
Regardons d'abord un morceau de code, c'est très simple, comme suit
$("#div1 span") obtient un tableau de trois objets
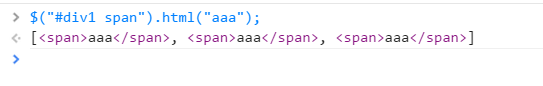
1. Si vous exécutez $("#div1 span").html("aaa"), tous les objets du tableau changeront comme indiqué ci-dessous
.
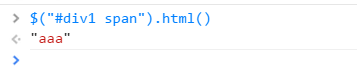
2. Si vous exécutez $("#div1 span").html() et obtenez uniquement la valeur, seule la valeur du premier objet du tableau sera prise

Donc si le sélecteur est un tableau et que vous souhaitez opérer sur chaque élément du tableau, il est préférable d'utiliser each().
Il y a aussi certaines choses à noter
Précautions concernant les symboles spéciaux dans le sélecteur. Le sélecteur contient des caractères spéciaux tels que ".", "#", "(" ou "]". Selon la réglementation du W3C, les valeurs d'attribut ne peuvent pas contenir ces caractères spéciaux. Cependant , dans les projets réels, nous rencontrons parfois des caractères spéciaux tels que "#" et "." Si nous les traitons de la manière normale, une erreur se produira
.La solution à ce type d'erreur est de s'échapper à l'aide d'un caractère d'échappement.
$('#id#b'); $('#id[1]');
Les symboles d'échappement doivent être utilisés :
$('#id\#b'); //Échapper au caractère spécial "#"
$('#id\[1\]'); //Échapper aux caractères spéciaux "[ ]"
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association