Comment utiliser Jquery_jquery dans une application MVC
Préface : En un clin d'œil, nous sommes déjà à la mi-novembre, et à partir d'aujourd'hui, je continuerai à étudier l'utilisation détaillée d'ASP.NET MVC, j'écrirai donc ces notes de lecture et expériences personnelles dans un blog pour que tout le monde puisse apprendre quelque chose, le livre que j'ai lu est : ASP.NET MVC Advanced Programming, ci-dessous je parlerai de la façon d'utiliser JavaScript et Jquery dans MVC. Il y a aussi Ajax, que nous utilisons souvent maintenant.
1.Introduction préliminaire à Ajax
(1) Presque toutes les applications Web que nous créons utilisent désormais la technologie Ajax. Techniquement parlant, Ajax signifie Asynchronous JavaScript and XML (Ajax). Concrètement, il représente toutes les techniques utilisées pour créer des applications Web réactives avec une bonne expérience utilisateur.
(2) ASP.NET MVC4 est un framework Web moderne et, comme d'autres frameworks Web modernes, il prend en charge la technologie Ajax depuis le début. Le cœur du support Ajax provient de la bibliothèque JavaScript open source Jquery.
(3) Si nous voulons utiliser Ajax dans MVC, nous devons apprendre Jquery n'est pas l'objectif principal de ce blog, donc si vous ne l'avez pas appris auparavant, je vous suggère de commencer par la même étude initiale. . Mon apprentissage Jquery vient de " Sharp Jquery ".
2. Comment utiliser Jquery dans une application MVC
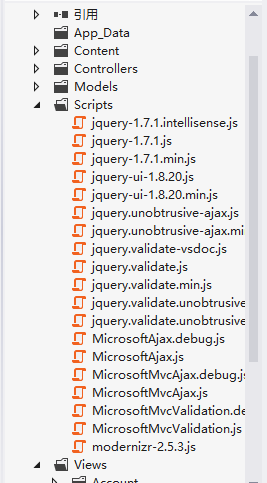
(1) Lorsque vous utilisez le modèle de projet Visual Studio pour créer un nouveau projet ASP.NET MVC, il générera tout le contenu nécessaire pour utiliser Jquery par défaut. Chaque nouveau projet contiendra un dossier Scripts avec de nombreux fichiers .js, vous pouvez créer un nouveau projet mvc pour y jeter un œil, comme indiqué sur l'image :

(2) La bibliothèque principale de JQuery est un fichier nommé Jquery-

(2) Le comportement et les fonctions d'un fichier de script JavaScript condensé sur le client sont les mêmes que ceux d'un fichier non condensé. Cependant, comme le fichier condensé est plus petit, il est généralement possible d'envoyer le fichier condensé vers. le client autant que possible (car il peut réduire le nombre d'octets de données téléchargés, accélérant ainsi le chargement et l'exécution).
(3) La vue de mise en page par défaut (_Layout.cshtml) dans les applications ASP.NET MVC utilise généralement la balise de script suivante pour référencer la version simplifiée de Jquery :
Remarque : si vous souhaitez utiliser Jquery dans MVC, vous devez placer la balise de script ci-dessus dans la balise HTML via la vue mise en page.
3. Placez le script dans le nœud
(1) Une autre façon d'injecter des scripts dans la sortie consiste à définir une section Razor pour empêcher les scripts. Par exemple : dans la vue de mise en page (_Layout.cshtml), vous pouvez afficher un nœud nommé Scripts et l'ajouter comme facultatif. . Le code est le suivant :
@RenderSection("scripts", obligatoire : false);
(2) Nous pouvons maintenant ajouter un script dans n'importe quelle vue qui fait référence à la mise en page pour injecter un script spécifique dans l'en-tête de la vue : Index.cshtml
@{
ViewBag.Title = "Page d'accueil";
}
@section scripts{
}
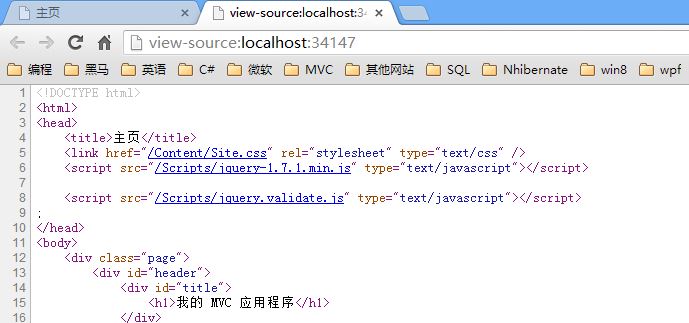
(3) À ce moment-là, nous appuyons sur F5 pour exécuter le site Web et ouvrir la page d'accueil du site : http://localhost:34147/home/index Nous pouvons voir que jquery.validate. js que nous avons ajouté est affiché. Il se trouve au bas du devis JS. Comme le montre l'image :

