
Heureusement, il existe des événements propertychange (IE) et oninput.
Oninput est un événement de navigateur standard, généralement appliqué aux éléments d'entrée. Il se produit lorsque la valeur de l'entrée change, qu'il s'agisse d'une saisie au clavier ou d'un collage à la souris, il peut être surveillé immédiatement.
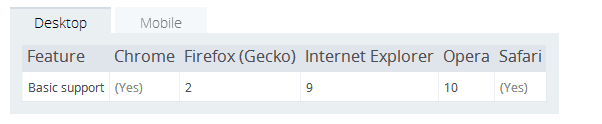
Compatible avec les navigateurs

IE9 et versions antérieures ne sont pas pris en charge. À ce stade, l’événement propertychange propriétaire d’IE sera utilisé. Comme son nom l'indique, il est traduit par un événement de changement d'attribut. Cet événement est relativement puissant. Il surveillera non seulement l'attribut de valeur de l'entrée, mais inclura également les attributs d'autres balises. Cet événement se produira lorsque divers attributs changeront. comme l'attribut style de l'élément span. Vous pouvez également utiliser event.propertyName pour accéder au nom de propriété modifié lorsque l'événement se produit.
 Pare-feu Kaspersky
Pare-feu Kaspersky
 Comment éteindre votre ordinateur rapidement
Comment éteindre votre ordinateur rapidement
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 Pilote de carte son pour ordinateur portable HP
Pilote de carte son pour ordinateur portable HP
 Utilisation de la fonction accepter
Utilisation de la fonction accepter
 Méthode de récupération supprimée ntuser.dat
Méthode de récupération supprimée ntuser.dat
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Quelle est la différence entre éclipse et idée ?
Quelle est la différence entre éclipse et idée ?
 Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité