 interface Web
interface Web
 js tutoriel
js tutoriel
 Créez un clavier virtuel Jquery personnalisé et puissant (VirtualKeyboard)_jquery
Créez un clavier virtuel Jquery personnalisé et puissant (VirtualKeyboard)_jquery
Créez un clavier virtuel Jquery personnalisé et puissant (VirtualKeyboard)_jquery
Dans un projet récent, j'étais responsable du front-end de la page Web. Le client devait utiliser un écran tactile pour fonctionner, sans souris ni clavier externes, mais devait pouvoir saisir du texte, y compris chiffres, anglais et chinois. Après réflexion, j'ai décidé d'utiliser JS pour implémenter le clavier virtuel.
Tout d'abord, j'ai recherché un clavier virtuel JS sur Internet. Après une sélection minutieuse, je suis tombé amoureux de VirtualKeyboard, un puissant plug-in de clavier virtuel JS.
Présentons brièvement VirtualKeyboard. Il possède plus de 100 dispositions de clavier intégrées, plus de 200 méthodes de saisie, 9 ensembles de plans de skin facultatifs et prend en charge les méthodes de saisie auto-construites.
Joignez d'abord l'adresse de téléchargement. La dernière version est la 3.94 : http://www.corallosoftware.it/Download/download.html Ce tutoriel utilise la version 3.71 et ne propose pas de téléchargement séparé. en cas de besoin, vous pouvez télécharger ma version modifiée en fin d'article
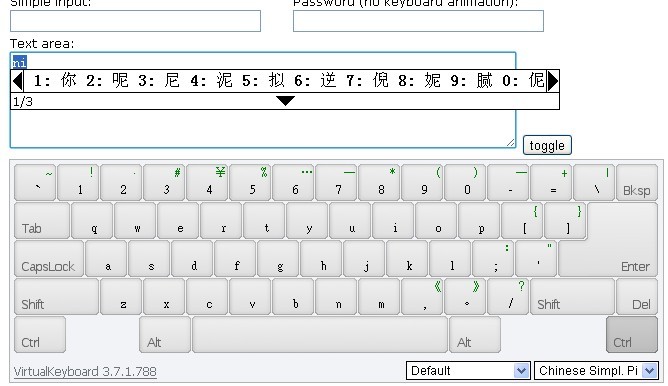
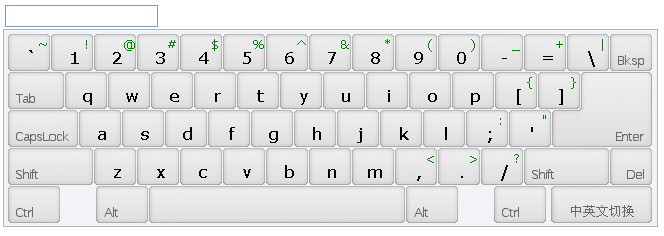
Après le téléchargement, consultez d'abord son document de démonstration, puis ouvrez Jsvkjscriptsdemo_inline.html. Vous pouvez voir que le clavier virtuel est assez beau et prend en charge la saisie du pinyin chinois, ce qui est tout à fait conforme aux attentes. Comme indiqué ci-dessous :

Intégrez-le dans le projet et faites-le !
Tout d'abord, copiez les fichiers du répertoire Jsvkjscripts dans le projet. Les fichiers texte et les fichiers de démonstration html peuvent être supprimés.
Fichiers JS référencés dans la page du projet :
Expliquez : vk_layout=CN Chinese Simplified signifie que la méthode de saisie par défaut est définie sur le chinois simplifié, .
vk_skin=flat_gray signifie que flat_gray est sélectionné comme skin par défaut. Ces deux éléments peuvent être définis en fonction des besoins personnels.
Fonction pour appeler/masquer le clavier virtuel :
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search est l'ID de la zone de texte et softkey est l'ID de l'élément où le clavier virtuel est affiché.
Voici un exemple simple :
Effet :

Personnalisez les fonctions dont vous avez besoin étape par étape
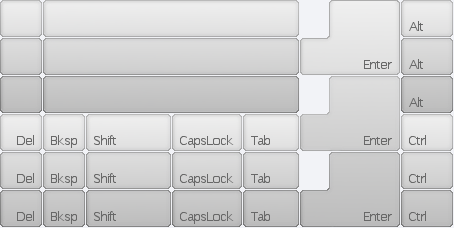
Les fonctions de base ont été implémentées et la prochaine étape consiste à basculer entre le chinois et l'anglais. Cliquez d'abord sur CapsLock pour passer en majuscules et essayez, mais le résultat est décevant. Lors du passage en majuscules en mode chinois, la saisie est toujours en chinois. Vous pouvez uniquement cliquer sur le menu de sélection de la méthode de saisie dans le coin inférieur droit, rechercher les États-Unis et passer à la méthode de saisie en anglais. Ce n'est pas possible. Vous devez basculer entre des centaines d'options à chaque fois. Quelle mauvaise expérience utilisateur !
