Utilisez jQuery.wechat pour créer l'application WeChat WEB_jquery
Parce que récemment, mes produits doivent être promus dans le compte public WeChat et doivent fournir des fonctions significatives, j'ai donc été obligé de m'engager sur la voie du non-retour en soutenant WeChat.
Comme nous le savons tous, Tencent est une entreprise tellement magique. Leurs produits ont connu un grand succès dans les affaires, mais la documentation est vraiment difficile à compléter. Je ne trouve pas la véritable documentation sur la plateforme de développement de comptes publics de Noda. les documents officiels sur le développement Web ne sont que des exemples individuels, et le reste... Haha, il existe quelque chose qui s'appelle Developer Exchange and Mutual Assistance.

Après avoir lu la photo ci-dessus, avez-vous le sentiment qu'un groupe de personnes essaient désespérément de savoir ce qui s'est passé, mais il n'y a pas de communiqué officiel ! o(∩_∩)o Haha
Cela dit, entrons rapidement dans le vif du sujet. Ce dont je veux parler dans ce numéro est de jQuery.wechat, que j'ai écrit après avoir lutté dans la douleur, un jQuery.plugin basé sur jQuery.promise qui fournit une solution unifiée. API. J'espère que cela aide tout le monde.
Tout d’abord, c’est assez simple à installer
installation de bower --save jquery-wechat
Si vous n’utilisez pas bower et que vous le téléchargez et décompressez vous-même depuis Github, c’est la même chose !
Charger, c'est aussi naturel que l'eau
Si vous utilisez une technologie de chargement paresseux telle que amd et cmd, vous devez être un expert. Vous n'avez pas besoin de moi pour vous apprendre à la configurer, n'est-ce pas ?
Utilisation - simple, facile, unifiée et amusante !
Activer la fonctionnalité jQuery.wechat
$.wechat.enable(); //Si facile !
Parce que l'ensemble du plugin est basé sur jQuery.promise, vous pouvez également lui donner une chaîne :
$.wechat.enable().done(function(){
alert('activé avec succès');
}).fail(function(){
alert('L'activation a échoué');
});
Compte tenu de la large application actuelle de la technologie d'une seule page (SPA), la conception des classes d'outils doit prendre en compte le mécanisme d'activation/désactivation, sinon des erreurs inconnues peuvent se produire.
Masquer/afficher le menu
$.wechat.hideMenu(); //Masquer le menu
$.wechat.showMenu(); //Afficher le menu
Après avoir activé jQuery.wechat, vous pouvez appeler des méthodes telles que hideMenu à volonté sans écrire d'autres méthodes dans le rappel done activé. Le principe d'implémentation de jQuery.wechat est que si jQuery.wechat n'a pas été activé avec succès, toutes les opérations seront mises en file d'attente. Une fois activées avec succès, elles seront exécutées séquentiellement ; si l'activation échoue, elles ne seront jamais exécutées.
Masquer/afficher la barre d'outils inférieure
$.wechat.hideToolbar(); //Masquer la barre d'outils inférieure
$.wechat.showToolbar(); //Afficher la barre d'outils inférieure
Ouvrez l'interface de numérisation de code QR
$.wechat.scanQRcode();
Ouvrez l'outil de prévisualisation d'image
$.wechat.preview({
Actuel : 'http://xxx/img/pic001.jpg', //Après être entré en mode aperçu, affichez cette image directement
URL : [
'http://xxx/img/pic001.jpg',
'http://xxx/img/pic002.jpg',
'http://xxx/img/pic003.jpg',
'http://xxx/img/pic004.jpg',
'http://xxx/img/pic005.jpg',
'http://xxx/img/pic006.jpg'
] ] });
$('#network').text(response.split(':')[1]); });
network_type : échec de la déconnexion du réseau
type_réseau : wwan (2g ou 3g)
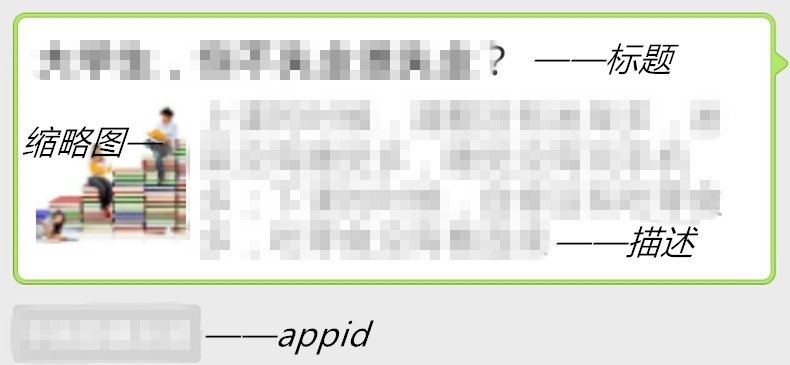
Chaque fois que je vois un message partagé par l'application de quelqu'un d'autre, il est accompagné d'une belle vignette, d'un titre et d'une description appropriés. De plus, il y a une ligne de petit texte sous le message indiquant qui a envoyé le message, puis regardez. le message que vous avez partagé, une image vierge bleue par défaut avec un titre qui ne correspond pas. Vous vous demandez dans quelle logique les ont mis ?
