 interface Web
interface Web
 js tutoriel
js tutoriel
 Guide d'utilisation du kit de framework d'interface utilisateur frontale Javascript - Compétences composant_javascript de la boîte de dialogue kitjs
Guide d'utilisation du kit de framework d'interface utilisateur frontale Javascript - Compétences composant_javascript de la boîte de dialogue kitjs
Guide d'utilisation du kit de framework d'interface utilisateur frontale Javascript - Compétences composant_javascript de la boîte de dialogue kitjs
Kit est une bibliothèque d'interface utilisateur. Je n'ai pas l'intention que tout le monde apprenne le cœur de mon Kit et mémorise mon API. Ce type de méthode d'apprentissage pour suivre la tendance n'a aucun sens aujourd'hui, jQuery est à la mode et tout le monde apprend. jQ., SeaJs deviendra populaire demain, et tout le monde spéculera sur SeaJs, j'ai donc préparé un sucre syntaxique (Suger.js) dans KitJs spécifiquement pour les utilisateurs de jQ, qui simule complètement l'API de jQ. En plus de l'implémentation, l'interface est. la même chose, ce qui convient à tout le monde. Utilisez directement les composants du kit pour le transformer. Bien sûr, en tant que pur fan de technique, il est bien plus intéressant d'avoir une compréhension approfondie de la façon dont une technologie est implémentée que de l'utiliser comme une doctrine ^_^. Bien sûr, si vous utilisez le bonus de projet du patron de votre patron pour plagier le code des composants de Kit à partir de considérations KPI ou pour compléter votre KPI, un tel comportement ne me dérange pas, à condition que vous buviez de l'eau et n'oubliez pas le puisatier. . , je vous serais très reconnaissant si vous pouviez promouvoir KitJs lorsque vous vous amusez avec vos collègues. En même temps, Kit est également une très jeune bibliothèque. En raison du développement continu, il y a des bugs et des problèmes de compatibilité avec les navigateurs. En cette ère de guerres frontales, il y a plus de personnes partageant les mêmes idées. sont les bienvenus Avec ses amis gays, il grandira et progressera ensemble.
Dans le même temps, un composant de dialogue kitjs a été publié aujourd'hui. L'adresse de démonstration est http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html
.
(1) Format répertoire du kit
Pour en revenir au sujet, dans KitJs, kit.js existe en tant que fichier Core principal. Il contient certains des Dom et Object les plus couramment utilisés, des opérations héritées et un lot de chaînes sont développés en fonction de la division fonctionnelle dans. le répertoire de même niveau. js, math.js, etc. sont tous conçus pour réaliser une expansion des fonctions dans des directions spécifiques. Chaque fichier js indépendant contient un constructeur de classe et une instance de l'objet global,
En prenant kit.js comme exemple, il contient la classe $Kit et l'instance $kit de la classe $Kit (commençant par $ pour éviter les conflits avec les variables couramment utilisées),
D'autres types sont accrochés aux instances $Kit et $kit sous forme de liens, comme math.js, qui contient la classe $Kit.Math et les instances $kit.math, garantissant ainsi que la portée globale Il n'y a que deux pollutions, $Kit et $kit. En même temps, dans kit.js, nous avons défini un espace de noms appelé $kit.ui. Dans le répertoire physique, il y a des répertoires Widget au même niveau que kit.js, alignés avec plusieurs répertoires avec la première lettre en majuscule <.>

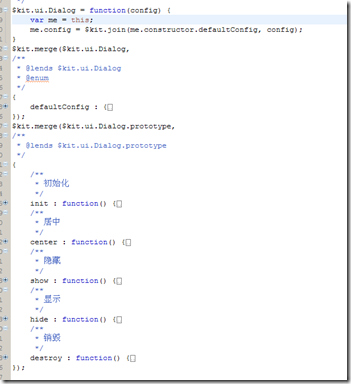
(2) Modèle de code par défaut du composant du kit, les commentaires sont conformes aux spécifications jsdoc
Prenons le composant de dialogue comme exemple. Chaque composant est similaire au suivant.

