 interface Web
interface Web
 js tutoriel
js tutoriel
 Laissez Angularjs prendre en charge le remplissage automatique des formulaires du navigateur_AngularJS
Laissez Angularjs prendre en charge le remplissage automatique des formulaires du navigateur_AngularJS
Laissez Angularjs prendre en charge le remplissage automatique des formulaires du navigateur_AngularJS
Récemment, de nombreux étudiants front-end se sont plaints du fait que le formulaire de connexion ne peut pas enregistrer leur propre compte. Il s'agit toujours d'un problème courant pour les applications monopages et les pages Web qui utilisent beaucoup Ajax.
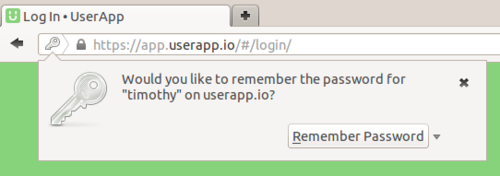
UserApp est une WebApp construite à l'aide d'angularjs, mais elle n'a pas été en mesure de prendre en charge la fonctionnalité « enregistrer le mot de passe » du navigateur.
Voici quelques-uns des problèmes trouvés :
Le formulaire ne peut pas être inséré dynamiquement dans le DOM à l'aide de js.
Le formulaire doit effectivement faire une requête POST. (Vous ne pouvez pas obtenir le contenu du formulaire puis faire une demande avec ajax)
Lorsque le navigateur remplit automatiquement le formulaire, $scope ne peut pas obtenir les données mises à jour.
Firefox est relativement simple. Tant que l'élément de formulaire a un attribut de nom et que l'événement de soumission est déclenché, il rappellera automatiquement à l'utilisateur s'il doit enregistrer des données.
Les conditions requises pour que Firefox enregistre des données sont relativement simples

Mais il y a un problème avec Firefox. Après avoir rempli automatiquement le formulaire, les données dans $scope ne seront pas mises à jour. J'ai donc cherché sur Google et trouvé quelques hacks pour ce problème. Mais j'ai toujours l'impression que ces solutions sont inutiles, car tout ce dont j'ai besoin est d'apporter les données lors de la soumission du formulaire, et non une technologie de liaison de données bidirectionnelle très glissante. J'ai donc adopté une méthode très simple : récupérer la valeur de l'élément du formulaire lors de la soumission du formulaire.
$scope.login = fonction() {
$scope.user = {
Connexion : $("#login").val(),
Mot de passe : $("#password").val()
};
...
Renvoie faux ;
};
OK, maintenant il n'y a plus de problème avec Firefox, mais qu'en est-il de Chrome ?
Chrome demandera à l'utilisateur s'il doit stocker le mot de passe uniquement lorsque le formulaire lance réellement une requête POST, mais dans ce cas, il ne peut pas être utilisé avec Ajax.
Voici la solution :
Lorsque le formulaire émet une demande de publication, utilisez ng-submit pour l'intercepter, renvoyez false pour la bloquer et utilisez ajax pour soumettre les données.
Lorsque ajax revient avec succès, la session est stockée dans des cookies et le formulaire est soumis à nouveau.
Lorsque la page sera rechargée, on constatera qu'elle a été authentifiée et elle sera redirigée vers la page d'accueil.
Cela entraînera l'actualisation de la page une fois, mais elle ne devra être actualisée que lors de la connexion. Assurez-vous simplement que la page renvoie à la même adresse.
Mais si le formulaire est ajouté dynamiquement au DOM, cette méthode ne fonctionnera toujours pas. La solution consiste à ajouter un formulaire masqué dans index.html et, lorsque vous devez soumettre des données, à copier les données contenues dans d'autres formulaires dans le formulaire masqué.
Je l'ai emballé dans une directive :
app.directive("ngLoginSubmit", function(){
revenir {
restreindre : "A",
Portée : {
onSubmit : "=ngLoginSubmit"
},
Lien : fonction (portée, élément, attrs) {
$(element)[0].onsubmit = function() {
$("#login-login").val($("#login", element).val());
$("#login-password").val($("#password", element).val());
scope.onSubmit(function() {
$("#login-form")[0].submit();
});
return false ;
};
>
};
});
Formulaire caché dans index.html :
Formulaire de connexion temporaire
Contrôleur de connexion :
$scope.login = fonction (soumettre) {
$scope.user = {
Connexion : $("#login").val(),
Mot de passe : $("#password").val()
};
fonction ajaxCallback() {
soumettre();
}
return false;
};
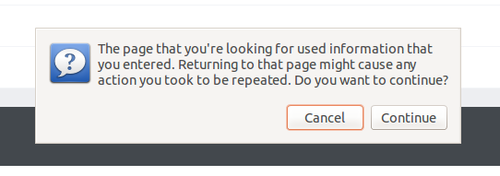
Lors de l'actualisation, il vous sera demandé si vous souhaitez soumettre à nouveau le formulaire

