LightBox({
el : ceci
}).init();
});
});
$kit.$ est l'événement dom ready de kitjs. Le paramètre $ de la méthode anonyme du paramètre transmet la méthode $kit.$ à sa fermeture interne, afin que vous puissiez utiliser directement $ au lieu de $kit dans la fermeture interne. .$ (équivalent au sélecteur $ de jQuery), de sorte que tout le code contenu dans la fermeture soit le même que celui de jQuery. Il facilite également la transplantation mutuelle du code JQuery et du code KitJs.
Cet article est le premier de la série de guides d'utilisation du framework KITJS. Il ne présente que brièvement kitjs. Plus tard, nous en apprendrons davantage sur cet excellent framework d'interface utilisateur frontale.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





