 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction au projet javascript open source Compétences Kissy_javascript
Introduction au projet javascript open source Compétences Kissy_javascript
Introduction au projet javascript open source Compétences Kissy_javascript
profil de bisous
Qu'est-ce que KISSY ?
KISSY est un projet javascript open source, son corps principal est un framework de développement d'interface utilisateur front-end, à savoir KissyUI. Le kissy mentionné dans cet article fait uniquement référence aux idées de conception de langage et de framework dans kissy.js de sa partie principale. Le site open source du projet KISSY est : http://kissyteam.github.com/
Comment utiliser Kissy ?
Bien que nous ayons proposé de nouveaux concepts et modèles de cadre dans le processus de transformation de KissyUI en Kissy Core, en fait, nous n'avons modifié aucune pratique d'utilisation de KissyUI. Du point de vue du code, il n'y a aucun changement dans les autres modules après kissy.js et lang.js. Par conséquent, si vous utilisez uniquement kissy comme système d'interface utilisateur, vous pouvez vous référer au site Web open source ci-dessus, qui contient le KissyUI existant. documentation. Il est totalement efficace et KissyUI lui-même est également un cadre d'interface utilisateur Web excellent et pratique. Cependant, les capacités du système Kissy en matière de fusion et d'organisation orientées modèles ont été considérablement améliorées.
Après avoir téléchargé le code source, vous pouvez voir que la taille du fichier compressé kissy-min.js de l'ensemble du code est de 42 Ko (jQuery-min est de 71 Ko, le noyau du dojo est de 88 Ko)
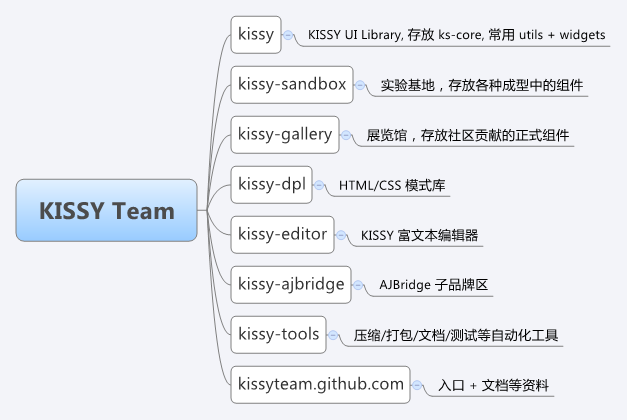
En regardant les documents du site officiel, j'ai trouvé que le projet kissy est divisé en 9 parties

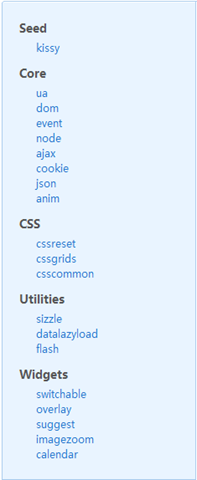
La structure de base de kissy.js peut être divisée en

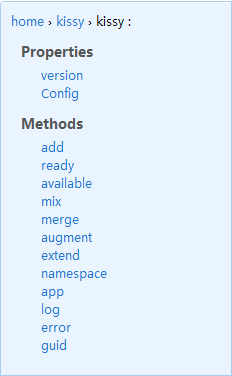
La classe de base est kissy et fournit les méthodes suivantes

(Voici une petite suggestion pour les développeurs. Quand j'ai lu ce document pour la première fois, j'ai toujours pensé que pour accéder à la méthode add, j'avais besoin d'une méthode de déclaration comme kissy.kissy.add. Peut-être que j'ai lu trop de documents ext/dojo . , en voyant la documentation de la méthode d'organisation de kissy, je ne comprends pas comment l'utiliser en un coup d'oeil, j'espère qu'elle pourra être améliorée)
.Comprendre l'API principale
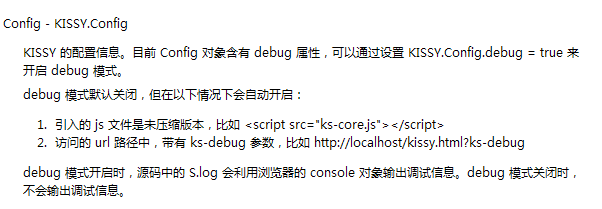
Comme tous les frameworks js, kissy fournit l'objet kissy.Config pour implémenter les informations de configuration pour le chargement initial du framework kissy,

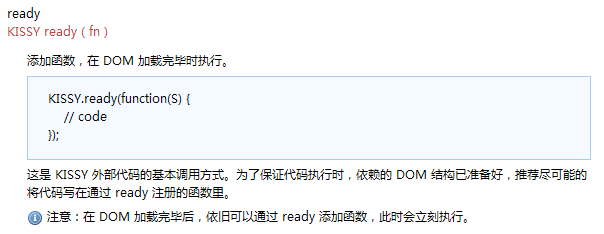
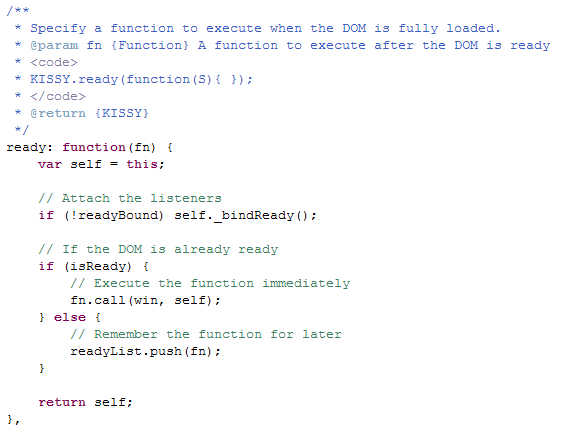
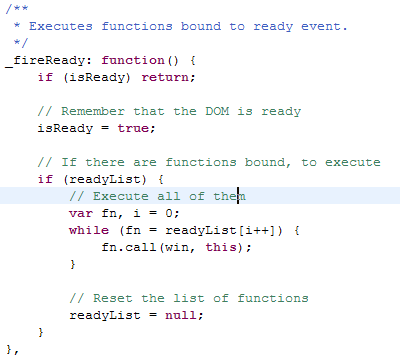
et un événement DocumentReady, méthode kissy.ready(fn),

(Le développeur n'a pas écrit ici. L'ordre d'exécution de plusieurs événements enregistrés par ready. En regardant le code source, vous pouvez savoir que les événements enregistrés par ready sont placés dans une liste. Lorsqu'ils sont exécutés, ils sont exécutés selon au principe du premier entré, premier sorti )


Il existe également une méthode disponible
qui est exécutée lorsque l'élément de surveillance est disponible.
Cependant, j'ai toujours l'impression qu'il y a ici une ambiguïté dans l'exécution immédiate. Le principe est généralement une minuterie, une numérisation retardée, et ne peut pas être considéré comme immédiat
.Encapsule une sortie de débogage simple, implémente une méthode de journalisation et d'erreur et utilise la console du navigateur
Pour la gestion des composants, des méthodes telles que l'espace de noms (namespace), l'héritage d'objet (étendre), la copie de membre d'objet (mix/merge), la copie de prototype (argument) et la déclaration d'objet (app) sont implémentées,

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