Heureusement, résolvons ce problème maintenant :
img_height : '60',
img_url : window.location.toString() 'img/demo.jpg', //Vignette
titre : 'DEMO', //Titre
Desc : 'La description est définie à partir de $.wechat.setShareOption', //Description
Lien : function() {
Return window.location.toString(); //Une fois le message partagé, l'utilisateur clique sur l'adresse du lien que le message ouvre
},
rappel : fonction (réponse) {
alert(response); //La fonction de rappel après partage, les plus courantes sont le succès et l'annulation
>
});
Veuillez vous référer aux captures d'écran suivantes pour plus de détails :

Ce changement de format de partage affectera les quatre fonctions d'envoi à des amis, de partage sur Moments, de partage sur Weibo et d'envoi d'e-mails. Après le réglage, cliquez sur le bouton de menu dans le coin supérieur droit pour ouvrir le menu, sélectionnez l'un des quatre éléments ci-dessus et vous verrez l'effet modifié
Fermer la page actuelle
$.wechat.closeWindow();
Désactiver le mécanisme jQuery.wechat
$.wechat.destroy();
Après la désactivation, toutes les fonctions seront automatiquement réinitialisées à leur état initial
Cette fonction est couramment utilisée dans les applications à page unique (SPA)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Puis-je voir des visiteurs dans WeChat Moments ?
May 06, 2024 pm 01:30 PM
Puis-je voir des visiteurs dans WeChat Moments ?
May 06, 2024 pm 01:30 PM
1. WeChat est une plateforme sociale qui prête attention à la protection de la vie privée. Les utilisateurs ne peuvent pas voir qui a visité leurs Moments ou leur page d'accueil personnelle. 2. Cette conception est destinée à protéger la vie privée des utilisateurs et à éviter tout harcèlement ou espionnage potentiel. 3. Les utilisateurs ne peuvent voir que les enregistrements de likes et de commentaires dans leur cercle d'amis, garantissant ainsi la confidentialité des informations personnelles.
 Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Merci aux internautes Qing Qiechensi, HH_KK, Satomi Ishihara et Wu Yanzu du sud de la Chine pour avoir soumis des indices ! Selon les informations du 2 septembre, il y a eu des rumeurs récentes selon lesquelles "l'iPhone 16 pourrait ne pas prendre en charge WeChat". En réponse, un journaliste de Shell Finance a appelé la hotline officielle d'Apple en Chine pour savoir si les systèmes iOS ou les appareils Apple pouvaient continuer à le faire. utilisez WeChat et WeChat La question de savoir s'il peut continuer à être répertorié et téléchargé sur l'App Store d'Apple nécessite une communication et une discussion entre Apple et Tencent pour déterminer la situation future. Software App Store et WeChat Description du problème Le consultant technique du Software App Store a souligné que les développeurs pourraient devoir payer des frais pour mettre des logiciels sur l'Apple Store. Après avoir atteint un certain nombre de téléchargements, Apple devra payer les frais correspondants pour les téléchargements ultérieurs. Apple communique activement avec Tencent,
 Comment récupérer l'historique des discussions supprimées sur WeChat
May 06, 2024 pm 01:29 PM
Comment récupérer l'historique des discussions supprimées sur WeChat
May 06, 2024 pm 01:29 PM
1. Pour récupérer l'historique des discussions WeChat supprimé, vous devez utiliser deux téléphones mobiles pour la migration des données. 2. Sur l'ancien téléphone, cliquez sur [Moi] → [Paramètres] → [Chat] → [Migration et sauvegarde de l'historique des discussions]. 3. Sélectionnez [Migrer] et définissez la plate-forme de l'appareil cible. Après avoir sélectionné l'historique des discussions à restaurer, cliquez sur [Démarrer]. 4. Connectez-vous ensuite au même compte sur le nouveau téléphone et scannez le code QR sur l'ancien téléphone pour lancer la migration. 5. Une fois la migration terminée, l'historique des discussions supprimées sera restauré sur le nouveau téléphone.
