 interface Web
interface Web
 js tutoriel
js tutoriel
 Tutoriel nodejs pour créer un article simple publiant system_node.js
Tutoriel nodejs pour créer un article simple publiant system_node.js
Tutoriel nodejs pour créer un article simple publiant system_node.js
Avant-propos
Nous allons créer un système de diffusion de nouvelles simple aujourd'hui. La première étape du système n'a pas besoin d'être trop difficile. Elle a principalement les fonctions suivantes
.① Gestion des types d'actualités
② Gestion des actualités (avec fonction de téléchargement d'images)
③ Navigation dans les actualités
Bien qu'il n'y ait pas beaucoup de fonctions, il couvre également de nombreuses opérations de base. Le programme ajoute, supprime, vérifie et télécharge uniquement les pièces jointes, ce qui est suffisant. Alors commençons notre étude aujourd’hui
Préparation
Après les problèmes d'hier, nous disposons déjà des environnements nodeJS et mongoDB. Nous pouvons désormais créer directement de nouveaux fichiers de projet et fichiers de base de données
.La première étape consiste à ouvrir l'invite de commande, à passer au lecteur D et à saisir
Ensuite, le système construira automatiquement l'environnement de base avec bonheur

Évidemment, de nombreuses dépendances de modules ne sont pas là pour le moment, faites simplement le test du package.json d'hier :
{
"name": "nom-application",
"version": "0.0.1",
"privé": vrai,
"scripts": {
"start": "node app.js"
},
"dépendances": {
"express": "3.4.8",
"ejs": "*",
"mongodb": "*"
>
>
Puis passez au répertoire du projet :
Une fois tous les fichiers dépendants téléchargés, nous entrons
D:actualités>application de nœud
Serveur express en écoute sur le port 3000
Ainsi, notre programme s'est déroulé sans problème. Lorsque nous avons ouvert l'URL, nous avons constaté qu'il n'y avait effectivement aucun problème
PS : Il y a un problème qui mérite votre attention ici. Le fichier que nous avons téléchargé n'est pas encodé en UTF-8, donc le chinois peut être tronqué. L'encodage du fichier doit être unifié par vous-🎜>.
Lorsque le programme est en cours d'exécution, une configuration liée à la base de données est requise① Créez d'abord un nouveau dossier d'actualités dans le répertoire mongoDB
② Ajouter le fichier de configuration settings.js au projet
cookieSecret : 'mesActualités',
db : 'nouvelles',
hôte : 'localhost'
};
Db = require('mongodb').Db,
Connexion = require('mongodb').Connexion,
Serveur = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });
.
Mais il y a deux choses ennuyeuses ici. L'une est qu'il est ennuyeux de démarrer le programme d'information à chaque fois, et l'autre est qu'il faut redémarrer pour modifier quoi que ce soit, nous allons donc d'abord résoudre ces deux problèmes ici① Créez un nouveau news_app.bat sur le bureau et exécutez-le plus tard pour démarrer le programme
② Supervisor est un programme de protection des processus. Nous pouvons l'utiliser pour nous aider à redémarrer le programme. Suivez d'abord, puis ajustez notre node_app.bat
.Bien sûr, vous devez l'installer avant :
Après cela, il n'est pas nécessaire de redémarrer manuellement après avoir modifié le fichier (news_app doit être placé dans le répertoire du projet), donc le travail de préparation se termine ici
Structure du projet
Après la première étape, il faut réfléchir à la structure du projet
① La page d'accueil est un index, où tous les types d'actualités et actualités seront répertoriés
② Chaque actualité comporte trois boutons : modifier/supprimer/afficher
③ La page d'accueil a un bouton pour ajouter des actualités (vous pouvez télécharger des photos lors de l'ajout)
Les fonctions de base sont comme ci-dessus
Nous avons donc supprimé la fonction de routage dans l'application et mis tous les itinéraires dans l'index
//Mettez la fonction de routage dans index
//app.get('/', routes.index);
//app.get('/users', user.list);
itinéraires (application);
module.exports = fonction (application) {
//Page d'accueil, maintenant aussi la page d'accueil
app.get('/', fonction (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', fonction (req, res) {
res.send('Ajouter une demande de nouvelles');
});
app.get('/delete', fonction (req, res) {
res.send('Supprimer la demande d'actualité');
});
app.get('/view', fonction (req, res) {
res.send('Voir la demande d'actualité');
});
app.get('/update', fonction (req, res) {
res.send('Modifier la demande d'actualité');