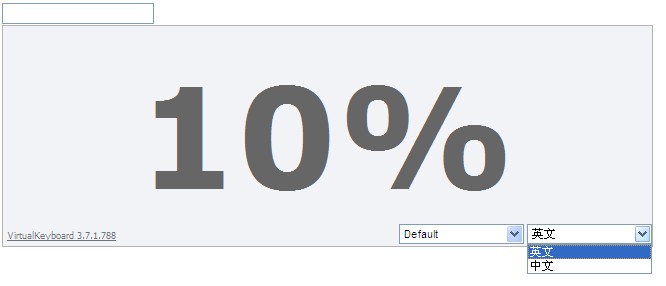
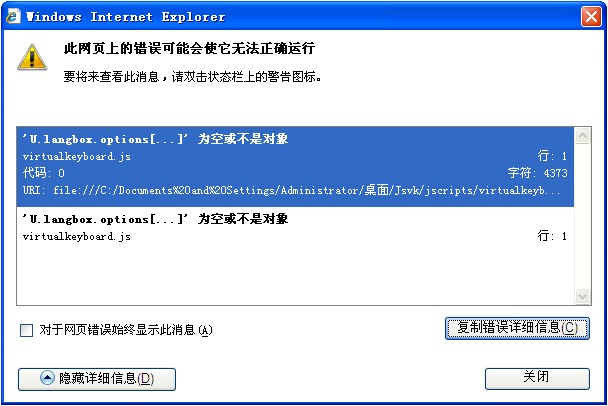
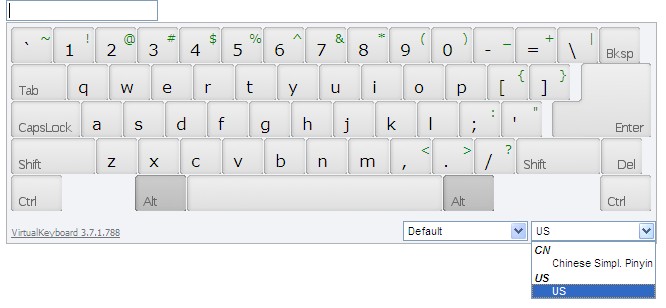
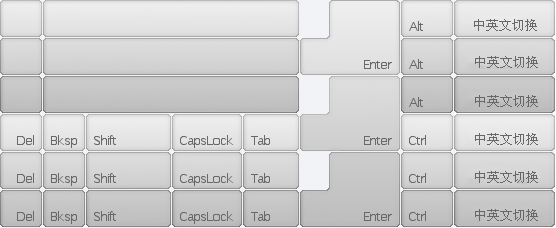
J'ai donc eu une idée préliminaire, j'ai vidé la liste déroulante et construit manuellement une liste avec uniquement des options en chinois et en anglais. Pour effacer la liste déroulante, vous devez d'abord connaître son identifiant. Ce type de couche est généralement créé dynamiquement, j'ai donc trouvé Jsvkjscriptsvirtualkeyboard.js et l'ai ouvert comme prévu, le code est compressé et peut être lu directement. Nous devons donc d'abord le décompresser. Ouvrez http://jsbeautifier.org/, copiez le code du fichier JS dans la zone de saisie, cliquez sur le bouton et la décompression est terminée. ctrl a, ctrl c pour copier dans le nouveau fichier JS, OK, vous pouvez le lire. Recherchez le mot-clé " "" "" Avec l'ID, il peut être modifié. Parce qu'il est créé dynamiquement, son ID ne peut être obtenu qu'une fois la création terminée, j'ai donc écrit le code après le chargement du clavier virtuel. Le code suivant utilise le framework JQuery et doit être référencé avant de pouvoir être utilisé normalement. Après le test, j'ai trouvé un problème. Le chargement s'est arrêté à 10 % et la page a généré une erreur JS. D'après la description de l'erreur, j'ai probablement deviné qu'il y avait un problème avec l'option que j'ai construite, mais je n'ai pas pu trouver le problème spécifique après plusieurs traces et débogages. Si un héros trouve l'erreur, j'espère que vous pourrez m'éclairer. ! Si vous rencontrez une erreur que vous ne parvenez pas à corriger pendant longtemps, changez d'avis ! L'idée initiale a échoué, alors j'ai changé d'avis. Comme il y avait quelque chose qui n'allait pas avec ce que j'ai construit, eh bien, je ne le construirai pas vous-même, mais je n'ai pas besoin de trucs supplémentaires. Suite à cette idée, j'ai réétudié le code de chargement et découvert que le JS chargé par la méthode de saisie est défini dans Jsvkjscriptslayoutslayouts.js. J'ai donc définitivement supprimé les options redondantes, ne laissant que deux options : Chinese Simpl et US. Les rendus après modification sont les suivants. Il n'y a que deux options : le chinois et l'anglais, ce qui est beaucoup plus propre. Ce n'est pas ce que je veux ! La commutation entre le chinois et l'anglais a été mise en œuvre, mais l'opération n'est pas assez pratique. Ce dont j'ai besoin, c'est d'une commutation en un clic. Pourquoi ne pas ajouter une touche de commutation au clavier ? Trouvez d'abord le fichier skin, Jsvkjscriptscssflat_graybutton_set.png, je veux ajouter un bouton moi-même ! Photo originale : Après modification : Il ne suffit certainement pas de changer l'image. Le bouton se positionne dans la feuille de style et continue de modifier la feuille de style ! Ajoutez le code suivant à la fin de la feuille de style Jsvkjscriptscssflat_graykeyboard.css. Ensuite, vous devez définir des événements pour le bouton dans le fichier JS. Ouvrez virtualkeyboard.js et recherchez Ajoutez 59 : 'input_method' ci-dessous, pensez à ajouter une virgule après 'ctrl_right'. Après modification : Continuez pour trouver le code de réponse du clic sur le bouton : 修改为: } } OK,大功告成!看下效果图 外观和功能搞定了,但一看它的文件夹,足足7M多,精简!精简过程就不写啦,精简完成后: 写了这么多,谢谢你能把它看完,最后放上全部修改精简完成之后的源码!
