interface Web
interface Web
 js tutoriel
js tutoriel
 Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery
Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery
Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery
Le plugin jQuery Lightbox vous permet d'afficher des images, des vidéos et d'autres contenus élégants (à l'aide de fenêtres modales) pour vos sites Web et applications. Si vous êtes un développeur, vous devez disposer de la collection de plugins lightbox jQuery car il existe une section de clients qui exigent que leur site Web soit plus attrayant et visuellement plus percutant.
Ainsi, dans cette collection, nous avons compilé une liste des 20 meilleurs plugins lightbox jQuery qui aideront les développeurs à créer et à concevoir de beaux sites Web. Vous pouvez facilement intégrer ces plug-ins à votre site Web et les télécharger pour enrichir instantanément votre bibliothèque de plug-ins.
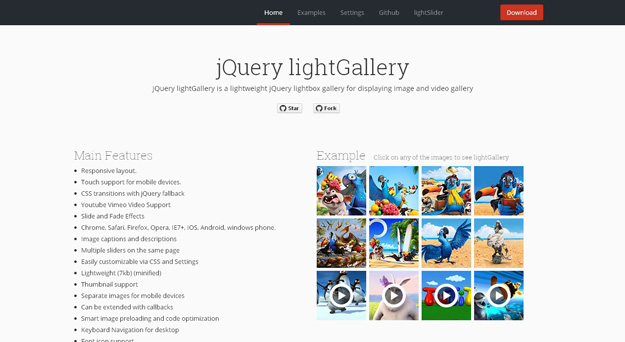
1. galerie lumineuse
jQuery lightGallery est un plugin lightbox jQuery léger permettant d'afficher des galeries d'images et de vidéos. Il regorge de fonctionnalités telles qu'une mise en page réactive, la prise en charge tactile pour les appareils mobiles, des effets de glissement et de fondu, des titres et des descriptions d'images, et bien plus encore.
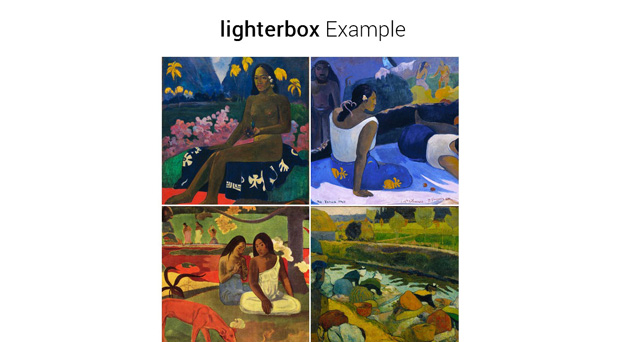
2. Boîte à briquet
Lighterbox est un plugin de galerie lightbox jQuery plus léger et personnalisable. Un simple plugin prend en charge les navigateurs mobiles et de bureau modernes pour réduire le code de gestion de configuration et de compatibilité.
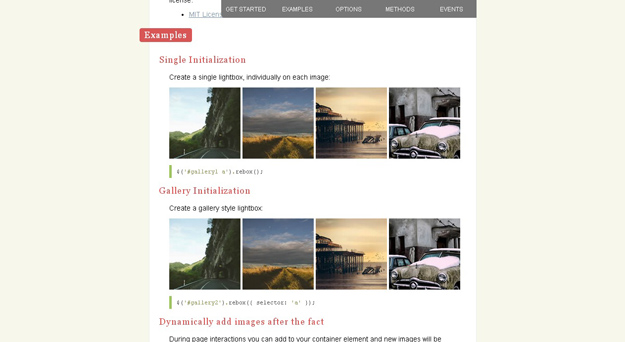
3.Rebox
jQuery-Rebox est un plugin lightbox jQuery simple, léger, réactif et adapté aux mobiles, qui convient à la simplicité et ne nécessite aucune image.
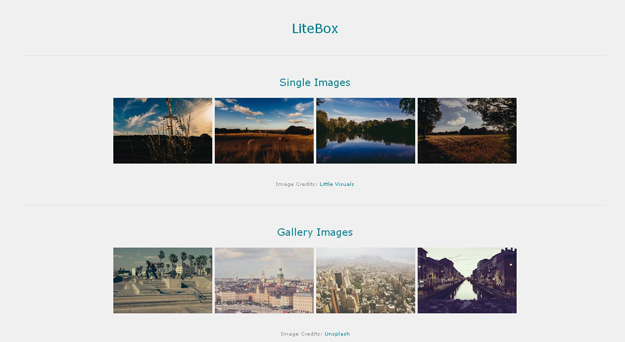
4.LiteBox
LiteBox est un contenu polyvalent qui détecte automatiquement le contenu à utiliser dans les fenêtres favorites/modales, les images, le contenu intégré, les iframes et le HTML en ligne.
