Recommander 25 plug-ins de grille jQuery sympas_jquery
Le plug-in de grille jQuery vous permet de créer une variété de mises en page de tableaux. La mise en page en grille est la mise en page la plus courante dans les journaux et les magazines, et est également très courante dans les sites Web d'aujourd'hui. Dans cet article, je la recommande à tout le monde. Plug-ins de grille jQuery, vous pouvez contrôler les lignes et les colonnes de la grille et la remplir de texte et d'images. J'utilise le mot « top » pour décrire ces plug-ins, et je suis sûr que vous les trouverez sympas une fois que vous les aurez connus.

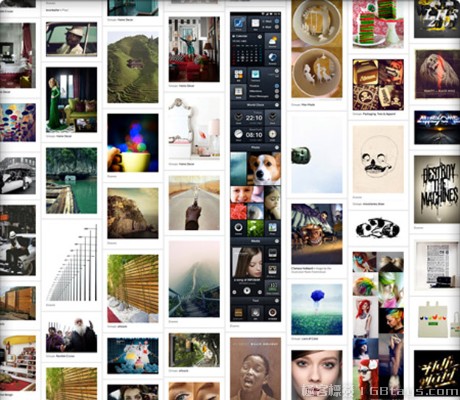
Gridify est un plug-in jQuery léger, utilisé pour créer un plug-in de grille de chargement d'images de type Pinterest. Prend en charge les événements de chargement d'image, prend en charge les événements de mise à l'échelle de la fenêtre, prend en charge les éléments de très grande hauteur, prend en charge les largeurs d'éléments dynamiques et prend en charge l'animation (transition CSS3).

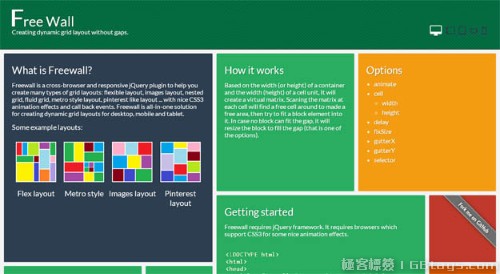
Freewall est un plugin jQuery multi-navigateurs et réactif pour vous aider à créer de nombreux types de mises en page de grille : mise en page flexible, mise en page d'image, grille imbriquée, grille fluide, mise en page de style Metro, similaire à Pinterest La mise en page…. De plus, il propose également de superbes effets d’animation CSS3 et des événements de rappel. Freewall est une solution tout-en-un. Créez des dispositions de grille dynamiques pour ordinateur, mobile et tablette.
3. Blocs réactifs de même hauteur

Les blocs réactifs de même hauteur sont implémentés en utilisant JavaScript et CSS. Il affiche en fait une liste dans chaque ligne et définit la position des autres éléments en fonction de l'élément le plus élevé de chaque ligne.

MatchHeight.js peut rendre la hauteur de tous les éléments sélectionnés exactement égale. Il s'agit d'un plugin de même hauteur plus puissant qui gère correctement le remplissage mixte, les marges, les bordures, les tailles de boîtes, les lignes et les groupes. Il gère les images et les mises en page réactives en les mettant automatiquement à jour en cas de besoin.

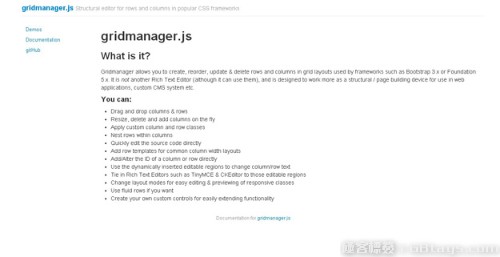
Gridmanager vous permet de créer, enregistrer, mettre à jour, supprimer des lignes et des colonnes dans des dispositions de tableau, créer des dispositions de grille de zones modifiables, et chaque grille peut être modifiée pour définir la taille et la quantité et ajuster sa position. GridManager nécessite jQuery, jQueryUI et Bootstrap 3.x, et TinyMCE CKeditor est facultatif.

S Gallery est un plug-in de galerie d'images jQuery qui affiche vos images dans un tableau réactif. Il est inspiré des produits Sony. Lorsqu'un élément est sélectionné, des boutons permettant de sélectionner l'élément précédent/suivant apparaîtront sur l'interface. Vous pouvez également revenir à la disposition globale du tableau en cliquant sur d'autres positions.

