L'artefact frontal essentiel Snap.svg rebond effect_jquery
Certaines personnes disent que les développeurs front-end qui ne connaissent pas SVG ne sont pas appelés développeurs, mais plutôt passionnés. Le front-end n’est pas qu’Angularjs, il sera trop tard si vous n’apprenez pas SVG à ce moment-là ! (Si vous ne connaissez que jQuery, faites comme si je ne l'avais pas dit...) Ici, je vais partager avec vous un effet SVG haut de gamme que j'ai vu ailleurs il y a quelques jours. Le menu de gauche apparaîtra et dira. quelque chose. Cliquez ici pour le lien.
J'ai été choqué à l'époque. J'ai pris le temps de découvrir le code source aujourd'hui, et voici la démo que j'ai réalisée après des recherches minutieuses. Même si elle est approximative, elle semble quand même très étrangère. Permettez-moi de partager avec vous cette DÉMO.
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
Ce cas nécessite une certaine connaissance des chemins en PS ou en IA. Voici les points de connaissances et les outils impliqués dans ce cas :
snap.svg
données de chemin svg
Adobe Illustrator
timing d'animation
Donnez d'abord le principe : transformer les coordonnées en fonction du temps. Comme le montre la figure ci-dessous, cet exemple est en fait une conversion entre trois lignes A, B et C. A est l'état initial après avoir cliqué, il passe par B et forme finalement C. Il existe deux animations, A-B et B-C, et la fonction de synchronisation et l'heure de ces deux animations sont différentes.

Première étape : dessiner un brouillon
La première étape avant de créer une animation est de dessiner un brouillon (comme indiqué ci-dessus). J'utilise généralement l'IA pour dessiner, car l'IA peut contrôler avec précision la taille et la position des éléments, et son principe est le même que SVG.
Ensuite, certains étudiants diront : « Lao Shi, dois-je l'enregistrer au format SVG et ensuite y apporter des modifications ? »
FauxLe but de dessiner un diagramme approximatif est simplement de déterminer facilement les coordonnées de chaque point. Le calculer vous-même est trop fastidieux et facile à commettre des erreurs. Au-delà de ça l’IA ne fait rien. Le fichier SVG généré par l'IA ne peut pas être utilisé dans cet exemple car les points de route sont trop confus, comme cela sera expliqué en détail ci-dessous.
Quoi ? Vous ne savez pas comment utiliser l'IA ?
Si vous souhaitez toujours continuer sur la voie du front-end, apprenez-le maintenant. (Ici, je veux me plaindre. PS est utilisé pour traiter des images bitmap et n'est pas adapté à la création de dessins de conception. En revanche, l'IA est faite pour cela. Tous les modèles de mise en page de conception métrique fournis par Google sont au format AI. Oui. Mais peu importe quelle entreprise ils sont en Chine, ils semblent très heureux d'utiliser PS je ne sais pas pourquoi)
.
Étape 2 : Calculer le chemin
Cette étape est plus compliquée. Comme mentionné ci-dessus, cette animation est en fait une conversion entre coordonnées. La conversion d'un quadrilatère en arc n'est pas seulement un déplacement de coordonnées, mais aussi une conversion de l'arc de la courbe. Le dessin de conception ci-dessus est directement enregistré au format SVG et le code est le suivant :
Il suffit de prêter attention à l'attribut d du chemin. On peut voir que les deux chemins AB peuvent toujours être convertis l'un en l'autre, mais ils ne peuvent pas être convertis en chemin C (le chemin avec des arcs). Les commandes de dessin qu'ils utilisent sont différentes. AB et AB sont des rectangles lorsqu'ils dessinent, ils utilisent h et v, qui sont les déplacements horizontaux et verticaux. Ce qu'ils dessinent sont des lignes horizontales et verticales. Cependant, C Lu Jin a utilisé des commandes telles que s et c, et tout ce qu'il a dessiné étaient des courbes. Par conséquent, nous ne pouvons pas utiliser l’image fournie par l’IA et devons la redessiner nous-mêmes en fonction des données du chemin SVG.
Voici trois chemins que j'ai redessinés sur la base des dessins de conception de l'IA :
Les étudiants ayant une formation en design doivent comprendre la signification du code ci-dessus, qui consiste à convertir tous les points d'ancrage en points d'ancrage lisses, puis à modifier la position de la poignée. La forme n'a pas changé, bien qu'il y ait beaucoup plus de code, mais les commandes de dessin ont été remplacées par S , de sorte que la seule différence entre les trois chemins est la valeur numérique. Le processus d'animation est la conversion entre les valeurs.
Étape 3 : Chronométrage
Cette étape consiste à définir le point temporel et la fonction de synchronisation de l'animation. Les points temporels sont plus faciles à dire. J'ai défini A-B et BC sur 300 millisecondes et 400 millisecondes respectivement.
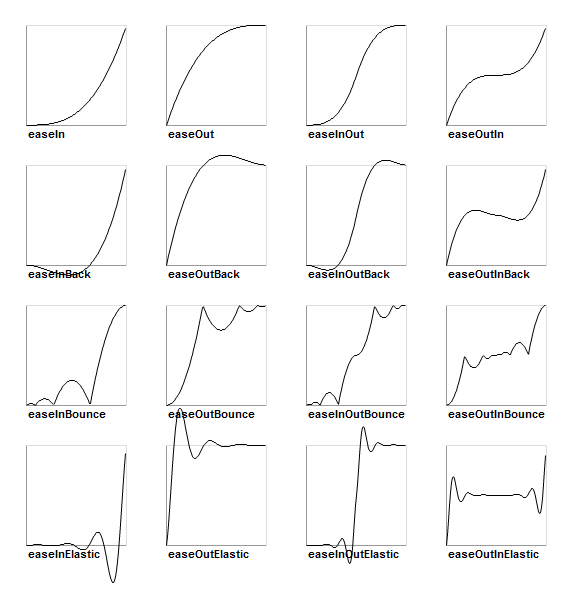
La fonction de synchronisation est l'attribut animation-timing-function que nous utilisons dans l'animation CSS. Les plus courants sont la facilité, le linéaire et la facilité. Nous pouvons également la personnaliser nous-mêmes à l'aide des courbes de Bézier. Cependant, la fonction de synchronisation de CSS est relativement simple et ne peut définir qu'une courbe uniforme. L'easy-out est utilisé pour la conversion A-B, mais afin de refléter l'effet de rebond de B-C, la fonction de synchronisation utilisée n'est pas aussi simple qu'une fonction de synchronisation. courbe uniforme.

