 interface Web
interface Web
 js tutoriel
js tutoriel
 Installation de l'environnement du didacticiel Nodejs et opération_node.js
Installation de l'environnement du didacticiel Nodejs et opération_node.js
Installation de l'environnement du didacticiel Nodejs et opération_node.js
Laissez nodeJS s'exécuter
La première étape consiste bien sûr à installer l'environnement nodeJS. Il est désormais plus rapide d'installer nodeJS sur Windows. Il suffit de le télécharger directement :
http://www.nodejs.org/download/
Téléchargez ici si nécessaire. Une fois le téléchargement terminé, passez simplement à l'étape suivante. Après cela, nous aurons un environnement nodeJS
.La deuxième étape, afin de faciliter nos opérations ultérieures, nous avons directement créé un dossier blog sur le lecteur D
Ensuite, ouvrez l'outil de ligne de commande Windows, entrez le lecteur d, entrez :
Ensuite, il peut y avoir des packages dépendants à l'intérieur. Nous devons entrer dans le répertoire du blog pour installer (la configuration d'installation est fournie par package.json) :
De cette façon, notre package de dépendances a été téléchargé. Le package de dépendances, le fichier du package Java et le fichier .net bll devraient être le même concept
À l'heure actuelle, notre programme est prêt à fonctionner :
Lorsque vous ouvrez le navigateur à ce moment, il y aura une réaction :

Ici, nous utilisons express (un framework de développement Web nodeJS populaire) et le moteur de modèles ejs
Structure des fichiers
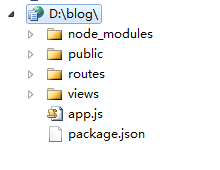
La structure des répertoires du fichier d'initialisation est la suivante :

app.js est le fichier d'entrée
package.json est un fichier de dépendance de module lorsque nous utilisons npm install, il téléchargera les packages associés depuis Internet en fonction de sa configuration
node_modules est le fichier de module téléchargé (package.json)
public stocke les fichiers de ressources statiques
routes stocke les fichiers de routage
les vues stockent les fichiers de modèles de vue associés
De cette façon, notre structure de répertoires de base apparaît. Parlons brièvement du répertoire node_modules
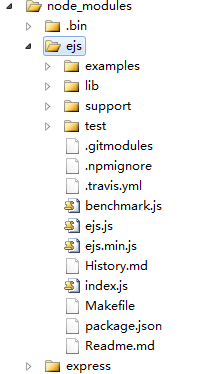
node_modules/ejs
Comme nous venons de le dire, les modules téléchargés sont stockés ici Pour parler franchement, il s'agit d'une collection de fichiers js

