typeof est un opérateur, et le résultat qu'il renvoie à l'opérande est une chaîne, il existe 6 types (uniquement pour ES, sans compter les objets de l'environnement HOST).
1.'non défini'
2.'booléen'
3.'chaîne'
4.'numéro'
5.'objet'
6.'fonction'
Comme il s'agit d'un opérateur en soi, ce n'est pas une fonction, il n'est donc pas nécessaire d'ajouter des parenthèses lors de son utilisation.
typeof est utilisé pour déterminer le type, mais il présente plusieurs pièges
1. Renvoyer null est un « objet », mais vous ne pouvez pas vraiment l'utiliser comme objet.
2. La valeur de retour de NaN est « nombre », mais vous ne pouvez pas l'utiliser pour des opérations arithmétiques.
3. Les objets, les tableaux et les expressions régulières ne peuvent pas être distingués, et les opérations sur eux renvoient toutes « objet ».
4. Safar5 et les versions antérieures à Chrome7 renvoient la « fonction » pour les objets normaux.
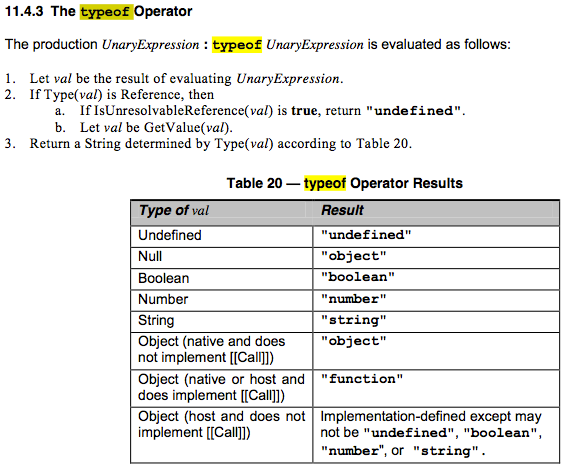
Enfin, collez l'explication dans le cahier des charges