 interface Web
interface Web
 js tutoriel
js tutoriel
 Code d'implémentation pour le web scraping utilisant les compétences phantomjs_javascript
Code d'implémentation pour le web scraping utilisant les compétences phantomjs_javascript
Code d'implémentation pour le web scraping utilisant les compétences phantomjs_javascript
Étant donné que phantomjs est un navigateur sans tête qui peut exécuter js, il peut également exécuter des nœuds dom, ce qui est parfait pour l'exploration du Web.
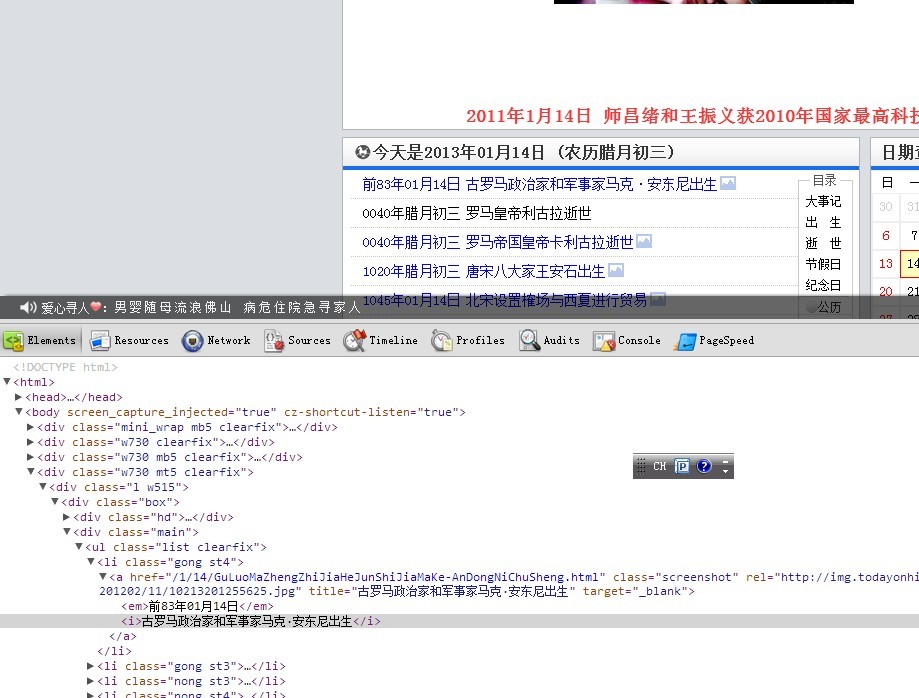
Par exemple, nous souhaitons analyser par lots le contenu de « Aujourd'hui dans l'histoire » sur la page Web. Site Internet

En observant la structure dom, il nous suffit d'obtenir la valeur du titre de .list li a. Nous utilisons donc des sélecteurs avancés pour construire des fragments DOM
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}Après cela, il vous suffit de laisser le code js s'exécuter dans phantomjs~
var page = require('webpage').create();
page.open('http://www.todayonhistory.com/', function (status) { //打开页面
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
console.log(page.evaluate(function () {
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}
return d
}))
}
phantom.exit();
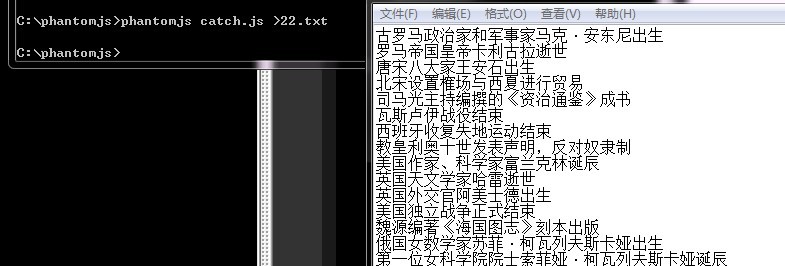
});Enfin, nous l'enregistrons sous catch.js, l'exécutons dans DOS et extrayons le contenu dans un fichier txt (vous pouvez également utiliser le fichier api de phantomjs pour écrire)


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utilisation de Selenium et PhantomJS dans le robot Scrapy
Jun 22, 2023 pm 06:03 PM
Utilisation de Selenium et PhantomJS dans le robot Scrapy
Jun 22, 2023 pm 06:03 PM
Utilisation de Selenium et PhantomJSScrapy dans le robot d'exploration Scrapy Scrapy est un excellent framework de robot d'exploration Web sous Python et a été largement utilisé dans la collecte et le traitement de données dans divers domaines. Dans la mise en œuvre du robot, il est parfois nécessaire de simuler les opérations du navigateur pour obtenir le contenu présenté par certains sites Web. Dans ce cas, Selenium et PhantomJS sont nécessaires. Selenium simule les opérations humaines sur le navigateur, nous permettant d'automatiser les tests d'applications Web
 Comment utiliser PhantomJS pour des tests sans interface en PHP
Jun 27, 2023 am 09:27 AM
Comment utiliser PhantomJS pour des tests sans interface en PHP
Jun 27, 2023 am 09:27 AM