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 WeChat Lingqiantong est-il sûr ?
Apr 29, 2024 am 10:23 AM
WeChat Lingqiantong est-il sûr ?
Apr 29, 2024 am 10:23 AM
1. WeChat Lingqiantong adopte un mécanisme de sécurité multicouche, comprenant une protection par mot de passe, une authentification par nom réel, une liaison de téléphone mobile, etc., pour garantir la sécurité des comptes d'utilisateurs. 2. WeChat Pay utilise diverses méthodes de cryptage, notamment la transmission cryptée SSL, la surveillance en temps réel, etc., pour garantir la sécurité des transactions. 3. WeChat Pay coopère également avec les banques et les institutions financières pour mettre en œuvre des mesures de contrôle et de prévention des risques afin de surveiller et de gérer les transactions anormales. 4. Lorsqu'ils utilisent WeChat Lingqiantong, les utilisateurs doivent également renforcer la protection des comptes personnels, définir des mots de passe complexes, changer régulièrement les mots de passe et ne pas divulguer d'informations personnelles à volonté.
 Comment définir l'image d'arrière-plan de WeChat
Apr 26, 2024 am 11:01 AM
Comment définir l'image d'arrière-plan de WeChat
Apr 26, 2024 am 11:01 AM
1. Ouvrez l'application WeChat, cliquez sur [Moi] en bas de l'interface et sélectionnez la fonction [Paramètres]. 2. Cliquez sur [Chat], cliquez sur [Arrière-plan du chat] pour accéder à l'interface de configuration de l'arrière-plan du chat. 3. Cliquez sur [Sélectionner une image d'arrière-plan] ou [Sélectionner dans l'album] ou [Prendre une photo]. 4. Sélectionnez et cliquez sur l'image que vous souhaitez utiliser, puis cliquez sur [Utiliser] dans le coin supérieur droit.
 Comment transférer l'historique des discussions WeChat vers un autre téléphone mobile
May 08, 2024 am 11:20 AM
Comment transférer l'historique des discussions WeChat vers un autre téléphone mobile
May 08, 2024 am 11:20 AM
1. Sur l'ancien appareil, cliquez sur « Moi » → « Paramètres » → « Chat » → « Migration et sauvegarde de l'historique des discussions » → « Migrer ». 2. Sélectionnez l'appareil de la plate-forme cible à migrer, sélectionnez les enregistrements de discussion à migrer et cliquez sur « Démarrer ». 3. Connectez-vous avec le même compte WeChat sur le nouvel appareil et scannez le code QR pour démarrer la migration de l'historique des discussions.
 Comment récupérer l'historique des discussions après avoir supprimé des amis sur WeChat
Apr 29, 2024 am 11:01 AM
Comment récupérer l'historique des discussions après avoir supprimé des amis sur WeChat
Apr 29, 2024 am 11:01 AM
1. Ouvrez l'application WeChat, cliquez sur [Carnet d'adresses] en bas de l'interface, puis cliquez sur [Nouvel ami]. 2. Saisissez l'identifiant WeChat ou le surnom de l'ami dans le champ de recherche en haut de la page. 3. Si l'autre partie n'a pas supprimé l'utilisateur, celui-ci peut retrouver l'ami dans les résultats de recherche. 4. Cliquez sur l'ami pour accéder à la fenêtre de discussion avec lui et vous pourrez afficher l'historique des discussions précédentes.






