 interface Web
interface Web
 js tutoriel
js tutoriel
 Notes d'étude JavaScript (7) Code d'état Ajax et HTTP_Connaissances de base
Notes d'étude JavaScript (7) Code d'état Ajax et HTTP_Connaissances de base
Notes d'étude JavaScript (7) Code d'état Ajax et HTTP_Connaissances de base
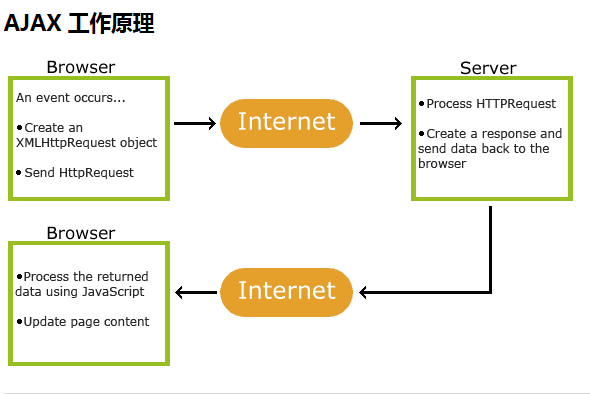
Ajax et comment ça marche
AJAX est une technologie qui échange des données avec le serveur sans actualiser la page Web. Elle a été utilisée pour la première fois par Google dans Google Maps et est rapidement devenue populaire.
AJAX ne peut pas traverser le domaine. Si vous devez traverser le domaine, vous pouvez utiliser document.domain='a.com' ou utiliser un serveur proxy pour proxy le fichier XMLHttpRequest
AJAX s'appuie sur les standards Internet existants et les utilise conjointement :
Objet XMLHttpRequest (échange de données de manière asynchrone avec le serveur)
JavaScript/DOM (affichage d'informations/interaction)
CSS (définir les styles pour les données)
XML (comme format de transformation des données)

Créer un objet XMLHttpRequest
Tous les navigateurs modernes (IE7, Firefox, Chrome, Safari et Opera) ont des objets XMLHttpRequest intégrés.
Créer un objet Ajax :
//IE6 et supérieur
var oAjax = new XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
Connectez-vous au serveur
oAjax.open(méthode, url, asynchrone)
Nous savons tous qu'Ajax signifie « Asynchronous Javascript And XML » (Javascript et XML asynchrones), qui fait référence à une technologie de développement Web permettant de créer des applications Web interactives. Par conséquent, Ajax fonctionne naturellement en mode asynchrone (asynchrone est vrai, synchrone est faux)
Synchrone et asynchrone
La synchronisation fait référence à la méthode de communication dans laquelle l'expéditeur envoie des données et attend que le destinataire renvoie une réponse avant d'envoyer le prochain paquet de données.
Asynchrone fait référence à la méthode de communication dans laquelle l'expéditeur envoie des données, attend que le destinataire renvoie une réponse, puis envoie le paquet de données suivant.
(Pour faire simple : la synchronisation signifie que vous ne pouvez faire qu'une seule chose, tandis que l'asynchrone signifie que vous pouvez faire plusieurs choses en même temps)
Envoyer la demande d'envoi()
OBTENIR ou POST ?
Comparé au POST, GET est plus simple et plus rapide, et fonctionne dans la plupart des cas.
Veuillez toutefois utiliser les requêtes POST dans les situations suivantes :
Les fichiers cache (mise à jour de fichiers ou de bases de données sur le serveur) ne peuvent pas être utilisés
Envoyer de grandes quantités de données au serveur (POST n'a pas de limite de taille de données)
POST est plus stable et fiable que GET lors de l'envoi d'entrées utilisateur contenant des caractères inconnus
Recevoir les informations de retour
oAjax.onreadystatechange = function(){ //Gestionnaire d'événements à appeler lorsque l'état de la requête change
alert(oAjax.readystate);
}
Tant que la valeur de l'attribut readyState change, un événement readyStatechange sera déclenché. Cet événement peut être utilisé pour détecter la valeur de readyState après chaque changement d'état. En règle générale, nous ne nous intéressons qu'à l'étape avec une valeur readyState de 4, puisque toutes les données sont prêtes à ce moment-là. Cependant, le gestionnaire d'événements onreadystatechange doit être spécifié avant d'appeler open() pour garantir la compatibilité entre navigateurs. Regardons un exemple :
var xhr = createXHR();
xhr.onreadystatechange = fonction () {
Si (xhr.readyState == 4) {
Si ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alerte(xhr.statusText);
} autre {
alert("La demande a échoué : " xhr.status);
>
>
};
xhr.open("get", "exemple.txt", true);
xhr.send(null);
Objet XHR
Lorsque l'objet XHR envoie une requête HTTP au serveur, il passe par plusieurs états jusqu'à ce que la requête soit traitée puis reçoive une réponse. readyState est l'attribut status de la requête XHR. Il a 5 valeurs d'attribut :
0 (non initialisé) La méthode open() n'a pas encore été appelée
1 (Chargement) La méthode send() a été appelée et la requête est en cours d'envoi
2 (Chargement terminé) La méthode send() est terminée et tout le contenu de la réponse a été reçu
3 (Analyse) Analyse du contenu de la réponse
4 (Complet) Le contenu de la réponse est analysé et peut être utilisé sur le client
statut
L'attribut status représente le code d'état de la réponse renvoyé par le serveur. Par exemple : 200 signifie succès, 404 signifie introuvable.
1 préfixe : message. Ce type de code d'état signifie que la demande a été acceptée et doit continuer le traitement.
2 préfixe : succès. Ce type de code d'état signifie que la demande a été reçue, comprise et acceptée avec succès par le serveur.
Préfixe 3 : Redirection. Ce type de code d'état indique que le client doit prendre des mesures supplémentaires pour terminer la demande.
Préfixe 4 : erreur client. Ce type de code d'état représente une erreur qui semble s'être produite côté client, empêchant le serveur de la traiter.
Préfixe 5 : erreur de serveur. Ce type de code d'état représente qu'une erreur ou un état anormal s'est produit lorsque le serveur traitait la demande
Ci-joint : Explication détaillée du code d'état http
statusText
StatusText sont les informations textuelles renvoyées par la réponse, qui ne peuvent être utilisées que lorsque la valeur readyState est 3 ou 4. Lorsque readyState correspond à d'autres valeurs, l'accès de la vue à la propriété statusText lèvera une exception.
Méthode XHR
| 方法 | 描述 |
|---|---|
| abort() | 导致当前正在执行的请求被取消 |
| getAllResponseHeaders() | 返回包含所有响应头的名称和值的单个字符|串 |
| getResponseHeader(name) | 返回响应头中指定的名称和值 |
| open(method,url,async,username,pwd) | 设置HTTP方法(get或post)等 |
| send(content) | 发出带有指定主体内容的请求 |
| setRequestHeader(name,value) | 使用指定的名称和值设置请求头 |

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment implémenter le streaming HTTP en utilisant C++ ?
May 31, 2024 am 11:06 AM
Comment implémenter le streaming HTTP en utilisant C++ ?
May 31, 2024 am 11:06 AM
Comment implémenter le streaming HTTP en C++ ? Créez un socket de flux SSL à l'aide de Boost.Asio et de la bibliothèque client asiohttps. Connectez-vous au serveur et envoyez une requête HTTP. Recevez les en-têtes de réponse HTTP et imprimez-les. Reçoit le corps de la réponse HTTP et l'imprime.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.





