Compétences d'analyse de la chaîne de portée JavaScript_javascript
Il existe des concepts tels que Scope (portée), Scope chain (chaîne de portée), Execute context (contexte d'exécution), Active Object (objet actif), Dynamic Scope (portée dynamique) et Closure (fermeture) en JavaScript. comprenons ces concepts, nous les analysons sous deux aspects : statique et dynamique.
Nous écrivons d’abord une fonction simple à titre d’exemple :
fonction ajouter (num1, num2){
var somme = num1 num2;
retourner la somme ;
>
Nous définissons une fonction add avec deux paramètres formels.
Aspect statique :
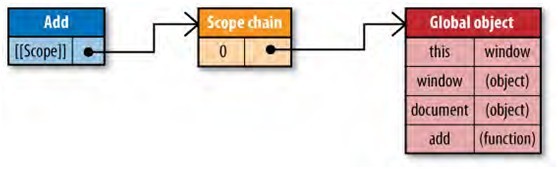
Lors de la création de la fonction add, le moteur Javascript créera la chaîne de portée de la fonction add. Cette chaîne de portée pointe vers le contexte global. S'il est exprimé graphiquement comme indiqué ci-dessous :

Comme le montre la figure ci-dessus, lorsque la fonction d'ajout est créée, la chaîne de portée a déjà été créée. Par conséquent, nous pouvons conclure que la chaîne de portée de la fonction a été créée lors de la création de la fonction. plutôt que de manière dynamique. Jetons un coup d'œil à ce qui se passe pendant l'exécution dynamique.
Aspects dynamiques :
Lorsque la fonction d'ajout est exécutée, JavaScript créera un contexte d'exécution, qui contient toutes les informations nécessaires pendant l'exécution de la fonction d'ajout. Le contexte d'exécution possède également sa propre chaîne de portée Lorsque la fonction s'exécute, le moteur JavaScript initialise d'abord la chaîne de portée du contexte d'exécution à partir de la chaîne de portée de la fonction d'ajout, puis le moteur JavaScript crée un objet actif, qui contient Tout. variables locales, paramètres, ainsi que d'autres variables pendant l'exécution de la fonction.
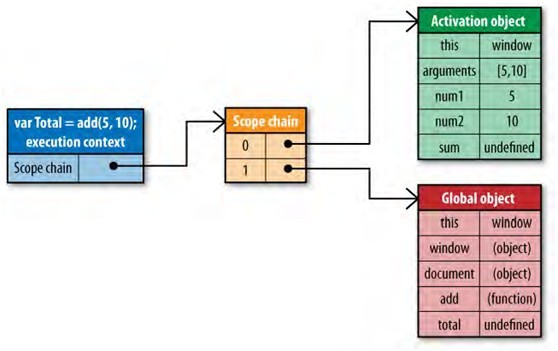
Si vous décrivez de manière vivante ce qui se passe pendant l'exécution dynamique de la fonction d'ajout, vous pouvez utiliser la figure suivante pour le décrire :

Comme le montre la figure ci-dessus, le contexte d'exécution est un concept dynamique. Il est créé lorsque la fonction est exécutée. En même temps, l'objet Active Object est également un concept dynamique. Il est référencé par la portée. chaîne du contexte d’exécution. Par conséquent, nous pouvons tirer une conclusion : le contexte d'exécution et les objets actifs sont tous deux des concepts dynamiques, et la chaîne de portée du contexte d'exécution est initialisée par la chaîne de portée de la fonction.
La portée de la fonction mentionnée ci-dessus et la portée du contexte d'exécution. Parlons ensuite de la question de la portée dynamique Lors de l'utilisation de l'instruction with, de la clause catch de try-catch et de la méthode eval en JavaScript, le moteur JavaScript le fera de manière dynamique. modifier la portée du contexte d'exécution. Voyons-le à travers un exemple :
fonction initUI(){
avec (document){ //éviter ! var bd = corps,
liens = getElementsByTagName("a"),
je = 0,
len = liens.longueur
tandis que (je < len) {
update(liens[i]);
}
getElementById("go-btn").onclick = function(){
démarrer();
};
bd.className = "actif";
}
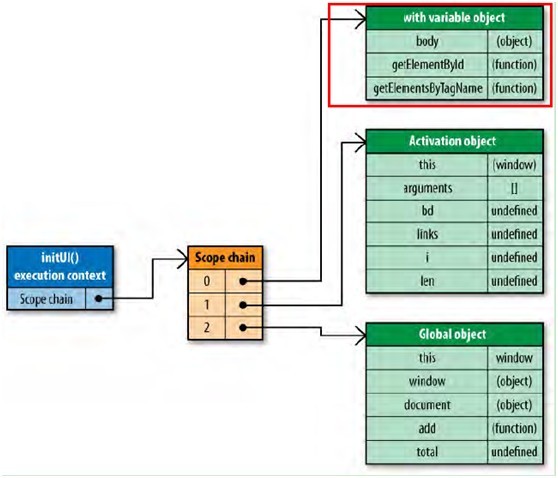
Lorsque la fonction initUI ci-dessus est exécutée, JavaScript créera dynamiquement une portée correspondant à l'instruction with et la placera à l'avant de la chaîne de portée du contexte d'exécution. Le processus ci-dessus peut être décrit de manière vivante à travers la figure suivante. dans la figure ci-dessous est affichée la portée générée par l'instruction with.

