Recommandé 8 plug-ins d'arbre léger jQuery_jquery
JQuery devient de plus en plus populaire en raison de sa bibliothèque de plug-ins vaste et pratique. Aujourd'hui, nous présenterons certains des meilleurs plugins d'arborescence jQuery avec des arborescences extensibles et réductibles. Ce sont des plugins jQuery légers et flexibles qui convertissent une liste non ordonnée en une arborescence extensible et réduite.

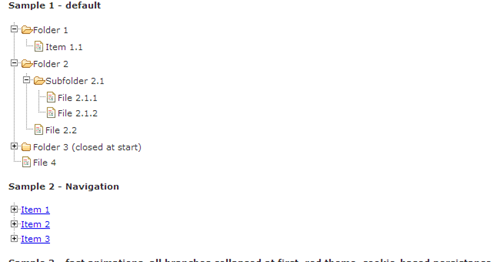
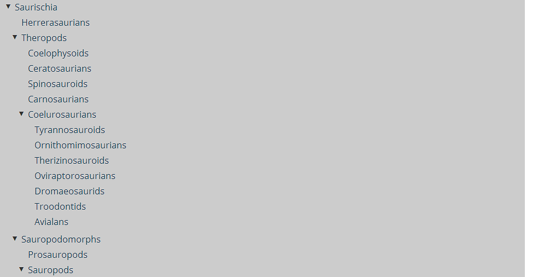
Treeview – Plugin jQuery d'arbre extensible et pliable
jQuery Treeview est un plug-in jQuery léger et flexible. Il convertit une liste non ordonnée en une arborescence extensible et réductible, parfaite pour améliorer la navigation.

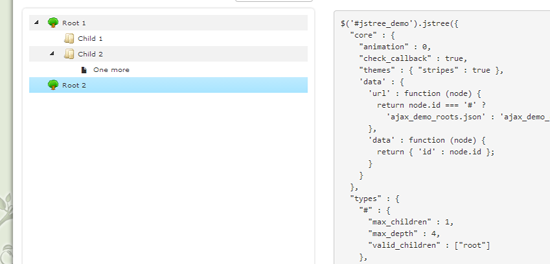
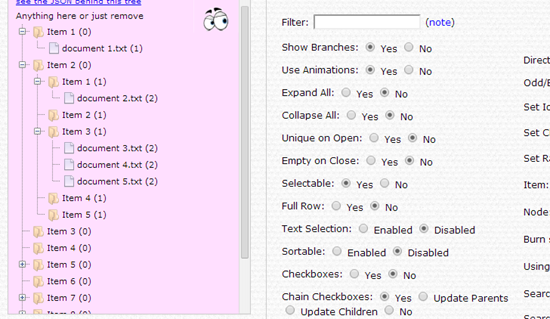
jsTree – Plugin jQuery Tree
jsTree est un plug-in jQuery arborescent basé sur Javascript qui prend en charge plusieurs navigateurs.

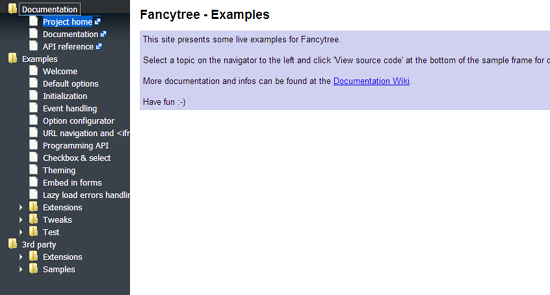
Fancytree – Plugin jQuery Tree View
Fancytree est un plug-in jQuery d'arborescence dynamique JavaScript qui prend en charge la persistance, les opérations au clavier, les cases à cocher, les tableaux, le glisser-déposer et le chargement paresseux.

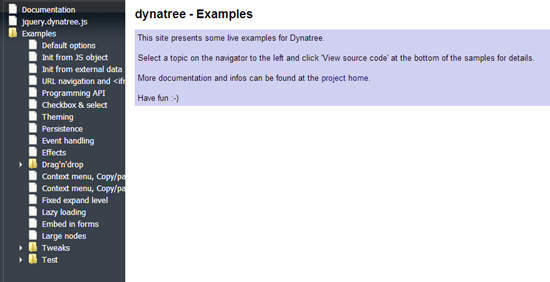
Dynatree – Plugin jQuery Tree View
Dynatree est un plug-in jQuery Tree View qui peut être utilisé pour créer dynamiquement des contrôles d'arborescence HTML à l'aide de JavaScript.

jqTree – Plugin d'arbre jQuery personnalisable
jqTree est un plug-in d'arborescence jQuery personnalisable qui prend en charge le glisser-déposer de nœuds d'arborescence.