Dans l'environnement de développement Web moderne, les tests sans interface sont une étape indispensable car ils peuvent simuler les opérations des utilisateurs et vérifier l'exactitude de l'interface utilisateur. PhantomJS est un outil populaire pour les tests automatisés dans un environnement sans tête. Cet article explique comment utiliser PhantomJS en PHP pour des tests sans interface. 1. Installez PhantomJS Tout d'abord, vous devez installer PhantomJS sur la machine. Vous pouvez le télécharger et l'installer à partir du site officiel. Voici les étapes d'installation sous Linux : Suivant
 Comment utiliser la fonction concurrente du langage Go pour explorer plusieurs pages Web en parallèle ?
Jul 29, 2023 pm 07:13 PM
Comment utiliser la fonction concurrente du langage Go pour explorer plusieurs pages Web en parallèle ?
Jul 29, 2023 pm 07:13 PM
Comment utiliser la fonction concurrente du langage Go pour explorer plusieurs pages Web en parallèle ? Dans le développement Web moderne, il est souvent nécessaire de récupérer les données de plusieurs pages Web. L'approche générale consiste à lancer les requêtes réseau une par une et à attendre les réponses, ce qui est moins efficace. Le langage Go fournit de puissantes fonctions de concurrence qui peuvent améliorer l'efficacité en explorant plusieurs pages Web en parallèle. Cet article explique comment utiliser la fonction concurrente du langage Go pour réaliser une analyse parallèle de plusieurs pages Web, ainsi que quelques précautions. Tout d’abord, nous devons créer des tâches simultanées à l’aide du mot-clé go intégré au langage Go. Passer
 Techniques de scraping Web et d'extraction de données en Python
Sep 16, 2023 pm 02:37 PM
Techniques de scraping Web et d'extraction de données en Python
Sep 16, 2023 pm 02:37 PM
Python est devenu le langage de programmation de choix pour une variété d'applications, et sa polyvalence s'étend au monde du web scraping. Avec son riche écosystème de bibliothèques et de frameworks, Python fournit une boîte à outils puissante pour extraire des données de sites Web et débloquer des informations précieuses. Que vous soyez un passionné de données, un chercheur ou un professionnel de l'industrie, le web scraping en Python peut être une compétence précieuse pour exploiter les grandes quantités d'informations disponibles en ligne. Dans ce didacticiel, nous plongerons dans le monde du web scraping et explorerons les différentes techniques et outils en Python qui peuvent être utilisés pour extraire des données de sites Web. Nous découvrirons les bases du web scraping, comprendrons les considérations juridiques et éthiques entourant cette pratique et approfondirons les aspects pratiques de l'extraction de données. Dans la prochaine partie de cet article
 Comment PHP effectue-t-il le web scraping et le data scraping ?
Jun 29, 2023 am 08:42 AM
Comment PHP effectue-t-il le web scraping et le data scraping ?