kb_mappingselector est l'ID de la zone de sélection de la disposition du clavier, kb_langselector est l'ID de la zone de sélection de la méthode de saisie et kb_langselector est l'ID souhaité.
fonction test(){
$("#kb_langselector").empty().append("





#kbDesk div#kb_binput_method {
flotter : à droite ;
Largeur : 102 px ;
>
#kbDesk div#kb_binput_method a {
position d'arrière-plan : -453px 0px;
>
#kbDesk div#kb_binput_method.kbButtonHover un {
position d'arrière-plan : -453px -38px ;
>
#kbDesk div#kb_binput_method.kbButtonDown a {
position d'arrière-plan : -453px -76px ;
>
varC = {
14 : 'retour arrière',
15 : 'onglet',
28 : 'entrez',
29 : 'casquettes',
41 : 'shift_left',
52 : 'shift_right',
53 : 'del',
54 : 'ctrl_gauche',
55 : 'alt_left',
56 : 'espace',
57 : 'alt_right',
58 : 'ctrl_right'
};
varC = {
14 : 'retour arrière',
15 : 'onglet',
28 : 'entrez',
29 : 'casquettes',
41 : 'shift_left',
52 : 'shift_right',
53 : 'del',
54 : 'ctrl_gauche',
55 : 'alt_left',
56 : 'espace',
57 : 'alt_right',
58 : 'ctrl_right',
59 : 'input_method'
};
var d = fonction (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
interrupteur (il) {
cas "caps":
je = je ^ s;
pause;
cas "shift_left":
cas "shift_right":
if (i.shiftKey) pause ;
iI = iI ^ Z;
pause;
cas "alt_left":
cas "alt_right":
cas "ctrl_left":
cas "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
pause;
par défaut :
if (_) DOM.CSS(e).addClass(y.buttonDown);
pause
>
si (X != iI) {
B(iI);
b();
>
i.preventDefault();
i.stopPropagation();
};
var d = fonction (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
interrupteur (il) {
cas "caps":
je = je ^ s;
pause;
cas "input_method":
if (document.getElementById("kb_langselector").value == 'US US') {
VirtualKeyboard.switchLayout("CN Chinois Simpl. Pinyin");
sinon {
VirtualKeyboard.switchLayout("US US");
pause;
cas "shift_left":
cas "shift_right":
if (i.shiftKey) pause ;
iI = iI ^ Z;
pause;
cas "alt_left":
cas "alt_right":
cas "ctrl_left":
cas "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
pause;
par défaut :
if (_) DOM.CSS(e).addClass(y.buttonDown);
pause
>
si (X != iI) {
B(iI);
b();
>
i.preventDefault();
i.stopPropagation();
};
既然有了按钮,就不需要显示下面的下拉框了,所以,给它隐藏掉!



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment afficher le clavier virtuel sur l'ordinateur
Feb 28, 2024 pm 06:52 PM
Comment afficher le clavier virtuel sur l'ordinateur
Feb 28, 2024 pm 06:52 PM
Les utilisateurs peuvent librement activer et désactiver l'affichage du clavier virtuel sur l'ordinateur. Certains utilisateurs ne savent pas comment afficher le clavier virtuel sur l'ordinateur. Il leur suffit de vérifier la barre d'outils dans les propriétés de la barre des tâches et de cliquer sur la barre des tâches. Vient ensuite l'introduction de l'éditeur sur la méthode de configuration du clavier virtuel de l'ordinateur pour les utilisateurs. Les utilisateurs intéressés devraient venir y jeter un œil ! Comment afficher le clavier virtuel sur l'ordinateur ? Réponse : Vérifiez la barre d'outils dans les propriétés de la barre des tâches, puis cliquez sur la barre des tâches pour une introduction détaillée : 1. Cliquez avec le bouton droit sur la barre des tâches et cliquez sur [Propriétés] ci-dessous. 2. Sélectionnez [Barre d'outils] dans les propriétés de la barre des tâches. 3. Cochez la case devant [Clavier tactile], puis cliquez sur [Appliquer] en bas à droite. 4. Vous pouvez voir le logo du clavier dans la barre des tâches inférieure droite de l'ordinateur. 5. Cliquez sur le logo pour
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





