
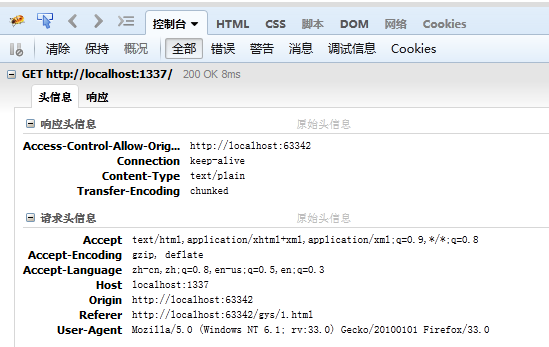
Examinons un exemple de code d'obtention de données renvoyées par un serveur HTTP via une requête AJAX dans une page HTML5. Puisque nous spécifions le port du serveur comme 1337 et que nous exécuterons la page HTML5 à partir du site Web avec le port 80, il s'agit d'un exemple de code. Pour ce type d'opération inter-domaines, vous devez ajouter le champ Access_Control_Allow_Origin dans l'en-tête de réponse HTTP et spécifier le paramètre comme numéro de port du nom de domaine autorisé à demander des données au serveur (lorsque le numéro de port est omis, tout le port sous le nom de domaine est autorisé à demander des données au serveur),
Page statique : index.html (Remarque : elle doit être placée dans un environnement de serveur. S'il s'agit d'un système win7, vous pouvez activer le service IIS et transmettre la page pour exécuter la page directement.)
Code du nœud :
Démarrez d'abord le service : node server.js
Démarrer la page statique :

Cliquez sur le bouton "Obtenir des données"

Si vous estimez qu'il est trop compliqué de configurer l'environnement du serveur, vous pouvez profiter de l'éditeur pour le faire.
Par exemple, j'utilise webstrom 8.0 ;
Lorsque je lance la page, ce chemin s'affiche dans le navigateur :

Le port est le 63342. A ce moment, notre équipe va apporter quelques modifications au code :
Code server.js du nœud :
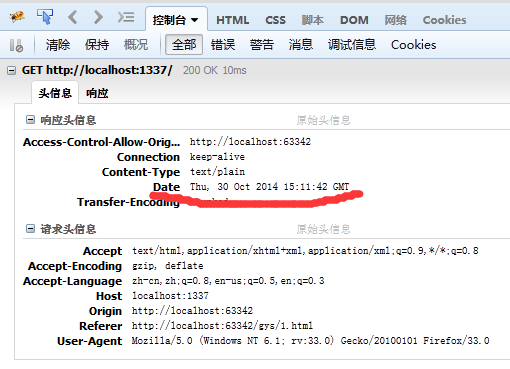
Modification de la valeur de "Access-Control-Allow-Origin".
Réexécutez la démo et vous constaterez que le même effet est obtenu
Vous pouvez également définir l'en-tête de réponse individuellement via res.seetHeader.
Vous pouvez remplacer res.writeHead() ci-dessus par res.setHeader();
Les étudiants attentifs ont peut-être découvert que lors de l'utilisation de la méthode setHeader, un code d'état est manquant, tel que 200. Alors, comment définir le code d'état lorsque nous utilisons res.setHeader, je parlerai du code plus tard
?Date de retour d'ajax côté serveur :

Nous pourrons supprimer ce champ au retour du serveur.
Définissez res.sendData=false;

Le code d'état est défini et les informations de date sont également bloquées.
res.getHeader(name) obtient les informations d'en-tête de réponse que nous avons définies
res.removeHeader(name); Supprime nos informations d'en-tête. Il doit être appelé avant d'envoyer des données dans notre méthode d'écriture.
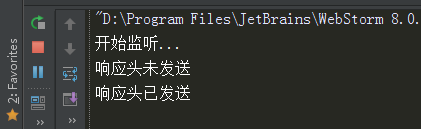
L'attribut res.headersSent est une valeur booléenne lorsque l'en-tête de réponse a été envoyé, la valeur de l'attribut est vraie ; lorsque l'en-tête de réponse n'a pas été envoyé, la valeur de l'attribut est fausse.
code serveur.js :

Lorsque la quantité de données envoyées au client est relativement faible ou que la vitesse du réseau est rapide, le nœud envoie toujours les données directement au cache du noyau du système d'exploitation, puis récupère les données du cache du noyau et les envoie à l'autre partie. À ce moment, l'écriture reviendra vrai.
Lorsque la vitesse du réseau est lente ou que la quantité de données est importante, le serveur http n'enverra pas nécessairement les données au client immédiatement. Le nœud mettra en cache les données dans la mémoire et enregistrera les données dans la mémoire si l'autre. La partie peut accepter les données. Les données sont envoyées à l'autre partie via le noyau du système d'exploitation. À ce stade, l'écriture renvoie false.

Un simple effet ajax de nœud est obtenu. N'est-ce pas très simple ? Bien sûr, si nous voulons créer des fonctions plus complexes, nous avons encore besoin d'une étude plus approfondie et nous la mettrons à jour lentement à l'avenir.
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 débogage node.js
débogage node.js
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment résoudre 400 mauvaises requêtes
Comment résoudre 400 mauvaises requêtes
 Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 À quoi fait référence l'écriture en python ?
À quoi fait référence l'écriture en python ?