5. Boîte lumineuse d'images
Ce plugin lightbox est un plugin lightbox minimaliste, extensible et configurable, réactif et convivial, compatible avec iOS, Android et Windows Phone. Préchargez automatiquement l'image suivante à l'aide de transitions et de transitions CSS.
6. jQuery TosRus
Le plugin jQuery.TosRUs est un excellent plugin lightbox qui prend en charge le défilement/glisser n'importe quel contenu. Sur ordinateur, tablette ou smartphone, à l'intérieur d'un élément HTML ou sous forme de popup lightbox.
7. Fluidbox
Fluidbox est un plugin jQuery qui permet de se connecter à une image de plus grande résolution. Il fonctionne sur les téléphones mobiles, et le plugin gère également des images élégamment liées à une résolution plus élevée afin qu'il ne les précharge que lorsque l'utilisateur clique sur la vignette.
8.
Swipebox est un plugin lightboxjQuery qui prend en charge les événements tactiles et les mises en page réactives qui fonctionnent très bien. Il peut afficher des éléments uniques ou un groupe d'éléments (galeries), qui peuvent être parcourus à l'aide de gestes de balayage ou du clavier.
9. iLightboxPartager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery est une nouvelle alternative aux autres plugins lightbox jQuery qui ont de fortes chances que, bien qu'il s'agisse d'une ressource payante, il devienne votre favori. Il peut restituer des images, des vidéos et d’autres fichiers HTML et dispose d’un mode plein écran en option.
10. VenoBox
VenoBox est encore un autre plugin lightbox jQuery réactif, adapté aux images, au contenu en ligne, aux iFrames, à Google Maps, aux requêtes Ajax, aux vidéos VIMEO et YouTube. Comparé à de nombreux autres plugins de fenêtre modale, VenoBox calcule la largeur maximale de l'image affichée et conserve de grandes différences si sa hauteur est supérieure à la hauteur de la fenêtre.
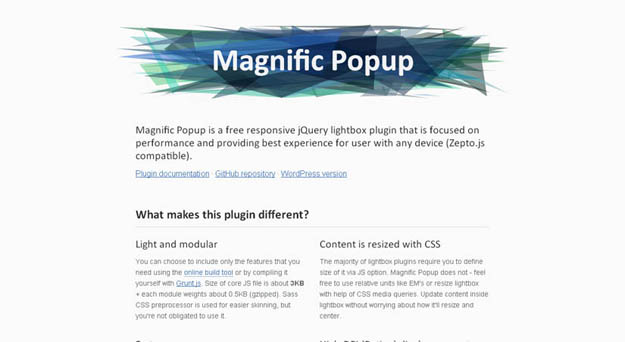
11. Magnifique Popup
Il s'agit d'un plugin lightbox jQuery réactif et gratuit qui se concentre sur les performances et offre aux utilisateurs la meilleure expérience sur n'importe quel appareil. La plupart des plugins favoris nécessitent que vous définissiez sa taille via les options JS.
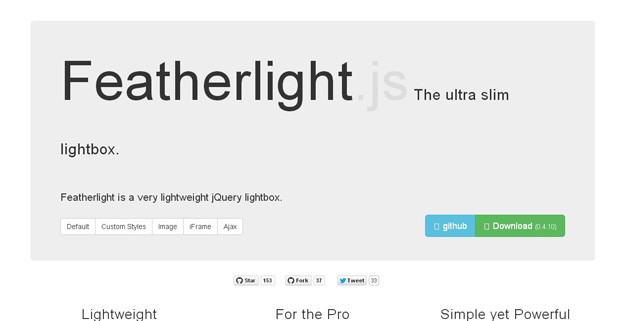
12. Lumière plume
Featherlight est une lightbox jQuery très légère. Adaptatif, prend en charge les images, AJAX et iframes dès le départ et avec une gamme d'options de configuration, vous pouvez l'adapter à vos besoins.
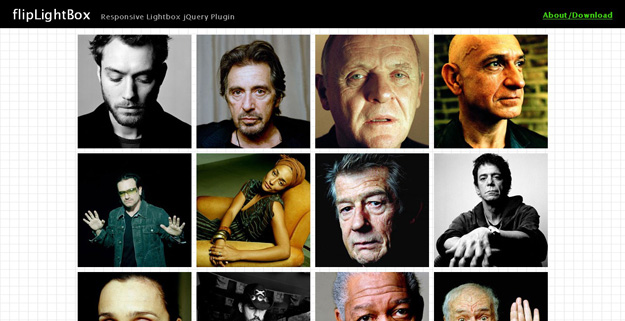
13. Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery
Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery est un plug-in lightbox réactif gratuit jQuery qui est très facile à mettre en œuvre et ne nécessite aucune feuille de style, script ou bibliothèque supplémentaire. Sa principale caractéristique est l'effet de changement de page en option lorsque chaque image lightbox s'ouvre et se ferme.