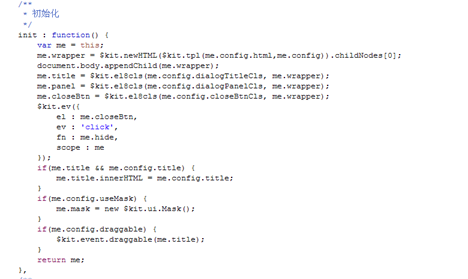
(3) Constructeur et méthode d'initialisation
Chaque classe définit un constructeur à la manière standard function(config){}. Il convient de noter ici que le constructeur de chaque composant kitjs réserve un paramètre de configuration par défaut comme entrée pour une configuration personnalisée.
En même temps, dans le constructeur de la classe, il y a un membre statique, l'objet defaultConfig, qui sert à stocker la configuration par défaut du composant kitjsLorsque vous utilisez des composants kitjs, vous devez d'abord initialiser un nouvel objet d'instance via la nouvelle méthode d'instance new $kit.ui.Dialog.YesOrNo. Il s'agit simplement d'initialiser un objet de composant js, et il n'y a pas de code HTML, vous devez le faire. exécutez la méthode init, créez du HTML et ajoutez-le à la documentation, ce qui équivaut à verser de la chair et du sang sur l'âme ^_^.

1 est dû au fait que la classe parent doit être instanciée lors de l'héritage. Lorsqu'une sous-classe hérite de la classe parent, l'objet prototype de la sous-classe sera défini sur la nouvelle instance de la classe parent s'il est placé dans le constructeur. La méthode d'initialisation d'init entraînera l'exécution directe du HTML de la classe parent, générant du code poubelle,
2 est parce que compte tenu du chargement paresseux, le code HTML doit être exécuté au moment approprié, plutôt qu'immédiatement après l'initialisation
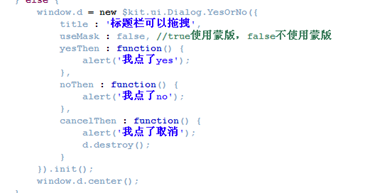
Donc, la façon par défaut d'utiliser les composants kitjs est



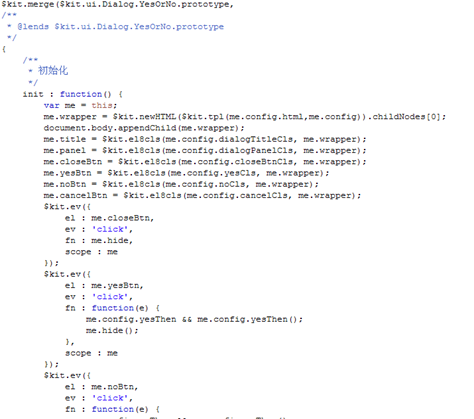
Observez le code constructeur du composant $kit.ui.Dialog.YesOrNo,

(4) Héritage des KitJs
Il déclare la relation d'héritage avec l'objet $kit.ui.Dialog via la méthode $kit.inherit Certains étudiants ici se demanderont pourquoi devrions-nous hériter dans le constructeur au lieu de l'écrire directement à l'extérieur ?
La raison est :
1.kitjs est une maintenance basée sur un prototype des relations d'héritage
2. Pour utiliser les composants kitjs, vous devez instancier l'objet composant. Chaque composant est créé via le constructeur via une nouvelle instance
.J'ai donc mis l'exécution de la relation d'héritage dans le constructeur du code, de sorte que lorsqu'un nouveau composant est instancié, il hérite étape par étape de la méthode d'héritage de sa classe parent le long du constructeur des membres actuels du composant. et les méthodes.
Lorsqu'une sous-classe doit modifier la méthode de la classe parent, il lui suffit de définir une méthode du même nom dans le prototype de la sous-classe pour remplacer la méthode héritée de la classe parent.