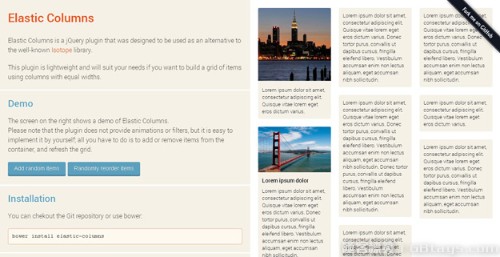
Elastic Columns est un plug-in léger et réactif de mise en page de grille qui peut facilement définir la grille en fonction de la valeur de largeur et surveiller la taille du navigateur pour adapter l'affichage de la grille.

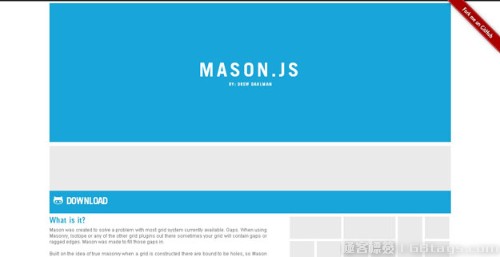
Mason.js est un plug-in jQuery qui comble intelligemment les lacunes de la grille. Lorsqu'une grille est créée, le plug-in calcule ces espaces et les remplit avec des éléments prédéfinis ou du contenu copié depuis la grille. Vous pouvez définir la taille utilisée pour les éléments, la taille des colonnes/lignes, la taille des points d'arrêt, ou encore si la mise en page est fluide ou fixe.

RowGrid.js est un plug-in jQuery très petit et léger qui peut organiser les images verticalement, est réactif et peut être visualisé avec un défilement infini.

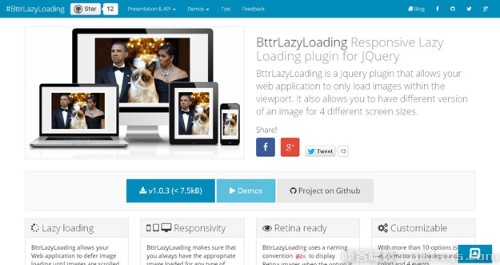
BttrLazyLoading est un plug-in jQuery à chargement paresseux d'images réactif qui permet à l'application Web de l'utilisateur de retarder le chargement des images jusqu'à ce que l'image défile. BttrLazyLoading propose quatre versions de taille d'écran différentes : mobile (

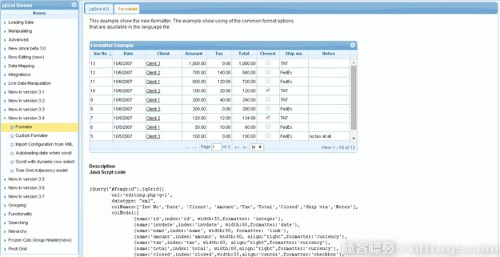
jqGrid est un plug-in jQuery utilisé pour afficher les données de la grille. En utilisant jqGrid, vous pouvez facilement réaliser une communication ajax asynchrone entre la page frontale et les données d'arrière-plan.

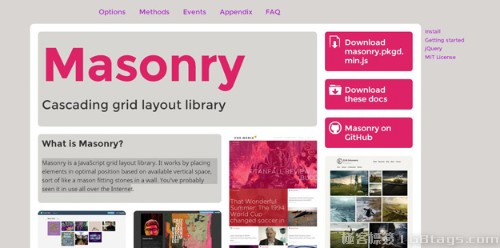
Masonry est un plug-in de mise en page Web Jquery très utile. Il peut supprimer l'espace blanc entre les divs de différentes hauteurs, rendant votre page Web plus soignée et plus belle !

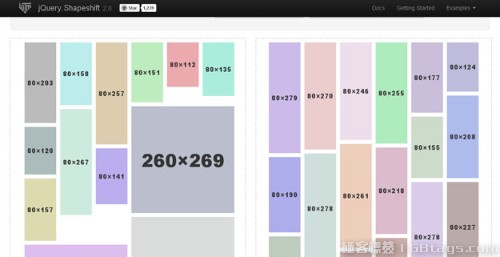
Plug-in glisser-déposer jQuery Shapeshift, le glisser-déposer peut réorganiser plusieurs éléments dans un conteneur ou même déformer le conteneur. Faire glisser des éléments modifie leur position d'index dans leur conteneur parent.