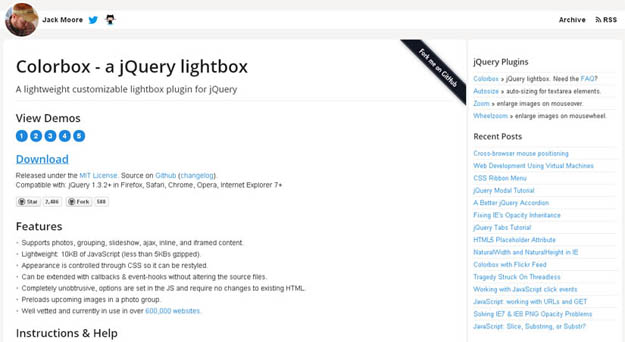
14. Boîte à couleurs
ColorBox est un autre plug-in lightbox jQuery, léger (9 Ko), prend en charge les photos, les groupes de photos, les diaporamas, AJAX, le contenu en ligne et iframe. Lightbox possède une très belle interface qui peut être améliorée ou personnalisée avec CSS.
15. Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery
Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery est un outil essentiel dans la boîte à outils des développeurs jQuery. Lui donner un élément DOM enveloppé dans un objet jQuery vous donnera l'effet lightbox.
16. Boîte à ombre
Shadowbox Shadowbox est un plugin lightbox qui prend en charge tous les formats de publication multimédia les plus populaires sur le Web. Le Tai Chi est hautement personnalisable et les auteurs de sites Web peuvent afficher une grande variété de médias dans tous les principaux navigateurs sans que l'utilisateur n'ait à quitter la page liée.
17. Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery
SuperBox est le dernier plug-in jQuery qui charge des images et des lightbox en même temps, réduisant ainsi la dépendance à JavaScript et au chargement d'images. Il utilise les attributs de données HTML5, la mise en page réactive et jQuery.
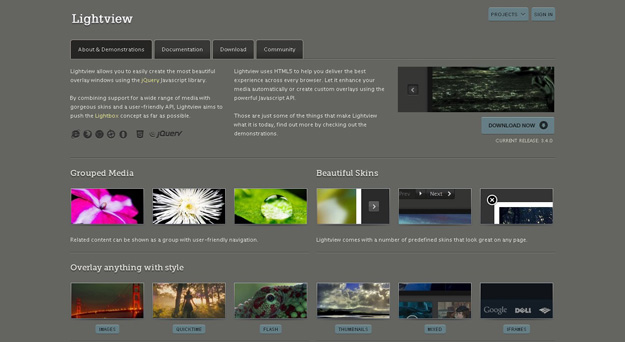
18.
Lightview vous permet de créer facilement les plus belles superpositions de fenêtres à l'aide de la bibliothèque jQuery. En combinant la prise en charge d'un large éventail de médias avec une apparence magnifique et une API conviviale, Lightview utilise HTML5 pour vous aider à obtenir la meilleure expérience dans chaque navigateur. Laissez-le améliorer automatiquement vos médias ou créez des superpositions personnalisées à l'aide de la puissante API JavaScript.
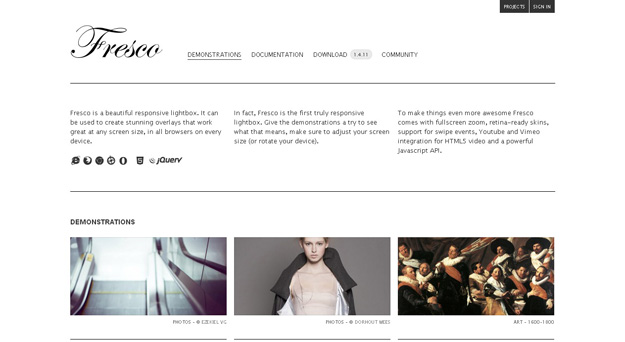
19. Fresque
Partager 20 plug-ins Lightbox Lightbox pour embellir les sites Web_jquery est une magnifique lightbox réactive qui peut être utilisée pour créer des écrans qui fonctionnent parfaitement sur n'importe quelle taille, avec de superbes superpositions dans tous les navigateurs et sur tous les appareils. Pour rendre les choses encore plus impressionnantes, Mural est livré avec un grossissement plein écran, un skin prêt pour la rétine, l'intégration de vidéos HTML5 Youtube et Vimeo et une puissante API JavaScript.
20. Recharge
Topup est une bibliothèque Javascript facile à utiliser capable d'afficher des images et des pop-ups dans des pages Web à la manière du Web 2.0. La bibliothèque est pilotée par jQuery et jQuery UI pour maintenir la compatibilité et la compacité entre les navigateurs.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique