jquery ui bootstrap implémente un style_jquery personnalisé
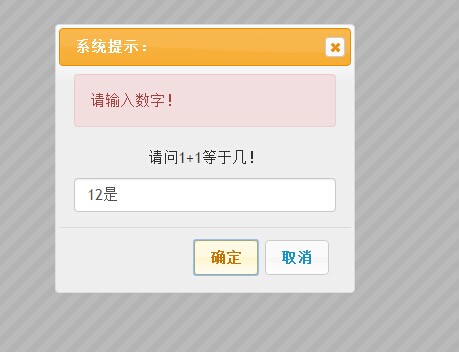
Jetez d'abord un œil au rendu de la boîte d'invite personnalisée
Les invites d'alerte ordinaires peuvent bien sûr être personnalisées avec style

la boîte de confirmation de confirmation prend en charge le rappel
//Informations sur l'invite de message, fonction de rappel (true/false)
window.shconfirm = fonction (message, rappel)
Les paramètres de la fonction de rappel sont vrai/faux

zone de saisie de l'utilisateur d'invitation rapide
//informations sur l'invite de message, fonction de rappel callback(msg) (message saisi par l'utilisateur), param : vérification régulière de l'entrée regex, invite d'échec de la vérification régulière regexmsg
window.shprompt = fonction (message, rappel, regex, regexmsg)
Ici, le message est le message d'invite *
Le rappel est la fonction de rappel * Le paramètre de retour est la valeur saisie par l'utilisateur (userinputmsg)
Les deux paramètres regex et regexmsg sont facultatifs et sont utilisés pour vérifier la saisie de l'utilisateur. Les deux paramètres doivent apparaître en même temps. Ne peut pas être utilisé seul.

Ce qui suit est l'implémentation de js,
Actuellement, il s'agit d'une invite d'alerte qui intègre jquery ui et la propre encapsulation de bootstrap.
(fonction () {
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(fonction () {
$("#dialogalert").dialog({
modal : vrai,
autoOpen : faux,
montrer : {
effet : "aveugle",
durée : 500
},
masquer : {
effet : "exploser",
durée : 500
},
boutons : {
Réponse : function () {
$(this).dialog("close");
>
>
});
$("#dialogconfirm").dialog({
modal : vrai,
autoOpen : faux,
montrer : {
effet : "diapositive",
durée : 500
},
masquer : {
effet : "drop",
durée : 500
},
boutons : {
Réponse : function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("close");
},
Réponse : function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("close");
>
>
});
$("#dialogprompt").dialog({
modal : vrai,
autoOpen : faux,
montrer : {
effet : "aveugle",
durée : 500
},
masquer : {
effet : "bouffée",
durée : 500
},
boutons : {
Réponse : function () {
si (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
revenir ;
} autre {
$("#dialogprompt .alert").hide();
>
>
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
},
Réponse : function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
>
>
});
});
window.shalert = fonction (message) {
$("#dialogalert .msgcontent").html(message);
$("#dialogalert").dialog("open");
};
//message 提示的信息, rappel (vrai/faux)回调函数
window.shconfirm = fonction (message, rappel) {
$("#dialogconfirm .msgcontent").html(message);
$("#dialogconfirm").dialog("open");
_shconfirm.shconfirmCallBack = rappel;
};
//message 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 正则验证不通过的提示
window.shprompt = fonction (message, rappel, regex, regexmsg) {
$("#dialogprompt .msgcontent").html(message);
$("#dialogprompt").dialog("open");
_shprompt.shpromptObj = {
rappel : rappel,
expression régulière : expression régulière,
regexmsg : regexmsg
};
>
})();
Ce qui suit est le code d'appel
confirmer //Malheureusement, js ne peut pas simuler la pause du script js, nous ne pouvons donc utiliser la fonction de rappel que pour continuer l'étape suivante.
fonction ShConfirm() {
shconfirm("Êtes-vous sûr de vouloir faire cela !", function (résultat) {
si (résultat) {
alert("Clic sur OK");
} autre {
alert("Clic sur Annuler");
}
});
>
fonction ShPrompt() {
shprompt("À quoi est égal 1 1 ?", fonction (texte) {
alert("L'utilisateur a saisi : " texte);
}, /^d{1,}$/, "Veuillez saisir un numéro !" );
>
Utilisez simplement Shalert directement. Cela a le même effet que js alert.
Adresse de téléchargement du code source
http://pan.baidu.com/s/1c00Cl36
Ce contrôle comporte en fait des parties reconfigurables, telles que les méthodes d'initialisation, etc. Celles-ci n'ont pas été extraites. Parce que la tâche est serrée, je vais d'abord l'utiliser comme ça.
Ces problèmes seront résolus lors de la prochaine optimisation.
Le style original est comme celui-ci, qui peut être obtenu en modifiant le CSS référencé. Il y a des instructions détaillées dans la démo.




Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Introduisez Bootstrap dans Eclipse en cinq étapes : Téléchargez le fichier Bootstrap et décompressez-le. Importez le dossier Bootstrap dans le projet. Ajoutez une dépendance Bootstrap. Chargez Bootstrap CSS et JS dans des fichiers HTML. Commencez à utiliser Bootstrap pour améliorer votre interface utilisateur.
 Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Étapes d'interprétation du test d'effet de médiation Bootstrap dans Stata : Vérifier le signe du coefficient : Déterminer le sens positif ou négatif de l'effet de médiation. Valeur p du test : inférieure à 0,05 indique que l'effet médiateur est significatif. Vérifiez l'intervalle de confiance : ne pas contenir de zéro indique que l'effet de médiation est significatif. La comparaison de la valeur p médiane : inférieure à 0,05 confirme en outre l’importance de l’effet de médiation.
 750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
Concernant Llama3, de nouveaux résultats de tests ont été publiés - la grande communauté d'évaluation de modèles LMSYS a publié une liste de classement des grands modèles, Llama3 s'est classé cinquième et à égalité pour la première place avec GPT-4 dans la catégorie anglaise. Le tableau est différent des autres benchmarks. Cette liste est basée sur des batailles individuelles entre modèles, et les évaluateurs de tout le réseau font leurs propres propositions et scores. Au final, Llama3 s'est classé cinquième sur la liste, suivi de trois versions différentes de GPT-4 et Claude3 Super Cup Opus. Dans la liste simple anglaise, Llama3 a dépassé Claude et est à égalité avec GPT-4. Concernant ce résultat, LeCun, scientifique en chef de Meta, était très heureux et a transmis le tweet et
 Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Étapes pour introduire Bootstrap dans IntelliJ IDEA : Créez un nouveau projet et sélectionnez « Application Web ». Ajoutez la dépendance Maven "Bootstrap". Créez un fichier HTML et ajoutez des références Bootstrap. Remplacez par le chemin réel du fichier CSS Bootstrap. Exécutez le fichier HTML pour utiliser les styles Bootstrap. Astuce : Vous pouvez utiliser un CDN pour importer Bootstrap ou personnaliser des modèles de fichiers HTML.
 Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Le test Bootstrap utilise la technologie de rééchantillonnage pour évaluer la fiabilité du test statistique et est utilisé pour prouver la signification de l'effet de médiation : premièrement, calculer l'intervalle de confiance de l'effet direct, de l'effet indirect et de l'effet de médiation, deuxièmement, calculer la signification de l'effet de médiation ; type de médiation selon la méthode de Baron et Kenny ou Sobel et enfin estimer l'intervalle de confiance pour l'effet indirect naturel.
 Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
 Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Le test de médiation Bootstrap évalue l'effet de médiation en rééchantillonnant les données plusieurs fois : Intervalle de confiance de l'effet indirect : indique la plage estimée de l'effet de médiation. Si l'intervalle ne contient pas zéro, l'effet est significatif. Valeur p : évalue la probabilité que l'intervalle de confiance ne contienne pas zéro, les valeurs inférieures à 0,05 indiquant une valeur significative. Taille de l'échantillon : nombre d'échantillons de données utilisés pour l'analyse. Temps de sous-échantillonnage bootstrap : le nombre d'échantillonnages répétés (500 à 2 000 fois). Si l'intervalle de confiance ne contient pas zéro et que la valeur p est inférieure à 0,05, l'effet de médiation est significatif, indiquant que la variable médiatrice explique la relation entre les variables indépendantes et dépendantes.
 Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
La principale différence entre Bootstrap et Spring Boot est que Bootstrap est un framework CSS léger pour le style de sites Web, tandis que Spring Boot est un framework backend puissant et prêt à l'emploi pour le développement d'applications Web Java. Bootstrap est basé sur CSS et HTML, tandis que Spring Boot est basé sur Java et le framework Spring. Bootstrap se concentre sur la création de l'apparence et de la convivialité d'un site Web, tandis que Spring Boot se concentre sur les fonctionnalités back-end. Spring Boot peut être intégré à Bootstrap pour créer des applications entièrement fonctionnelles et esthétiques.






