Revisiter JavaScript Scope_Basic Knowledge
Règle d'or 1 :
JS n'a pas de portée au niveau du bloc (vous pouvez l'implémenter avec votre propre fermeture ou d'autres méthodes). Il n'a qu'une portée au niveau de la fonction. Les variables en dehors de la fonction peuvent être trouvées à l'intérieur de la fonction, mais les variables à l'intérieur de la fonction ne le peuvent pas. se trouvent en dehors de la fonction.
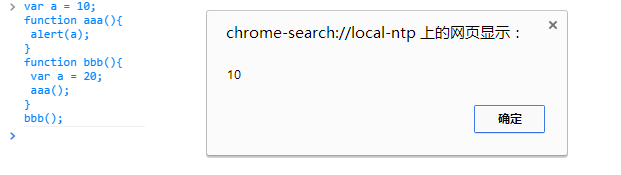
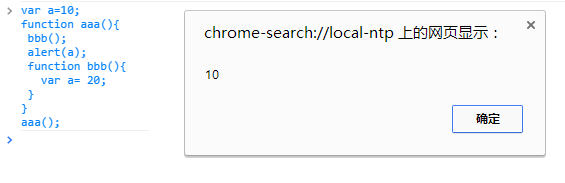
premier essai:

Pourquoi ça ? ?
1 2 3 4 5 6 7 8 9 10 |
|
En fait, tout le monde connaît le principe. Il faut juste qu'il soit facile de se tromper.
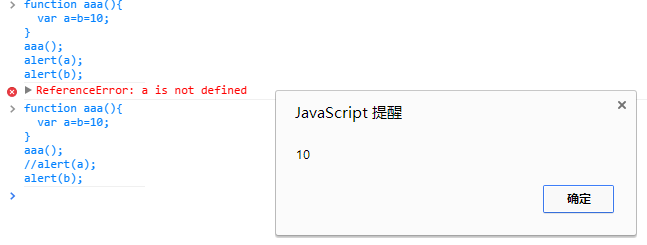
deuxième essai:

Pourquoi ça ? Parce que lors de l'attribution de b à a, b n'a pas été défini, donc a n'est pas défini et b vaut 10.
Règle d'or 2 :
La recherche des variables est basée sur le principe de proximité. Recherchez la variable définie par var. Lorsque la variable n'est pas trouvée à proximité, recherchez la couche externe.
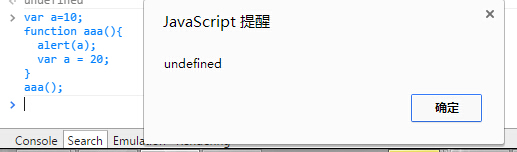
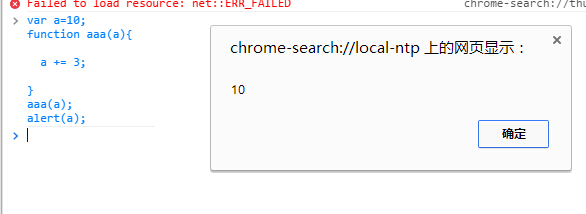
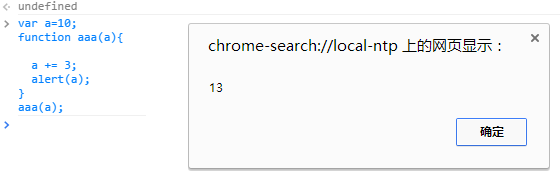
regarde :

Pourquoi ça ? Il y a deux raisons à cela : l’une est la pré-analyse et l’autre la recherche à proximité.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
attention :

Eh bien, cela vérifie le deuxième point. Bien que ce soit le principe de proximité, les variables déclarées par var se retrouvent à proximité, car les variables déclarées sans var sont globales, et ici seule la valeur de a est modifiée. Donc ce qui précède est dû au fait que le a de var n'a pas été trouvé dans la fonction, donc je suis sorti pour le chercher, je l'ai trouvé dès que je l'ai cherché, donc a a été alerté à 10 mais c'est vrai qu'après a. =20, a vaut bien 20. C'est juste que l'alerte n'a pas encore été exécutée~~
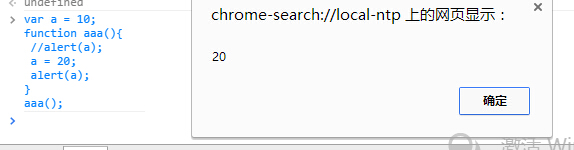
Voyons~

L'exemple suivant vérifie davantage la portée de la fonction de js :

En effet, au moment de alert(a), a dans la fonction bbb est bien 20, mais il est local à la phrase alert(a) à ce moment, et alert(a) est introuvable du tout. a dans la fonction bbb, il n'a donc pas pu trouver a dans la fonction aaa, il est donc allé chercher à l'extérieur et en a trouvé 10.
Règle d'or 3 :
Quand un paramètre a le même nom qu'une variable locale, la priorité est la même.
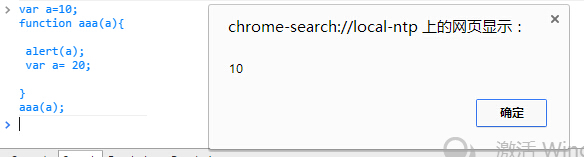
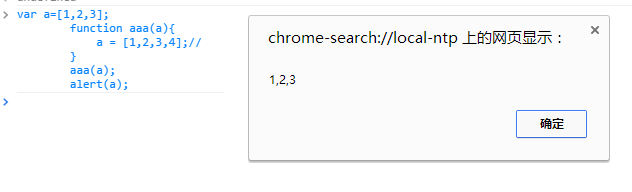
Exemple :

Aussi : lors du passage de paramètres, les types de base passent par valeur et les types de référence passent par référence. (Mais ce ne sera plus le cas après réaffectation)
1 2 3 4 5 6 7 8 9 |
|
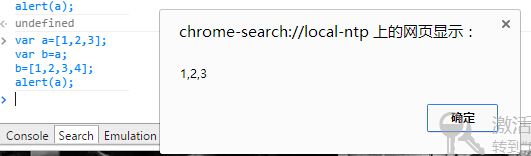
Il n'y a rien de mal avec le code ci-dessus, mais il est différent ci-dessous.

Parce que b a été réaffecté et ne pointe plus vers a.
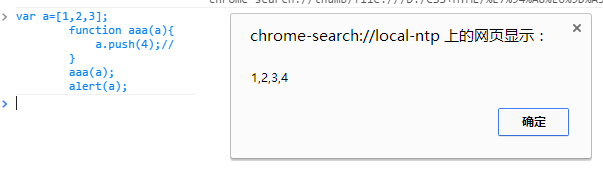
De plus, la portée des paramètres et des variables est similaire :

Comparez ces deux :

Le paramètre ci-dessus est un type de base, et seule la valeur est transmise. Ce qui suit est un type de référence : (inclut également la réaffectation)



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.
 Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Cycle de vie des pointeurs intelligents C++ : Création : Les pointeurs intelligents sont créés lors de l'allocation de mémoire. Transfert de propriété : Transférer la propriété via une opération de déménagement. Libération : la mémoire est libérée lorsqu'un pointeur intelligent sort de la portée ou est explicitement libéré. Destruction d'objet : lorsque l'objet pointé est détruit, le pointeur intelligent devient un pointeur invalide.
 Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Peut. C++ autorise les définitions et les appels de fonctions imbriquées. Les fonctions externes peuvent définir des fonctions intégrées et les fonctions internes peuvent être appelées directement dans la portée. Les fonctions imbriquées améliorent l'encapsulation, la réutilisabilité et le contrôle de la portée. Cependant, les fonctions internes ne peuvent pas accéder directement aux variables locales des fonctions externes et le type de valeur de retour doit être cohérent avec la déclaration de la fonction externe. Les fonctions internes ne peuvent pas être auto-récursives.
 La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
Dans Vue, il existe une différence de portée lors de la déclaration de variables entre let et var : Scope : var a une portée globale et let a une portée au niveau du bloc. Portée au niveau du bloc : var ne crée pas de portée au niveau du bloc, let crée une portée au niveau du bloc. Redéclaration : var permet de redéclarer les variables dans la même portée, ce qui n'est pas le cas.
 Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
En JavaScript, les types de pointage de this incluent : 1. Objet global ; 2. Appel de fonction ; 3. Appel de constructeur 4. Gestionnaire d'événements 5. Fonction de flèche (héritant de this). De plus, vous pouvez définir explicitement ce que cela désigne à l'aide des méthodes bind(), call() et apply().