});
};
La première étape est aussi simple que cela, car l'ajout de nouvelles doit avoir une page séparée, et cliquer sur le bouton ajouter aura un autre traitement, donc chaque demande doit être décomposée en interne. La réglementation actuelle est la suivante :
/ Page par défaut, qui affiche tous les genres et actualités, avec un bouton supprimer
/add Entrez dans la page d'ajout d'actualités
/addNews Ajouter une adresse de demande de publication spécifique à l'actualité (réponse en cliquant sur le bouton)
/delete Supprimer la demande d'actualité
/afficher une requête d'actualité spécifique
J'ai donc légèrement modifié l'itinéraire ci-dessus :
module.exports = fonction (application) {
//Page d'accueil, maintenant aussi la page d'accueil
app.get('/', fonction (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', fonction (req, res) {
res.send('Ajouter une page d'actualités');
});
app.post('/addNews', fonction (req, res) {
res.send('Traitement de la demande d'ajout de nouvelles');
});
app.get('/delete', fonction (req, res) {
res.send('Supprimer la demande d'actualité');
});
app.get('/view', fonction (req, res) {
res.send('Voir la demande d'actualité');
});
};
Nous devons donc créer plusieurs nouveaux modèles pour organiser nos pages Web. Ici, nous ne séparons pas la tête et la queue, juste la page la plus simple
.Ajout de deux fichiers modèles, add et view, qui se comportent temporairement de la même manière que index.ejs, et modification de la navigation
module.exports = fonction (application) {
//Page d'accueil, maintenant aussi la page d'accueil
app.get('/', fonction (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', fonction (req, res) {
res.render('add', { title: 'Ajouter une page d'actualité' });
});
app.post('/addNews', fonction (req, res) {
res.send('Traitement de la demande d'ajout de nouvelles');
});
app.get('/delete', fonction (req, res) {
res.send('Supprimer la demande d'actualité');
});
app.get('/view', fonction (req, res) {
res.render('view', { title: 'View News Request' });
});
};
C'est la fin de la structure du projet
Opération de données
Une fois la structure globale terminée, nous devons effectuer des opérations sur les données :
① Ajouter des données (ajouter des actualités)
② Afficher les données (afficher les actualités)
③ Supprimer les données (supprimer les actualités)
À l'origine, cela impliquait également des opérations de type, mais je n'ai pas pu le comprendre en le faisant, je vais le laisser tranquille pour le moment, car il est facile de se perdre lorsqu'on le fait pour la première fois
Ajouter des actualités
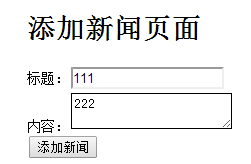
Ici, nous n'utilisons pas la soumission de formulaire, nous utilisons ajax... Ici nous introduisons la bibliothèque zepto, donc notre page devient comme ça
Titre :
Contenu :
Titre :
Contenu :

 Bien qu'il n'y ait pas encore de programme de réponse aux requêtes, les données ne seront donc pas traitées, et nous n'avons pas de pièces jointes ici (une seule pièce jointe est autorisée maintenant), nous modifions donc le code et ajoutons des images :
Bien qu'il n'y ait pas encore de programme de réponse aux requêtes, les données ne seront donc pas traitées, et nous n'avons pas de pièces jointes ici (une seule pièce jointe est autorisée maintenant), nous modifions donc le code et ajoutons des images :
PS : Le plus gênant c'est que le traitement ajax de l'image est un peu gênant, donc on revient juste à l'opération formulaire, sinon ça va prendre beaucoup de temps...
<%= titre %>
<%= titre %>
这个样子就不需要过多的考虑附件问题,先暂时如此吧,现在先处理请求程序,这里先在public里面新建news文件夹用于存储其图片
modèle
在models文件夹新增news.js文件,为其构建实体,并赋予新增查询相关操作 :
var mongodb = require('./db');
fonction News(titre, contenu, photo) {
this.title = titre;
this.content = contenu;
this.pic = pic;//保存存储路径
};
module.exports = Actualités;
//存储数据
Actualités.prototype = {
save : fonction (rappel) {
var date = nouvelle Date();
var temps = {
date : date,
année : date.getFullYear(),
mois : date.getFullYear() "-" (date.getMonth() 1),
jour : date.getFullYear() "-" (date.getMonth() 1) "-" date.getDate(),
minute : date.getFullYear() "-" (date.getMonth() 1) "-" date.getDate() " "
date.getHours() ":" (date.getMinutes() < 10 ? '0' date.getMinutes() : date.getMinutes())
>
//数据存储对象
var actualités = {
titre : ce.titre,
contenu : this.content,
pic : this.pic, //图片处理最后来说,现在先乱存
heure : heure
};
//打开数据连接,打开就是一个回调......
mongodb.open (fonction (err, db) {
//错误就退出
si (erreur) {
return callback(err);
>
//打开news集合
db.collection('news', function (err, collection) {
si (erreur) {
mongodb.close();
return callback(err);
>
//写入集合(写入数据库)
collection.insert(news, {safe: true }, function (err) {
return callback(err);
});
callback(null);//err为null
});
});
>
};
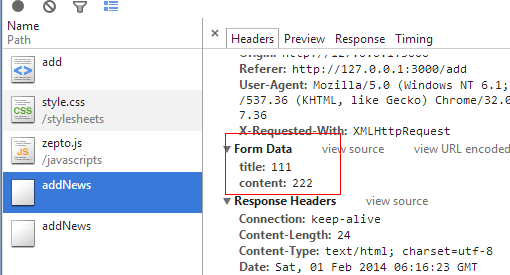
Donc, le programme pour écrire dans la base de données est là. Ici, nous essayons de voir si nous pouvons l'insérer dans la base de données. Bien sûr, nous devons modifier le programme de routage
.PS : Bien sûr, vous ne pouvez pas écrire trop de code logique dans le service de routage. Ce fichier devra être séparé à l'avenir
.Pour le moment, la logique dans /addNews doit être modifiée
app.post('/addNews', fonction (req, res) {
var titre = req.body.title;
var content = req.body.content;
var pic = req.body.pic;
var news = nouvelle News(titre, contenu, photo)
news.save (fonction (erreur, données) {
res.send(data);
})
});

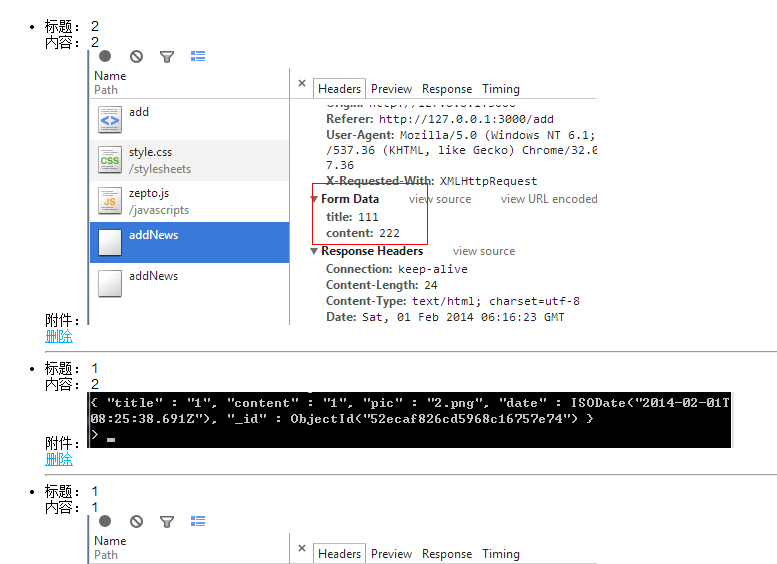
Après vérification, le problème n'est pas grave. Ce qu'il faut maintenant résoudre, c'est le problème de l'attachement
Télécharger des photos
Express lui-même prend en charge la fonction de téléchargement d'images. Express analyse le corps de la requête via bodyParser, puis télécharge des fichiers via celui-ci. Il utilise formidable
en interne.Ici, remplacez app.use(express.bodyParser()) dans app.js par :
Ouvrez index.js et ajoutez une ligne de code devant :
Modifier le fichier d'index :
app.post('/addNews', fonction (req, res) {
pour (var i dans req.files) {
Si (req.files[i] == 0) {
//Supprimer un fichier de manière synchrone
fs.unlinkSync(req.files[i].path);
console.log('succès supprimé un fichier vide');
} autre {
var path = './public/news/' req.files[i].name;
//Renommer un fichier en utilisant la méthode synchrone
fs.renameSync(req.files[i].path, path);
console.log('suncess a renommé un fichier');
>
>
// var titre = req.body.title;
// var content = req.body.content;
// var pic = req.body.pic;
// var news = new News(titre, contenu, photo)
// news.save (fonction (erreur, données) {
// res.send(data);
// })
});
À ce moment, sélectionnez le fichier et cliquez sur Ajouter des actualités, et notre fichier sera téléchargé

Pour le moment, il me suffit d'enregistrer le nom du fichier dans la base de données, et il y aura des images dans le répertoire des fichiers
app.post('/addNews', fonction (req, res) {
var pic = null;
pour (var i dans req.files) {
Si (req.files[i] == 0) {
//Supprimer un fichier de manière synchrone
fs.unlinkSync(req.files[i].path);
console.log('succès supprimé un fichier vide');
} autre {
var path = './public/news/' req.files[i].name;
//Renommer un fichier en utilisant la méthode synchrone
fs.renameSync(req.files[i].path, path);
console.log('suncess a renommé un fichier');
>
Pic = req.files[i].name;
>
var titre = req.body.title;
var content = req.body.content;
var news = nouvelle News(titre, contenu, photo)