Jun 29, 2023 am 08:42 AM
PHP est un langage de script côté serveur largement utilisé dans des domaines tels que le développement de sites Web et le traitement de données. Parmi eux, l’exploration du Web et l’exploration des données sont l’un des scénarios d’application importants de PHP. Cet article présentera les principes de base et les méthodes courantes pour explorer des pages Web et des données avec PHP. 1. Les principes de l'exploration du Web et de l'exploration des données L'exploration du Web et l'exploration des données font référence à l'accès automatique aux pages Web via des programmes et à l'obtention des informations requises. Le principe de base est d'obtenir le code source HTML de la page Web cible via le protocole HTTP, puis d'analyser le code source HTML
 Comment utiliser PhantomJS en Java pour implémenter la fonction de capture d'écran de page HTML ?
Apr 24, 2023 am 11:37 AM
Comment utiliser PhantomJS en Java pour implémenter la fonction de capture d'écran de page HTML ?
Apr 24, 2023 am 11:37 AM
I. Comment générer une image de fond dans le mini programme et la partager avec Moments ? À l'heure actuelle, il ne semble pas y avoir de bonne solution pour le front-end, elle ne peut donc être prise en charge que par le back-end. Alors, comment peut-on y jouer ? Générer des images est un scénario relativement simple et simple, qui peut être directement pris en charge par jdk. De manière générale, il n'y a pas de logique trop compliquée auparavant et j'ai utilisé awt pour l'implémenter : des modèles de synthèse d'images simples et simples peuvent. être directement pris en charge. , mais pour quelque chose de plus complexe, il est sans doute plus dégoûtant que le backend le prenne en charge. J'ai également recherché des bibliothèques open source pour le rendu HTML sur github. quelque chose, mais je n'ai pas été très satisfait des résultats. Maintenant, pour les modèles complexes, je dois comment le prendre en charge ? C'est le guide de cet article, en utilisant Phantom
 Apprenez à télécharger par lots des images à partir de pages Web à l'aide de Win10
Jan 03, 2024 pm 02:04 PM
Apprenez à télécharger par lots des images à partir de pages Web à l'aide de Win10
Jan 03, 2024 pm 02:04 PM
Lorsque vous utilisez Win10 pour télécharger des images et des vidéos, un seul téléchargement est très gênant pour les utilisateurs qui ont besoin de télécharger des images en gros lots. Alors, comment puis-je télécharger par lots des images à partir de pages Web dans Win10. Laissez-moi vous le dire maintenant. J'espère que cela t'aides. Comment télécharger des images à partir de pages Web par lots dans Win10 1. Tout d'abord, installez Thunder sur l'ordinateur. 2. Allumez l'ordinateur et ouvrez le navigateur Edge intégré. Entrez les mots-clés de recherche dans la zone de saisie, puis Baidu. 3. Cliquez, comme indiqué dans la figure ci-dessous. 4. Dans la nouvelle interface, cliquez sur l'icône à trois petits points dans le coin supérieur droit, puis sélectionnez IE. avec l'ordinateur lui-même. Aucune installation n'est requise. 5. Dans l'interface IE à laquelle vous accédez, cliquez avec le bouton droit sur l'espace de plus en plus vide et sélectionnez 6. Dans l'interface de téléchargement de Thunder, cliquez en haut.
 Comment utiliser PhantomJs pour compléter la fonction de sortie d'image HTML en Java
May 12, 2023 am 08:55 AM
Comment utiliser PhantomJs pour compléter la fonction de sortie d'image HTML en Java
May 12, 2023 am 08:55 AM
I. Comment générer une image de fond dans le mini programme et la partager avec Moments ? À l'heure actuelle, il ne semble pas y avoir de bonne solution pour le front-end, elle ne peut donc être prise en charge que par le back-end. Alors, comment peut-on y jouer ? Générer des images est un scénario relativement simple et simple, qui peut être directement pris en charge par jdk. De manière générale, il n'y a pas de logique trop compliquée auparavant et j'ai utilisé awt pour l'implémenter : des modèles de synthèse d'images simples et simples peuvent. être directement pris en charge. , mais pour quelque chose de plus complexe, il est sans doute plus dégoûtant que le backend le prenne en charge. J'ai également recherché des bibliothèques open source pour le rendu HTML sur github. quelque chose, mais je n'ai pas été très satisfait des résultats. Maintenant, pour les modèles complexes, je dois comment le prendre en charge ? C'est le guide de cet article, en utilisant Phantom