var parse = exports.parse = function(str, options){
var options = options || {}
, ouvert = options.ouvrir || exportations.open || '<%'
, fermer = options.close || exportations.close || '%>'
, nom de fichier = options.nom de fichier
, compileDebug = options.compileDebug !== false
, buf = "";
buf = 'var buf = [];';
if (false !== options._with) buf = 'nwith (locals || {}) { (function(){ ';
buf = 'n buf.push('';
var lineno = 1;
var consumeEOL = false;
pour (var i = 0, len = str.length; i < len; i) {
var stri = str[i];
if (str.slice(i, open.length i) == open) {
je = ouvert.longueur
var prefix, postfix, line = (compileDebug ? '__stack.lineno=' : '') lineno;
changer (str[i]) {
cas '=' :
préfixe = "', escape((" ligne ', ';
suffixe = ")), '";
je;
pause;
cas '-' :
préfixe = "', (" ligne ', ';
suffixe = "), '";
je;
pause;
par défaut :
préfixe = "');" ligne ';';
postfix = "; buf.push('";
>
var end = str.indexOf(close, i)
, js = str.substring(i, fin)
, début = je
, inclure = null
, n = 0;
if ('-' == js[js.length-1]){
js = js.substring(0, js.length - 2);
consommerEOL = vrai;
>
if (0 == js.trim().indexOf('include')) {
var nom = js.trim().slice(7).trim();
if (!filename) throw new Error('l'option filename est requise pour les inclusions');
var chemin = solveInclude(nom, nom de fichier);
include = read(chemin, 'utf8');
include = exports.parse(include, { filename : path, _with : false, open : open, close : close, compileDebug : compileDebug });
buf = "' (function(){" include "})() '";
js = '';
>
while (~(n = js.indexOf("n", n))) n , lineno ;
if (js.substr(0, 1) == ':') js = filtered(js);
si (js) {
if (js.lastIndexOf('//') > js.lastIndexOf('n')) js = 'n';
buf = préfixe;
buf = js;
buf = postfix;
>
i = fin - début close.length - 1;
} else if (stri == "\") {
buf = "\\";
} sinon if (stri == "'") {
buf = "\'";
} sinon if (stri == "r") {
// ignorer
} sinon if (stri == "n") {
Si (consommeEOL) {
consommerEOL = false;
} autre {
buf = "\n";
linno ;
>
} autre {
buf = stri;
>
>
if (false !== options._with) buf = "'); })();n} nreturn buf.join('');";
else buf = "');nreturn buf.join('');";
Retour buf ;
};
Par exemple, nous avons utilisé le modèle ejs et le module express ici, puis nous sommes entrés curieusement dans le programme ejs pour voir quelle était la différence
Après avoir ouvert ejs.js, jetons un coup d'œil à un code : nous connaissons ce code. Il a la même idée que le code du moteur de modèle de soulignement, qui analyse le modèle en une chaîne
.Ensuite, convertissez-le en fonction via la méthode eval ou new Function, et transmettez votre propre objet de données pour une analyse facile
Quant au workflow spécifique, nous ne le savons pas encore. Nous ne pourrons l'étudier que plus tard. Bon, passons maintenant à d'autres modules
.app.js
En tant que fichier d'entrée, app.js joue un rôle central :
/**
* Dépendances du module.
*/
var express = require('express');
var routes = require('./routes');
var utilisateur = require('./routes/user');
var http = require('http');
var chemin = require('chemin');
var app = express();
// tous les environnements
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view moteur', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// développement uniquement
if ('development' == app.get('env')) {
app.use(express.errorHandler());
>
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Serveur express en écoute sur le port ' app.get('port'));
});
Nous chargeons les modules express et http via la commande require(), et chargerons les fichiers modèles tels que l'index user dans le répertoire routes
app.set('port', process.env.PORT || 3000) consiste à définir le port au démarrage
app.set('views', __dirname '/views') consiste à définir le chemin pour stocker le fichier modèle, où __dirname est une variable globale, qui stocke le répertoire où se trouve le script actuel. comme ça :
console.log(__dirname);//Ajoutez le code suivant à index.js
/**
D:blog>application de nœud
Liaison du serveur express
D:blogroutes
*/
Quant à la façon dont ce __dirname a été obtenu, nous n'avons pas besoin d'y prêter attention pour le moment
app.set('view engine', 'ejs') définit le moteur de modèle sur ejs
app.use(express.favicon()) consiste à définir l'icône. Si vous souhaitez la modifier, accédez simplement au fichier images sous public
.app.use(express.logger('dev')); express s'appuie sur connect, donc le middleware intégré produira des journaux
app.use(express.json()); est utilisé pour analyser le corps de la requête, où la chaîne sera convertie dynamiquement en un objet json
app.use(express.methodOverride()); connect dispose d'un middleware intégré pour traiter les demandes de publication et peut dissimuler les méthodes http telles que put
app.use(app.router); Règles d'analyse du routeur d'appel
app.use(express.static(path.join(__dirname, 'public'))); connectez le middleware intégré, définissez public dans le répertoire racine pour stocker les fichiers statiques
if ('development' == app.get('env')) {
app.use(express.errorHandler());
>
Cette phrase signifie que des messages d'erreur doivent être générés pendant le développement
app.get('/', routes.index);
app.get('/users', user.list);
Ces deux phrases sont des fichiers de traitement spécifiques au moment de l'accès. Par exemple, lors d'un accès direct ici, l'accès par défaut est routes.index
.Ensuite, les données du modèle sont analysées en interne :
exports.index = fonction (req, res) {
console.log(__dirname);
res.render('index', { title: 'Express' });
};
Enfin, le code ci-dessus sera appelé pour créer un serveur http et écouter le port 3000. Après succès, il sera accessible sur la page web
Routage
Nous avons utilisé cette méthode pour créer le routage plus tôt
Le code ci-dessus peut être remplacé par ce code (écrit dans l'application)
app.get('/', fonction (req, res) {
res.render('index', { title: 'Express' });
});
Ce code signifie que lors de l'accès à la page d'accueil, le moteur de modèle ejs est appelé pour restituer le fichier modèle index.ejs
Maintenant, apportez quelques modifications. Le code ci-dessus implémente la fonction de routage, mais nous ne pouvons pas mettre le code lié au routage dans l'application. S'il y a trop de routes, l'application deviendra gonflée, nous mettons donc la configuration appropriée dans l'index.
Supprimez donc les fonctions de routage pertinentes dans l'application et ajoutez le code à la fin de l'application :
Puis modifiez index.js
module.exports = fonction (application) {
app.get('/', fonction (req, res) {
res.render('index', { title: 'Express' });
});
};
On ne sait pas encore comment ce code est organisé, donc je n'y prêterai pas attention. Nous y reviendrons plus tard
Règles de routage
Express encapsule une variété de requêtes http, nous utilisons généralement deux types get/post
app.get();
app.post();
Le premier paramètre est le chemin de la requête, le deuxième paramètre est la fonction de rappel, ou les deux paramètres sont la requête et la réponse
Ensuite, il y a les règles suivantes pour req (requête)
req.query gère les requêtes get et obtient les paramètres de requête get
req.params gère les demandes d'obtention ou de publication sous la forme de /:xxx
req.body traite les demandes de publication et obtient les corps des demandes de publication
req.params gère les requêtes get et post, mais la priorité de recherche est req.params->req.body->req.query
Les règles de chemin prennent également en charge les expressions régulières, nous parlerons des détails plus tard...
Ajouter des règles de routage
Quand on visite un lien inexistant :

Parce qu'il n'y a pas de règle de routage pour /y, et qu'il ne mentionne pas les fichiers sous public, c'est donc 404
Maintenant, nous ajoutons les itinéraires pertinents dans index.js :
module.exports = fonction (application) {
app.get('/', fonction (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', fonction (req, res) {
Res.send('Ye Xiaochai');
});
};
Ma page est tronquée ici :

La raison est qu'après le téléchargement, mon fichier est encodé en gbk. Il suffit de le changer en utf-8. Nous ne nous soucierons pas du moteur de template.
Fonction d'enregistrement
Ici, nous suivons le blogueur original pour créer une fonction d'enregistrement simple. Ici, nous utilisons mongo db comme base de données, et nous améliorerons les fonctions en séquence plus tard
Créez un nouvel itinéraire d'enregistrement et créez un nouveau modèle d'enregistrement pour celui-ci, alors commençons
① Créer un nouvel itinéraire dans l'index
app.get('/register', fonction (req, res) {
res.render('index', { title: 'Page d'inscription' });
});
module.exports = fonction (application) {
app.get('/', fonction (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
Res.send('Ye Xiaochai');
});
app.get('/register', function (req, res) {
res.render('register', { title: 'Page d'inscription' });
});
<%= titre %>

MongoDB
MongoDB est un type de NoSQL basé sur le stockage de fichiers distribué. Il est écrit en C. La structure de données prise en charge par MongoDB est lâche, similaire à json. Nous savons que json peut prendre en charge n'importe quel type, il peut donc créer des structures très complexes.
identifiant : 1,
nom : 'Ye Xiaochai',
amis : [
{ identifiant : 2, nom : 'Su Huan Zhen' },
{ id : 3, nom : 'Livre d'une page' }
]
>
Installer MongoDB
Allez d'abord sur http://www.mongodb.org/downloads pour télécharger le fichier d'installation, puis copiez le fichier sur le lecteur D et renommez-le mongodb, puis créez-y un nouveau dossier de blog
Lien MongoDB
Une fois la base de données installée avec succès, notre programme a encore besoin du programme "pilote" approprié pour se connecter à la base de données. Bien sûr, nous devons télécharger le package à ce moment-là...
Ouvrez package.json et ajoutez une nouvelle ligne dans les dépendances
{
"name": "nom-application",
"version": "0.0.1",
"privé": vrai,
"scripts": {
"start": "node app.js"
},
"dépendances": {
"express": "3.4.8",
"ejs": "*",
"mongodb": "*"
>
>
Exécutez ensuite npm install pour télécharger le nouveau package de dépendances. Vous disposez maintenant du pilote lié à mongoDB. Pour vous connecter à des bases de données telles que MySQL, vous avez besoin d'autres packages de dépendances
.À ce stade, créez le fichier settings.js dans le répertoire racine et enregistrez les informations de connexion à la base de données
module.exports = {
cookieSecret : 'monblog',
base de données : 'blog',
hôte : 'localhost'
};
db est le nom de la base de données, host est l'adresse de la base de données, cookieSecret est utilisé pour le cryptage des cookies et n'a rien à voir avec la base de données
Ensuite, créez un nouveau dossier models dans le répertoire racine et créez un nouveau db.js sous le dossier models
var settings = require('../settings'),
Db = require('mongodb').Db,
Connexion = require('mongodb').Connexion,
Serveur = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), {safe: true});
