 interface Web
interface Web
 js tutoriel
js tutoriel
 Collection de plug-ins d'info-bulles jQuery avec invite de flèche box_jquery
Collection de plug-ins d'info-bulles jQuery avec invite de flèche box_jquery
Collection de plug-ins d'info-bulles jQuery avec invite de flèche box_jquery
Résumé :
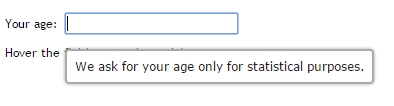
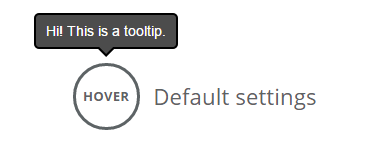
Je vous ai présenté l'utilisation de CSS pour implémenter des boîtes d'invite avec des flèches. Aujourd'hui, nous allons faire quelque chose de différent. Dans cet article, nous partagerons plusieurs boîtes d'invite avec des flèches.
astuce
qTip est un plugin de conseils avancé basé sur le framework jQuery. Convivial et riche en fonctionnalités, qTip vous offre des fonctionnalités inhabituelles telles que des coins arrondis et des bulles de dialogue, et mieux encore, il est gratuit. Prend en charge ie6 et d'autres navigateurs grand public

grumble.js
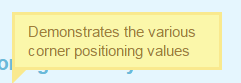
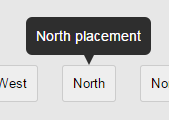
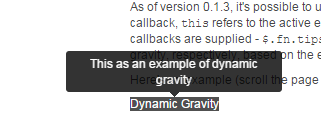
grumble.js fournit des conseils spéciaux et des limitations générales pour le positionnement nord/est/sud/ouest. Un élément donné peut être pivoté selon n'importe quel angle, n'importe quelle distance peut être spécifiée et n'importe quel style CSS peut être appliqué. Le redimensionnement automatique est utilisé pour le texte localisé.

indice
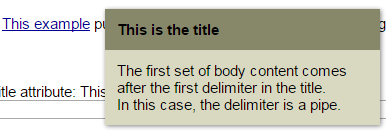
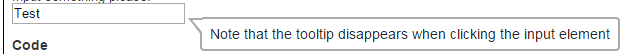
Le plugin ClueTip vous permet d'afficher facilement des info-bulles sophistiquées lorsque la souris de l'utilisateur survole (ou éventuellement clique sur) n'importe quel élément spécifié dans votre script. Si l'élément contient un attribut title, son texte devient le titre de l'indiceTip.

qtip2
qtip2 est la deuxième génération de plug-in qTip avancé, basé sur le framework jQuery. Prend en charge ie6 et d'autres navigateurs grand public.

jtooltip
info-bulle fournie par jQuery-ui

Powertip
Powertip présente une conception très flexible et facile à personnaliser, vous offre de nombreuses façons différentes d'utiliser les info-bulles, dispose d'une API pour les développeurs et prend en charge l'ajout d'astuces sur les données complexes. Il est activement développé et maintenu et offre une expérience utilisateur très fluide.

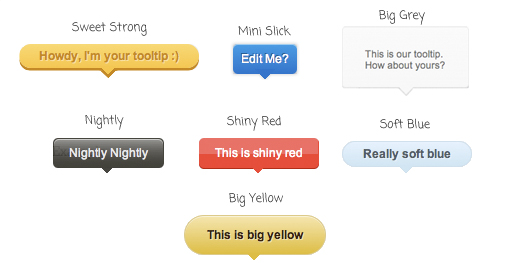
astuce couleur
Convertit la valeur de l'attribut title de l'élément en une série d'info-bulles colorées. Six thèmes de couleurs sont disponibles, ce qui facilite l'association avec le reste de votre design.
 ivre
ivre
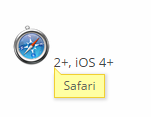
Tipsy est un plugin jQuery permettant de créer des effets d'info-bulles de type Facebook basés sur l'attribut title d'une balise d'ancrage.

info-bulle jQuery
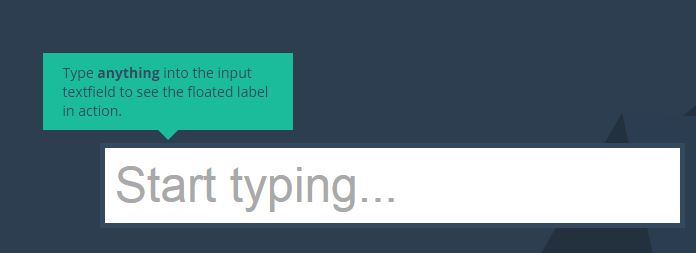
 étiquettes flottantes
étiquettes flottantes
 Bootstrap
Bootstrap
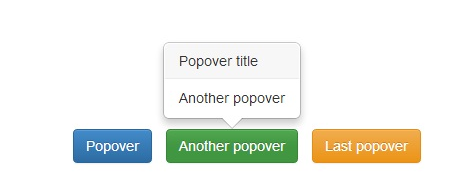
Popover
Popover est utilisé pour afficher des informations lorsque l'utilisateur clique sur un élément enfant de l'original.

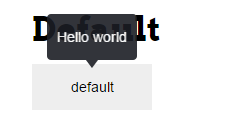
doux
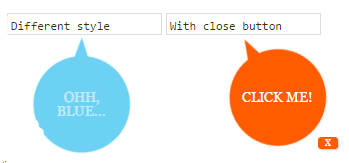
L'info-bulle douce est une info-bulle basée sur jQuery et CSS3. Ce n'est pas seulement une info-bulle de style. Cette info-bulle sans image est créée à l'aide de dégradés linéaires CSS, d'ombres de boîte et d'ombres de texte.

infobulle
Un plugin jQuery puissant et flexible vous permet de créer facilement des info-bulles puissantes, sémantiques et modernes avec un CSS amélioré. Prend en charge ie8 et d'autres navigateurs grand public

info-bulle sombre
Une simple info-bulle personnalisée avec des schémas et des effets de confirmation.

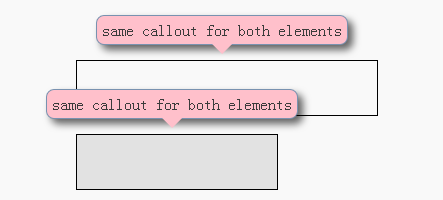
jCallout
Facile à utiliser et à mettre en œuvre, implémentation CSS uniquement JQuery (aucune image requise), options personnalisables.

Résumé :
Parmi ces plug-ins de conseils, ceux que j'aime le plus personnellement sont sweet, tooltipster et grumble. Parce que leurs styles sont très beaux.
Ce qui précède est une introduction à ces 13 plug-ins avec des invites fléchées. Les avez-vous utilisés ? Si vous avez des questions, laissez-moi un message

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment Google Chrome permet aux plugins d'animation de s'exécuter
Mar 28, 2024 am 08:01 AM
Comment Google Chrome permet aux plugins d'animation de s'exécuter
Mar 28, 2024 am 08:01 AM
Comment Google Chrome autorise-t-il l'exécution des plugins d'animation ? Google Chrome est très puissant. De nombreux amis aiment utiliser ce navigateur pour regarder des animations vidéo. Cependant, si vous souhaitez regarder diverses vidéos animées, vous devez installer des plug-ins d'animation dans le navigateur. plug-in d'animation, je ne me soucie toujours pas de la vidéo. Comment dois-je résoudre ce problème ? Ensuite, laissez l'éditeur vous montrer les étapes spécifiques pour permettre au plug-in d'animation de s'exécuter dans Google Chrome. Les amis intéressés peuvent venir y jeter un œil. Étapes spécifiques à Google Chrome pour permettre l'exécution des plug-ins d'animation : 1. Exécutez d'abord Google Chrome sur votre ordinateur, puis cliquez sur le bouton du menu principal dans le coin supérieur droit de la page d'accueil (comme indiqué sur l'image). 2. Après avoir ouvert le menu principal, sélectionnez l'option « Paramètres » ci-dessous (comme indiqué sur l'image). 3. Dans les paramètres
 Comment débloquer le plug-in Google Chrome s'il est bloqué
Apr 01, 2024 pm 01:41 PM
Comment débloquer le plug-in Google Chrome s'il est bloqué
Apr 01, 2024 pm 01:41 PM
Comment débloquer le plug-in Google Chrome ? De nombreux utilisateurs aiment installer divers plug-ins utiles lors de l'utilisation de Google Chrome. Ces plug-ins peuvent fournir des fonctions et des services riches et améliorer l'efficacité du travail. Cependant, certains utilisateurs affirment qu'après avoir installé les plug-ins dans Google Chrome, les plug-ins le feront. toujours affiché est bloqué, alors comment débloquer le plug-in après avoir rencontré cette situation ? Laissez maintenant l'éditeur vous montrer les étapes pour débloquer les plug-ins dans Google Chrome. Les amis dans le besoin devraient venir y jeter un œil. Comment débloquer les plug-ins dans Google Chrome Étape 1. Lorsque l'invite bloquée apparaît, cliquez sur la « Barre de contrôle » et sélectionnez « Installer le contrôle ActiveX ». 2. Ouvrez ensuite le menu « Outils » du navigateur et cliquez sur « Options Internet ». 3.