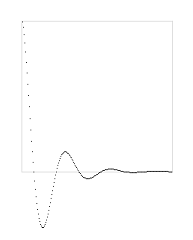
Ce qui précède répertorie certaines fonctions de synchronisation couramment utilisées, qui sont grossièrement divisées en trois catégories : facilité, rebond et élasticité. La facilité est généralement utilisée pour ralentir ou accélérer une animation. Le rebond, comme sa courbe, est généralement utilisé pour l’effet dynamique d’un atterrissage de balle. L'élastique est généralement utilisé pour les effets dynamiques tels que les cordes. Une caractéristique de cet effet dynamique est qu'il est partiellement décalé par rapport à la coordonnée négative, et B-C l'utilise, comme indiqué ci-dessous.

Selon le chemin tracé ci-dessus, combiné à l'animation, le code sort :
var svg=Snap("#svg");
var chemins=[
"M37.5,37.5S87.5,37.5,87.5,37.5S137.5,37.5,137.5,37.5S137.5,87.5,137.5,87.5 S137.5,137.5,137.5,137.5S87.5,137.5,87.5,137.5S3 7,5 137,5 ,37.5,137.5S37.5,87.5,37.5,87.5S37.5,37.5,37.5,37.5z",
"M 37,5,37,5 S47,5,12,5,87,5,12,5 S127,5,25,137,5,37,5 S162,5,47,5,162,5,87,5 S150,127,5,137,5,137,5 S127,5,162,5,87,5,162,5 S47. 5 150 37,5, 137,5 S12,5,127,5,12,5,87,5 S25,47,5,37,5,37,5z",
"M12.5,12.5S87.5,12.5,87.5,12.5S162.5,12.5,162.5,12.5S162.5,87.5,162.5,87.5S162.5,162.5,162.5,162.5S87.5,162.5,87.5,162.5S 12,5 162,5 ,12.5,162.5S12.5,127.5,12.5,127.5S12.5,12.5,12.5,12.5z"
];
var path=svg.path(pathes[0]);
chemin.attr({
remplir : "#2E70FF"
});
fonction animateIn(callback){
chemin.animate({
d:chemins[1]
},300,mina.easeout,function(){
chemin.animate({
d:chemins[0]
},400,mina.elastic,rappel)
});
};
fonction animateOut(rappel){
chemin.animate({
d:chemins[1]
},300,mina.easeout,function(){
chemin.animate({
d:chemins[2]
},400,mina.elastic,rappel)
});
};
用 Snap 制作的动画可以兼容 IE9 ,而且速度也不错,自定义功能很强大。相信不久的将来还会有更多狂拽酷炫屌炸天的动效会用 Snap 制作出来。
如果想学习动效的话,可以先看一下 TED 一集关于动效的视频

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.