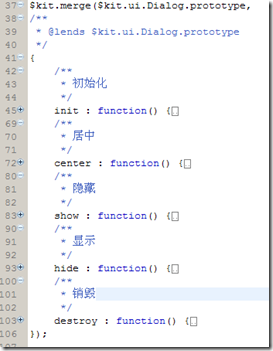
En termes de dénomination, kitjs suit. La sous-classe continue le nom de classe de la classe parent en tant qu'espace de noms et continue la chaîne, comme indiqué dans l'image ci-dessus $kit.ui.Dialog, $kit.ui.Dialog. OuiOuNon
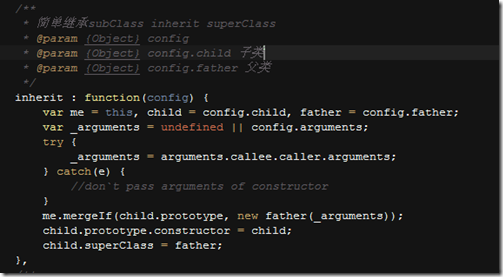
L'implémentation de l'héritage de kitjs est également très simple

Instanciez un objet de classe parent, copiez tous les membres de l'instance de classe parent dans le prototype de la sous-classe, puis réinitialisez le constructeur du prototype de la sous-classe au constructeur de la sous-classe, puis attachez un lien vers le constructeur de la sous-classe, pointant vers à la classe parent, via la méthode $kit.inherit, lors du processus d'instanciation de la sous-classe $kit.ui.Dialog.YesOrNo, vous pouvez hériter de tous les membres non existants de la sous-classe de la classe parent $kit.ui.Dialog , et implémentez un héritage similaire aux langages statiques
(5) paramètre de config , couplage désassemblage/skinning du HTML et du Css ?
Le constructeur de composant du kit est utilisé pour transmettre un paramètre de type Map pour personnaliser le composant. Lorsque le composant du kit est initialisé, il écrasera automatiquement la configuration par défaut par défaut avec les paramètres de configuration soumis par l'utilisateur et lancera l'initialisation.
Pour tout composant, des changements dans la structure HTML et les styles CSS sont inévitables
kit décompose ce couplage dans la configuration des paramètres de config,
La première consiste à utiliser la technologie de modèle HTML. Kit préconise l'utilisation de la méthode $kit.newHTML pour éradiquer directement la chaîne HTML, générer du DOM HTML et l'insérer dans le flux de document,
Nous extrayons donc le contenu HTML approximatif du composant, l'encapsulons dans un modèle de chaîne HTML et le stockons dans la configuration par défaut du composant. Si l'utilisateur a besoin de modifier le modèle HTML, il peut utiliser une configuration personnalisée. lors de l'initialisation pour écraser le modèle dans le champ defaultConfig par défaut,
.Dans la décomposition du couplage des modèles HTML et CSS, Kit utilise une astuce qui consiste à décomposer le nom de classe à l'aide du modèle js

Remplacez le html dans la configuration par ${xxx} correspondant au xxx dans la configuration via $kit.tpl dans la méthode init