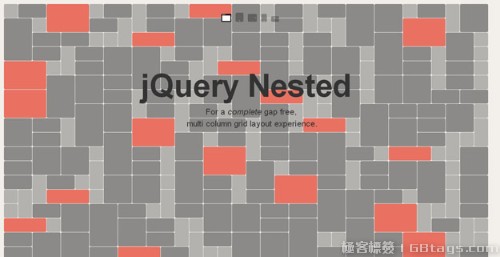
Nested est un outil qui vous aide à créer des dispositions de grille dynamiques à plusieurs colonnes. Contrairement à d'autres bibliothèques similaires ou plug-ins jQuery, il vous aide à supprimer toutes les lacunes. En utilisant ce plugin, il vous aidera à analyser les dimensions de tous les espaces afin de réorganiser les éléments, comme d'autres bibliothèques ou plugins, mais Nested vous aidera à mettre à l'échelle les éléments lors de l'étape finale afin que tous les espaces soient éliminés.

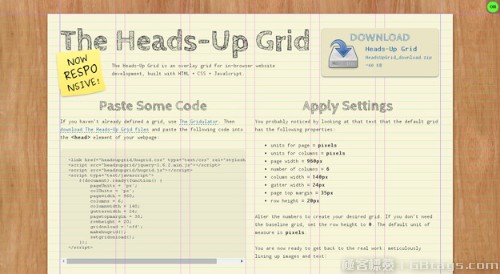
La particularité de Headsup Grid est qu'il peut afficher différents styles sur différentes plateformes.

Le plugin Wookmark jQuery est un plugin jQuery utilisé pour obtenir l'effet de mise en page Web de flux en cascade désormais populaire.

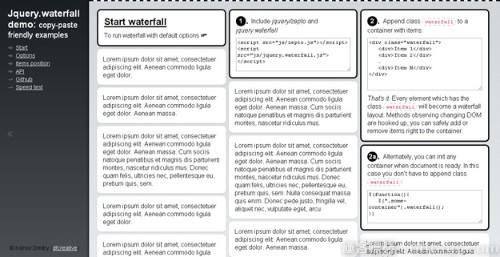
jQuery Waterfall utilise la balise li pour créer une disposition de flux en cascade multi-colonnes avec des effets de chargement infinis pour les images de page défilantes avec la souris.

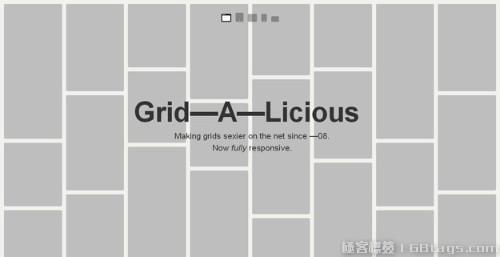
Grid-A-Licious est un plug-in jQuery simple et facile à utiliser qui peut être utilisé pour créer des mises en page de cascade réactives qui s'adaptent automatiquement à la largeur de différents appareils. Vous pouvez définir sa largeur, sa vitesse d'affichage dynamique, son délai, etc. via des paramètres. La personnalisation est relativement élevée.

Gridster.js est un plug-in jQuery utilisé pour créer des mises en page intuitives par glisser-déposer prenant en charge les mises en page multi-colonnes. Vous pouvez également ajouter et supprimer dynamiquement des éléments dans le tableau.

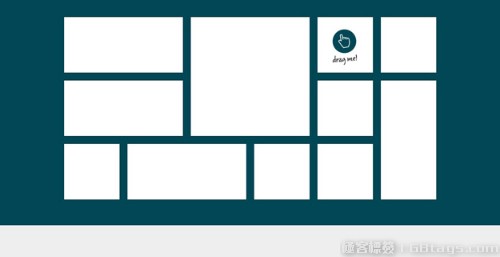
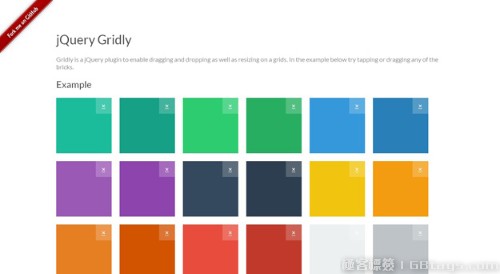
Gridly est un plug-in jQuery glisser-déposer de style grille. Ce plug-in interagit bien. Il affichera des animations animées lorsque nous glissons, et l'effet est très beau.
Ce plug-in possède également d'autres fonctions spéciales, comme fermer, cliquer pour agrandir, ajouter des modules, etc.