Document.getElementById("save-btn").onclick = function(event){
Enregistrer le document (id);
};
}
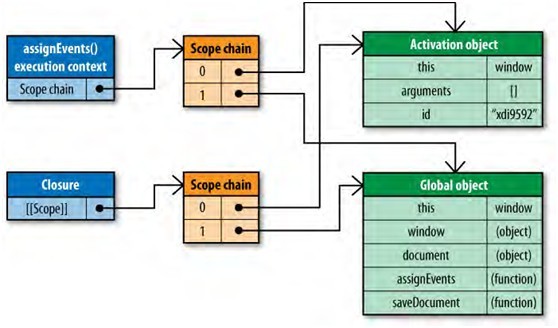
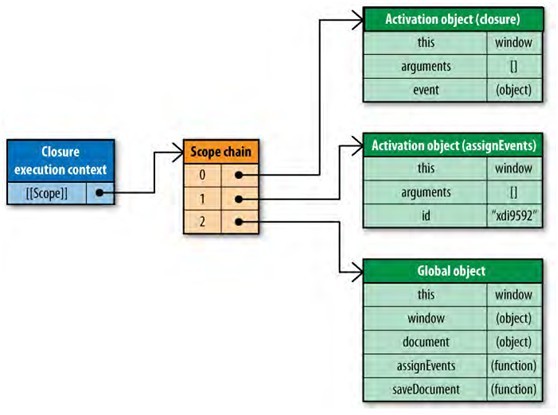
Lorsque la fonction assignEvents ci-dessus est exécutée, une fermeture sera créée et cette fermeture fera référence à la variable id dans la portée assignEvents. Si vous suivez l'approche traditionnelle du langage de programmation, id est une variable stockée sur la pile lorsque l'identifiant disparaît. une fois la fonction exécutée, comment peut-elle être à nouveau référencée ? Évidemment, JavaScript adopte ici une autre approche. Jetons un coup d'œil à la façon dont JavaScript implémente les fermetures. Lorsque la fonction assignEvents est exécutée, le moteur JavaScript créera une chaîne de portée du contexte d'exécution de la fonction assignEvents. Cette chaîne de portée contient l'objet actif lorsque assignEvents est exécuté. En même temps, le moteur JavaScript créera également une fermeture et le. portée de la fermeture La chaîne fera également référence à l'objet actif lorsque assignEvent est exécuté, de sorte que lorsque assignEvents est exécuté, bien que la chaîne de portée de son propre contexte d'exécution ne fasse plus référence à l'objet actif, la fermeture fait toujours référence à l'objet actif correspondant au runtime assignEvents. Ceci explique le mécanisme de fermeture à l'intérieur de JavaScipt. La figure suivante peut être utilisée pour décrire de manière vivante la situation pendant l'exécution de la fonction assignEvents ci-dessus :

Comme le montre ce qui précède, une fois la fonction assignEvents exécutée, document.getElementById("save-btn").onclick fait référence à la fermeture, de sorte que lorsque l'utilisateur clique sur save-btn, l'exécution de la fermeture sera être déclenché, alors jetons un coup d'œil à la situation lorsque la fermeture est exécutée. Comme mentionné précédemment, les fermetures en JavaScript sont en fait des fonctions, donc la situation lorsque la fermeture est exécutée est la même que lorsque la fonction est exécutée. La figure suivante décrit de manière vivante la fermeture associée à l'événement onclick ci-dessus.

Comme le montre la figure ci-dessus, le moteur JavaScript crée d'abord le contexte d'exécution de la fermeture, puis utilise la chaîne de portée de fermeture pour initialiser la chaîne de portée de contexte d'exécution de la fermeture, et enfin place l'objet actif correspondant lorsque le La fermeture est exécutée. La saisie de l'extrémité avant de la portée vérifie en outre l'affirmation selon laquelle les fermetures sont des fonctions.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