En même temps, tous les styles sont définis en CSS,
S'il y a plusieurs ensembles de skins qui doivent être changés, vous pouvez choisir de modifier le nom de classe du modèle en spécifiant le nom de classe réel correspondant à ${cls} via la configuration lors de l'initialisation pour obtenir l'effet de changement de skin.
(6) Résumé
Fondamentalement, grâce à l'analyse du code du composant $kit.ui.Dialog.YesOrNo, nous avons une compréhension générale de la structure d'implémentation des composants de kitjs. En fait, il n'est pas difficile de concevoir un composant de page, mais il est difficile d'en concevoir un qui puisse s'adapter à diverses exigences, se déformer rapidement dans diverses situations et s'adapter au développement. Kit divise les modèles HTML et CSS et coopère avec les paramètres de configuration personnalisés et defaultConfig. Les sous-classes obtiennent les attributs et les méthodes de la classe parent par héritage, tout en reconstruisant les codes pertinents en fonction des différents besoins de l'entreprise. Fondamentalement, le kit peut être flexible. les besoins des composants de l'interface utilisateur de l'entreprise à différents niveaux et dans divers environnements.
KitJs comprend des bibliothèques de base et des bibliothèques d'interface utilisateur,
Bibliothèque de base : fonction de sélection, fonction d'opération dom, fonction d'animation, événement dom amélioré, structure de données hashtree ajoutée, fonction io, fonction de stockage local, multi-threading, plage, etc.
Il existe également sucre.js
qui simule le format d'opération jquery
La bibliothèque d'interface utilisateur comprend : des éléments de formulaire améliorés, des couches contextuelles, des lecteurs multimédias, des cadres de validation, des flux en cascade, des liens, des diaporamas, des calendriers, des composants de téléchargement, des moteurs de modèles, etc.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Vue est un framework front-end très populaire. Il fournit de nombreux outils et fonctions, tels que la création de composants, la liaison de données, la gestion d'événements, etc., qui peuvent aider les développeurs à créer des applications Web efficaces, flexibles et faciles à entretenir. Dans cet article, je vais vous présenter comment implémenter un composant de calendrier à l'aide de Vue. 1. Analyse des exigences Tout d'abord, nous devons analyser les exigences de ce composant de calendrier. Un calendrier de base doit avoir les fonctions suivantes : afficher la page du calendrier du mois en cours ; prendre en charge le passage au mois précédent ou au mois suivant en cliquant sur un certain jour ;
 Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Vue est actuellement l'un des frameworks frontaux les plus populaires, et VUE3 est la dernière version du framework Vue. Par rapport à VUE2, VUE3 a des performances plus élevées et une meilleure expérience de développement, et est devenu le premier choix de nombreux développeurs. Dans VUE3, utiliser extends pour hériter de composants est une méthode de développement très pratique. Cet article explique comment utiliser extends pour hériter de composants. Qu'est-ce qui s'étend ? Dans Vue, extends est un attribut très pratique, qui peut être utilisé pour que les composants enfants héritent de leurs parents.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Parlons de la façon dont Vue restitue dynamiquement les composants via JSX
Dec 05, 2022 pm 06:52 PM
Parlons de la façon dont Vue restitue dynamiquement les composants via JSX
Dec 05, 2022 pm 06:52 PM
Comment Vue restitue-t-il dynamiquement les composants via JSX ? L'article suivant vous présentera comment Vue peut restituer efficacement et dynamiquement des composants via JSX. J'espère qu'il vous sera utile !
 Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Les composants de l'ancienne version de Win10 doivent être activés par les utilisateurs eux-mêmes dans les paramètres, car de nombreux composants sont généralement fermés par défaut. Nous devons d'abord entrer les paramètres. L'opération est très simple. Suivez simplement les étapes ci-dessous. composants de version ? Ouvrir 1. Cliquez sur Démarrer, puis cliquez sur « Système Win » 2. Cliquez pour accéder au Panneau de configuration 3. Cliquez ensuite sur le programme ci-dessous 4. Cliquez sur « Activer ou désactiver les fonctions Win » 5. Ici, vous pouvez choisir ce que vous voulez. ouvrir
 Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : Introduction au développement de composants de pagination Dans les applications Web, la fonction de pagination est un composant essentiel. Un bon composant de pagination doit être simple et clair dans sa présentation, riche en fonctions et facile à intégrer et à utiliser. Dans cet article, nous présenterons comment utiliser le framework Vue.js pour développer un composant de pagination hautement personnalisable. Nous expliquerons en détail comment développer à l'aide des composants Vue à travers des exemples de code. Pile technologique Vue.js2.xJavaScript (ES6) Environnement de développement HTML5 et CSS3
 Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression Préface : dans le développement Web, la barre de progression est un composant d'interface utilisateur courant, qui est souvent utilisé pour afficher la progression des opérations dans des scénarios tels que les demandes de données, les téléchargements de fichiers et les soumissions de formulaires. Dans Vue.js, nous pouvons facilement implémenter un composant de barre de progression en personnalisant les composants. Cet article présentera une méthode d'implémentation et fournira des exemples de code spécifiques. J'espère que cela sera utile aux débutants de Vue.js. Structure et style du composant Tout d'abord, nous devons définir la structure de base et le style du composant de barre de progression.