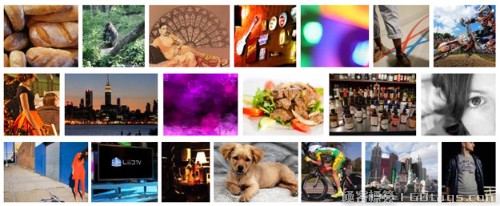
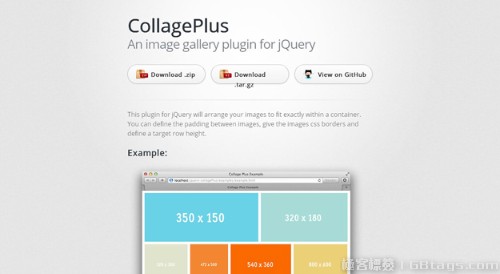
CollagePlus est un plug-in de table jQuery qui vous permet de définir la distance entre les images et de leur ajouter des bordures via CSS.

Griddy est un plug-in léger, mais il peut réaliser presque tous les effets. De nombreux attributs sont facultatifs, comme le nombre de lignes, la hauteur des lignes, le nombre de colonnes, la hauteur des colonnes, la couleur, etc...

jqGridView est un nouveau plugin de grille Ajax client riche, basé sur XML pour la bibliothèque jQuery. jqGridView fournit des solutions professionnelles pour représenter et éditer des données tabulaires sur le Web. Soigneusement conçue avec une puissante API de script, cette grille modifiable est simple à configurer avec DHTML et XML, et affiche des résultats convaincants avec de grandes quantités de données. jqGridView peut facilement effectuer une bonne apparence (géré via CSS). jqGridView n'est pas basé sur une plateforme en tant que plugin, il peut être utilisé sur différentes plateformes de programmation Web telles que : ASP.NET/ASP, PHP, Java, scripts CGI, etc. jqGridView a une compatibilité élevée avec Bowser.

Ingrid a apporté de nombreuses simplifications dans l'opération de remplissage des données, la rendant plus terre-à-terre.

jui_datagrid est un plug-in de table Ajax jQuery qui peut être utilisé pour manipuler les données de table et fournir une personnalisation de thème, une prise en charge de la localisation, etc. via une API simple et puissante.
via : gbtags
Les 25 plug-ins de mise en page de grille jQuery ci-dessus permettent aux développeurs et aux concepteurs de créer des mises en page de grille réactives tout en ayant des effets visuels charmants et une mise en page réactive compatible avec tous les navigateurs et appareils portables. J'espère que ça vous plaira !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment gérer les messages d'erreur lorsque l'installation du plug-in WordPress échoue ?
Mar 04, 2024 pm 04:57 PM
Comment gérer les messages d'erreur lorsque l'installation du plug-in WordPress échoue ?
Mar 04, 2024 pm 04:57 PM
Comment gérer les messages d’erreur lorsque l’installation du plug-in WordPress échoue ? En tant que l’un des systèmes de gestion de contenu les plus populaires actuellement, WordPress dispose d’une riche bibliothèque de plug-ins, offrant aux utilisateurs diverses extensions fonctionnelles et options de personnalisation. Cependant, lors de l’utilisation de WordPress, l’installation du plug-in échoue parfois et des messages d’erreur peuvent apparaître, rendant les utilisateurs confus et anxieux. Cet article présentera quelques messages d’erreur courants d’échec d’installation du plug-in WordPress et comment résoudre ces problèmes. 1. Rapport
 Comment Google Chrome permet aux plugins d'animation de s'exécuter
Mar 28, 2024 am 08:01 AM
Comment Google Chrome permet aux plugins d'animation de s'exécuter
Mar 28, 2024 am 08:01 AM
Comment Google Chrome autorise-t-il l'exécution des plugins d'animation ? Google Chrome est très puissant. De nombreux amis aiment utiliser ce navigateur pour regarder des animations vidéo. Cependant, si vous souhaitez regarder diverses vidéos animées, vous devez installer des plug-ins d'animation dans le navigateur. plug-in d'animation, je ne me soucie toujours pas de la vidéo. Comment dois-je résoudre ce problème ? Ensuite, laissez l'éditeur vous montrer les étapes spécifiques pour permettre au plug-in d'animation de s'exécuter dans Google Chrome. Les amis intéressés peuvent venir y jeter un œil. Étapes spécifiques à Google Chrome pour permettre l'exécution des plug-ins d'animation : 1. Exécutez d'abord Google Chrome sur votre ordinateur, puis cliquez sur le bouton du menu principal dans le coin supérieur droit de la page d'accueil (comme indiqué sur l'image). 2. Après avoir ouvert le menu principal, sélectionnez l'option « Paramètres » ci-dessous (comme indiqué sur l'image). 3. Dans les paramètres