(4) La méthode introduite ci-dessus peut définir la position exacte de la balise de script pour garantir que les scripts requis apparaissent dans l'ordre approprié.
4. Autres fichiers dans le répertoire Scripts
(1) Discutons du fait que lorsque nous créons une application MVC, le système a ajouté par défaut un dossier Scripts, qui contient de nombreux fichiers JavaScript. Alors, à quoi servent ces fichiers ? Parlons-en séparément
(2) En plus de la bibliothèque principale Jquery, le répertoire Scripts contient également deux plug-ins Jquery : Jquery UI et Jquery validation. Ces extensions augmentent les capacités de la bibliothèque principale Jquery.
(3) Certaines personnes ont peut-être également découvert qu'il existe des fichiers contenant "vsdoc" dans leurs noms dans les scripts. Ces fichiers sont spécifiquement conçus pour aider Visual Studio à fournir de meilleurs services de fonction de détection intelligente. Il n'est pas nécessaire de faire référence directement. ces fichiers dans les fichiers du programme, il n'est pas nécessaire de les envoyer au client, Visual Studio découvrira automatiquement ces fichiers lors de l'utilisation de fichiers de script personnalisés référencés dans le script.
(4) Les fichiers du répertoire contenant le mot « discret » dans leurs noms sont écrits par Microsoft. Ces scripts non intrusifs intègrent les frameworks Jquery et ASP.NET MVC, fournissant ainsi les fonctionnalités JavaScript non intrusives mentionnées ci-dessus. , si vous souhaitez implémenter les fonctionnalités Ajax du framework ASP.NET MVC, vous devez utiliser ces fichiers.
(5) Le répertoire contient également des fichiers dont les noms commencent par le mot Microsoft (comme MicrosoftAjax.js), qui contiennent soit la bibliothèque Microsoft Ajax, soit sont construits au-dessus de la bibliothèque Microsoft Ajax, comme les applications ASP.NET MVC3. La dépendance par défaut est sur Jquery, donc les programmes créés sous le framework ASP.NET MVC3 n'ont pas besoin de ces fichiers, ils peuvent donc être supprimés en toute sécurité de l'application. La raison pour laquelle ces fichiers sont inclus ici est principalement pour des raisons de compatibilité ascendante.
D'accord, arrêtons-nous ici aujourd'hui. Vous savez déjà comment utiliser jQuery dans MVC. Discutons-en en profondeur plus tard

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Architecture PHP MVC : créer des applications Web pour le futur
Mar 03, 2024 am 09:01 AM
Architecture PHP MVC : créer des applications Web pour le futur
Mar 03, 2024 am 09:01 AM
Introduction Dans le monde numérique en évolution rapide d'aujourd'hui, il est crucial de créer des applications WEB robustes, flexibles et maintenables. L'architecture PHPmvc fournit une solution idéale pour atteindre cet objectif. MVC (Model-View-Controller) est un modèle de conception largement utilisé qui sépare les différents aspects d'une application en composants indépendants. Les fondements de l'architecture MVC Le principe fondamental de l'architecture MVC est la séparation des préoccupations : Modèle : encapsule les données et la logique métier de l'application. Vue : responsable de la présentation des données et de la gestion des interactions des utilisateurs. Contrôleur : coordonne l'interaction entre les modèles et les vues, gère les demandes des utilisateurs et la logique métier. Architecture PHPMVC L'architecture phpMVC suit le modèle MVC traditionnel mais introduit également des fonctionnalités spécifiques au langage. Ce qui suit est PHPMVC
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Un guide avancé de l'architecture PHP MVC : débloquer des fonctionnalités avancées
Mar 03, 2024 am 09:23 AM
Un guide avancé de l'architecture PHP MVC : débloquer des fonctionnalités avancées
Mar 03, 2024 am 09:23 AM
L'architecture MVC (Model-View-Controller) est l'un des modèles les plus populaires dans le développement PHP car elle fournit une structure claire pour organiser le code et simplifier le développement d'applications WEB. Bien que les principes de base de MVC soient suffisants pour la plupart des applications Web, ils présentent certaines limites pour les applications qui doivent gérer des données complexes ou implémenter des fonctionnalités avancées. Séparation de la couche modèle La séparation de la couche modèle est une technique courante dans l'architecture MVC avancée. Cela implique de diviser une classe de modèle en sous-classes plus petites, chacune se concentrant sur une fonctionnalité spécifique. Par exemple, pour une application de commerce électronique, vous pouvez diviser la classe de modèle principale en un modèle de commande, un modèle de produit et un modèle client. Cette séparation contribue à améliorer la maintenabilité et la réutilisation du code. Utiliser l'injection de dépendances
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s






