 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse de la différence entre timer nextTick() et setImmediate() dans node.js_node.js
Analyse de la différence entre timer nextTick() et setImmediate() dans node.js_node.js
Analyse de la différence entre timer nextTick() et setImmediate() dans node.js_node.js
1. Le problème avec l'utilisation des minuteries dans le nœud est qu'elle n'est pas précise. Par exemple, setTimeout() définit une tâche à exécuter après 10 ms, mais après 9 ms, une tâche prend 5 ms, et quand c'est celle du minuteur. tournez à nouveau, a été retardé de 4 ms.
D'accord, tout dépend de la minuterie dans le nœud.
2. Regardez le code :
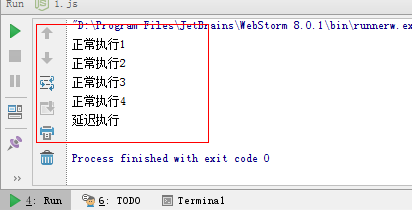
processus.nextTick(function(){
console.log("Exécution retardée");
});
console.log("Exécution normale 1");
console.log("Exécution normale 2");
console.log("Exécution normale 3");
console.log("Exécution normale 4");

Grâce à cet exemple, je pense que tout le monde peut voir clairement à quoi sert nextTick(). Il est principalement utilisé pour l'exécution asynchrone
.En regardant le code :
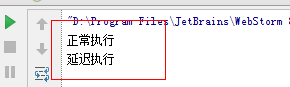
setImmediate(function(){
console.log("Exécution retardée");
});
console.log("Exécution normale");

Nous avons constaté que setImmediate est également exécuté de manière asynchrone
.Alors, quelle est la différence entre celui-ci et nextTick() ?
Regardez le code :
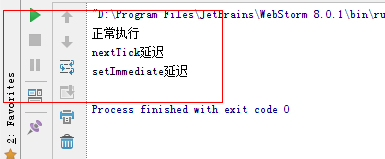
Code 1 :
processus.nextTick(function(){
console.log("nextTick delay")
});
setImmediate(function(){
console.log("setImmediate delay");
});
console.log("Exécution normale");
Résultat :

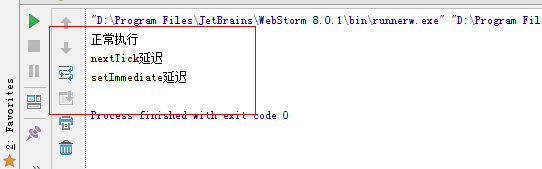
Code 2 :
setImmediate(function(){
console.log("setImmediate delay");
});
processus.nextTick(function(){
console.log("nextTick delay")
});
console.log("Exécution normale");
Résultat :

J'ai constaté que même si l'ordre des codes est différent, le résultat de l'exécution est le même.
On peut le trouver à partir des résultats :
La priorité d'exécution de la fonction de rappel de nextTick() est supérieure à setImmediate();
process.nextTick() appartient à l'observateur inactif et setImmediate() appartient à l'observateur de vérification. À chaque tour d'inspection de boucle, l'observateur inactif précède l'observateur d'E/S et l'observateur d'E/S précède la vérification. observateur.
En termes d'implémentation spécifique, la fonction de rappel de process.nextTick() est stockée dans un tableau,
Le résultat de setImmediate() est enregistré dans la liste chaînée.
En termes de comportement, process.nextTick() exécutera toutes les fonctions de rappel du tableau à chaque cycle
.
Et setImmediate() exécute une fonction de rappel dans la liste chaînée à chaque cycle
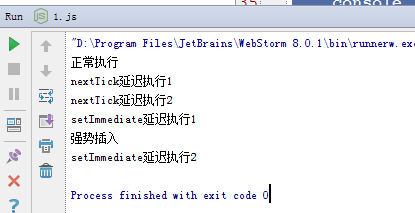
//Ajouter 2 fonctions de rappel pour nextTick()
processus.nextTick(function(){
console.log("nextTick a retardé l'exécution 1");
});
processus.nextTick(function(){
console.log("nextTick a retardé l'exécution 2");
});
//Ajouter deux fonctions de rappel setImmediate()
setImmediate(function(){
console.log("setImmediate exécution différée 1");
Processus.nextTick(function(){
console.log("Insertion forte");
});
});
setImmediate(function(){
console.log("setImmediate exécution différée 2");
});
console.log("Exécution normale");

Cela peut être vu dans les résultats de l'exécution : lorsque la première fonction de rappel de setImmediate() est exécutée, la seconde n'est pas exécutée immédiatement, mais entre dans le cycle suivant en premier, appuyez à nouveau sur nextTick(), setImmediate() fois. La raison de cette conception est de garantir que chaque boucle puisse se terminer rapidement et d'éviter que le processeur n'occupe trop et bloque les appels d'E/S ultérieurs.
Ce qui précède contient des informations sur la différence entre le timer nextTick() et setImmediate() dans node.js. Connaissez-vous la différence entre eux ?

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node 19 est officiellement publié. Cet article vous donnera une explication détaillée des 6 fonctionnalités majeures de Node.js 19. J'espère qu'il vous sera utile !
 Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Comment Node.js fait-il le GC (garbage collection) ? L’article suivant vous guidera à travers cela.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".