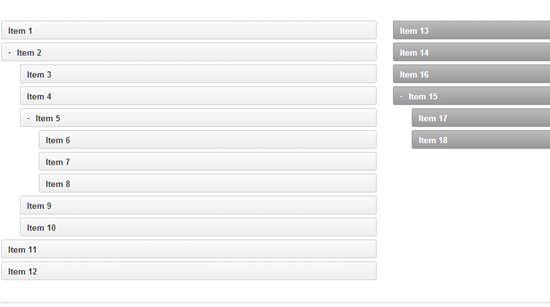
Imbriqué – Plugin jQuery
Nestable est un plugin d'arborescence jQuery qui utilise la fonctionnalité glisser-déposer pour réorganiser l'ordre. Peut très bien supporter l'écran tactile.

aciTree : Un plugin jQuery arborescent
aciTree est un plug-in jQuery personnalisable et multi-navigateurs. Il fournit une API pour contrôler le niveau des éléments, avec une fonctionnalité AJAX intégrée pour charger l'intégralité de l'arborescence.

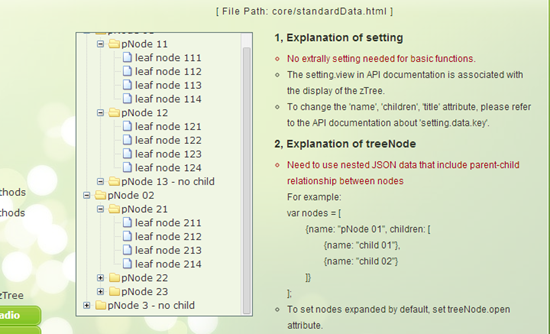
zTree : Plugin jQuery Tree
ZTree est un puissant plug-in jQuery d'arborescence. Les principaux avantages de zTree incluent d'excellentes performances, une configuration flexible et une combinaison de fonctions.

Ci-dessus sont 8 plug-ins et exemples d'arborescence jQuery. Ils sont très utiles. Les amis qui en ont besoin peuvent simplement les prendre
.
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Utiliser l'arborescence pour générer une arborescence de répertoires de fichiers à afficher
Mar 01, 2024 pm 05:46 PM
Utiliser l'arborescence pour générer une arborescence de répertoires de fichiers à afficher
Mar 01, 2024 pm 05:46 PM
tree est un outil de ligne de commande qui répertorie de manière récursive le contenu d'un répertoire dans un format arborescent, de sorte que tous les répertoires, sous-répertoires et fichiers soient répertoriés de manière hiérarchique, affichant ainsi visuellement la structure organisationnelle des fichiers et des dossiers. Voici l'installation et l'utilisation de Tree sous les systèmes Windows et Linux. Installation et utilisation de Tree sous Linux : aptupdate&&aptinstalltree Voici les méthodes courantes d'utilisation de la commande Tree. #Afficher l'arborescence des répertoires sous le chemin spécifié tree/d/temp#Limiter la profondeur d'affichage maximale tree-L3#Afficher uniquement les répertoires mais pas les fichiers tree-d#Afficher y compris les fichiers et répertoires cachés tr
 Comment Google Chrome permet aux plugins d'animation de s'exécuter
Mar 28, 2024 am 08:01 AM
Comment Google Chrome permet aux plugins d'animation de s'exécuter
Mar 28, 2024 am 08:01 AM
Comment Google Chrome autorise-t-il l'exécution des plugins d'animation ? Google Chrome est très puissant. De nombreux amis aiment utiliser ce navigateur pour regarder des animations vidéo. Cependant, si vous souhaitez regarder diverses vidéos animées, vous devez installer des plug-ins d'animation dans le navigateur. plug-in d'animation, je ne me soucie toujours pas de la vidéo. Comment dois-je résoudre ce problème ? Ensuite, laissez l'éditeur vous montrer les étapes spécifiques pour permettre au plug-in d'animation de s'exécuter dans Google Chrome. Les amis intéressés peuvent venir y jeter un œil. Étapes spécifiques à Google Chrome pour permettre l'exécution des plug-ins d'animation : 1. Exécutez d'abord Google Chrome sur votre ordinateur, puis cliquez sur le bouton du menu principal dans le coin supérieur droit de la page d'accueil (comme indiqué sur l'image). 2. Après avoir ouvert le menu principal, sélectionnez l'option « Paramètres » ci-dessous (comme indiqué sur l'image). 3. Dans les paramètres