news.save (fonction (erreur, données) {
res.send(data);
})
res.send('Demande réussie, retour à la page d'accueil');
});

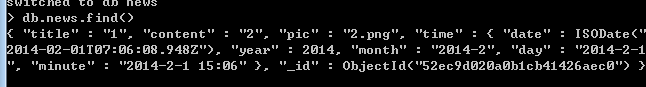
Il y a des données dans la base de données et il y a des fichiers dans notre répertoire. Il ne nous reste plus qu'à lire les données
.PS : Des frères m'incitent à sortir boire un verre pendant les vacances
Lire les données
La deuxième étape consiste bien sûr à lire les données. La première consiste à lire les données sur la page d'accueil :
var mongodb = require('./db');
fonction Actualités (titre, contenu, photo) {
this.title = titre;
this.content = contenu;
this.pic = pic;//Enregistrer le chemin de stockage
};
module.exports = Actualités;
//Données de stockage
Actualités.prototype = {
save : fonction (rappel) {
var date = nouvelle Date();
//Objet de stockage de données
var actualités = {
titre : ce.titre,
Contenu : this.content,
Pic : this.pic, //Enfin, le traitement de l'image, maintenant enregistrez-la au hasard
date : date
};
//Ouvrez la connexion de données, l'ouverture est un rappel...
mongodb.open (fonction (err, db) {
//Quitter si une erreur se produit
Si (erreur) {
return callback(err);
>
//Ouvrez la collection d'actualités
db.collection('news', function (err, collection) {
Si (erreur) {
mongodb.close();
return callback(err);
>
//Écrire la collection (écrire dans la base de données)
collection.insert(news, {safe: true }, function (err) {
return callback(err);
});
callback(null); //l'erreur est nulle
});
});
>
};
//Lire l'article et ses informations associées
News.get = fonction (id, rappel) {
//Ouvrir la base de données
mongodb.open (fonction (err, db) {
Si (erreur) {
Rappel(err);
>
db.collection('news', function (err, collection) {
Si (erreur) {
mongodb.close();
return callback(err);
>
var requête = {};
Si (identifiant) {
query.id = id;
>
//Requête d'articles basée sur un objet de requête
Collection.find(query).sort({
date : -1
}).toArray(function (erreur, données) {
mongodb.close();
Si (erreur) {
return callback(err); //Échec ! Erreur de retour
>
callback(null, data); //Succès ! Renvoie les résultats de la requête sous forme de tableau
});
});
});
};
news.js
<%= titre %>
<%= titre %>
Nom : <%=data[k].title %>
Nom : <%=data[k].content%>
Lire :
<%for(var k dans les données) { %>
<%} %>

结语
好了,以后我们再慢慢增加功能,慢慢做美化。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
Les principales différences entre Node.js et Tomcat sont : Runtime : Node.js est basé sur le runtime JavaScript, tandis que Tomcat est un conteneur de servlet Java. Modèle d'E/S : Node.js utilise un modèle asynchrone non bloquant, tandis que Tomcat est un modèle de blocage synchrone. Gestion de la concurrence : Node.js gère la concurrence via une boucle d'événements, tandis que Tomcat utilise un pool de threads. Scénarios d'application : Node.js convient aux applications en temps réel, gourmandes en données et à forte concurrence, et Tomcat convient aux applications Web Java traditionnelles.
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.