Définissez le nom de la base de données, l'adresse de la base de données et le port de la base de données pour créer une instance de base de données et exportez l'instance via module.exports, afin que la base de données puisse être lue et écrite via require
Afin d'écrire avec succès dans la base de données, le programme côté serveur doit traiter les informations de publication, nous créons donc un nouveau user.js dans le dossier models
var mongodb = require('./db');
fonction Utilisateur(utilisateur) {
this.name = utilisateur.name;
this.password = user.password;
};
module.exports = Utilisateur;
//Informations utilisateur de stockage
User.prototype.save = fonction (rappel) {
//Documents utilisateur à stocker dans la base de données
var utilisateur = {
nom : ce.nom,
Mot de passe : this.password
};
//Ouvrir la base de données
mongodb.open (fonction (err, db) {
Si (erreur) {
Return callback(err); //Erreur, renvoie les informations d'erreur
>
//Lire la collection des utilisateurs
db.collection('utilisateurs', fonction (erreur, collection) {
Si (erreur) {
mongodb.close();
return callback(err); //Erreur, renvoie les informations d'erreur
>
//Insérer les données utilisateur dans la collection des utilisateurs
collection.insert(utilisateur, {
sûr : vrai
}, fonction (erreur, utilisateur) {
mongodb.close();
Si (erreur) {
return callback(err); //Erreur, renvoie les informations d'erreur
>
callback(null, user[0]); //Succès ! err est nul et renvoie le document utilisateur stocké
});
});
});
};
//Lire les informations utilisateur
User.get = function(nom, rappel) {
//Ouvrir la base de données
mongodb.open (fonction (err, db) {
Si (erreur) {
Renvoyer le rappel (err); // Erreur, renvoyer les informations d'erreur
>
//Lire la collection des utilisateurs
db.collection('utilisateurs', fonction (erreur, collection) {
Si (erreur) {
mongodb.close();
return callback(err);//Erreur, renvoie les informations d'erreur
>
//Trouver un document dont la valeur du nom d'utilisateur (clé de nom) est name
collection.findOne({
nom : nom
}, fonction (erreur, utilisateur) {
mongodb.close();
Si (erreur) {
return callback(err);//Échec ! Renvoyer les informations d'erreur
>
callback(null, user);//Succès ! Renvoie les informations utilisateur demandées
});
});
});
};
En voici un pour écrire des données et un pour lire des données. Nous avons maintenant le programme de traitement. Nous devons maintenant ajouter le programme suivant devant index.js
.Modifier app.post('/register')
app.post('/register', fonction (req, res) {
var nom = req.body.name;
var pwd = req.body.password;
var newUser = nouvel utilisateur ({
nom : nom,
Mot de passe : pwd
});
newUser.save (fonction (erreur, utilisateur) {
//Opérations associées, écriture dans la session
res.send(utilisateur);
});
});
Ensuite cliquez sur vous inscrire et vous obtiendrez une réponse


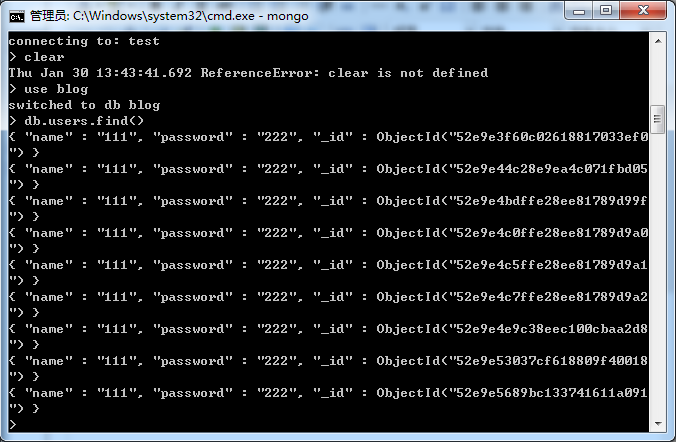
Si vous n'êtes pas sûr d'écrire dans la base de données à ce moment-là, vous pouvez entrer dans la base de données à interroger, passez d'abord au répertoire de la base de données
Entrez :
Puis changez sa connexion à la base de données sur le blog
Dernière saisie

Nous étions tous heureux de voir les données écrites, donc l’étude d’aujourd’hui touche à sa fin pour l’instant
Conclusion
Aujourd'hui nous avons suivi un blog pour terminer l'opération de l'installation à l'écriture dans la base de données. Demain ajoutons d'autres aspects et approfondissons progressivement l'apprentissage de nodeJS

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application