Maintenant, ce problème est résolu, mais chaque fois que vous appuyez sur f5, le navigateur vous rappellera si vous devez soumettre à nouveau le formulaire. C'était un peu pénible, j'ai donc ajouté un fichier pre-login.html dans lequel le formulaire caché soumettrait des données, puis redirigerait vers index.html.
Tout va bien maintenant~

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Javascript est un langage tout à fait unique. Il est unique en termes d'organisation du code, de paradigme de programmation du code et de théorie orientée objet. La question de savoir si Javascript est un langage orienté objet a été débattue depuis un certain temps. Il y a évidemment une réponse depuis longtemps. Cependant, même si Javascript est dominant depuis vingt ans, si vous souhaitez comprendre les frameworks populaires tels que jQuery, Angularjs et même React, il suffit de regarder le « Black Horse Cloud Classroom JavaScript Advanced Framework ». Tutoriel vidéo de conception".
 Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
À l’ère de l’information d’aujourd’hui, les sites Web sont devenus un outil important permettant aux individus d’obtenir des informations et de communiquer. Un site Web réactif peut s’adapter à divers appareils et offrir aux utilisateurs une expérience de haute qualité, ce qui est devenu un point chaud dans le développement de sites Web modernes. Cet article expliquera comment utiliser PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité. Introduction à PHP PHP est un langage de programmation open source côté serveur idéal pour le développement Web. PHP présente de nombreux avantages, tels que la facilité d'apprentissage, la multiplateforme, la riche bibliothèque d'outils et l'efficacité du développement.
 Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Avec le développement continu d'Internet, les applications Web sont devenues un élément important de la construction de l'information d'entreprise et un moyen nécessaire au travail de modernisation. Afin de faciliter le développement, la maintenance et l'extension des applications Web, les développeurs doivent choisir un cadre technique et un langage de programmation adaptés à leurs besoins de développement. PHP et AngularJS sont deux technologies de développement Web très populaires. Ce sont respectivement des solutions côté serveur et côté client. Leur utilisation combinée peut considérablement améliorer l'efficacité du développement et l'expérience utilisateur des applications Web. Avantages de PHPPHP
 Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Avec la popularité d’Internet, de plus en plus de personnes utilisent le réseau pour transférer et partager des fichiers. Cependant, pour diverses raisons, l'utilisation de méthodes traditionnelles telles que FTP pour la gestion de fichiers ne peut pas répondre aux besoins des utilisateurs modernes. Par conséquent, la création d’une plateforme de gestion de fichiers en ligne facile à utiliser, efficace et sécurisée est devenue une tendance. La plate-forme de gestion de fichiers en ligne présentée dans cet article est basée sur PHP et AngularJS. Elle peut facilement effectuer des opérations de téléchargement, de modification, de suppression et autres, et fournit une série de fonctions puissantes, telles que le partage de fichiers, la recherche,
 Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Avec la popularité et le développement d’Internet, le développement front-end est devenu de plus en plus important. En tant que développeurs front-end, nous devons comprendre et maîtriser divers outils et technologies de développement. Parmi eux, PHP et AngularJS sont deux outils très utiles et populaires. Dans cet article, nous verrons comment utiliser les deux outils pour le développement front-end. 1. Introduction à PHP PHP est un langage de script open source populaire côté serveur. Il convient au développement Web et peut fonctionner sur des serveurs Web et divers systèmes d'exploitation. Les avantages de PHP sont la simplicité, la rapidité et la commodité
 Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Avec la popularité des applications Web, le framework front-end AngularJS est devenu de plus en plus populaire. AngularJS est un framework JavaScript développé par Google qui vous aide à créer des applications Web dotées de fonctionnalités d'application Web dynamiques. En revanche, pour la programmation backend, PHP est un langage de programmation très populaire. Si vous utilisez PHP pour la programmation côté serveur, utiliser PHP avec AngularJS apportera des effets plus dynamiques à votre site Web.
 Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Avec le développement rapide de la technologie Web, l'application Web à page unique (SinglePage Application, SPA) est devenue un modèle d'application Web de plus en plus populaire. Par rapport aux applications Web multipages traditionnelles, le plus grand avantage de SPA est que l'expérience utilisateur est plus fluide et que la pression de calcul sur le serveur est également considérablement réduite. Dans cet article, nous expliquerons comment créer un SPA simple à l'aide de Flask et AngularJS. Flask est un Py léger
 Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Le contenu de cet article concerne l'introduction de base à AngularJS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.





