 interface Web
interface Web
 js tutoriel
js tutoriel
 Un JavaScript gère les caractères d'une zone de texte dans chaque ligne instance_javascript tips
Un JavaScript gère les caractères d'une zone de texte dans chaque ligne instance_javascript tips
Un JavaScript gère les caractères d'une zone de texte dans chaque ligne instance_javascript tips
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>每天一个JavaScript实例-处理textarea中的字符成每一行</title>
<script>
function clicka(){
console.log("aaa");
var aa = document.getElementById("text");
var lines = aa.value.split("\n");
var bbb = document.getElementById("result");
var string = "";
for(i=0;i<lines.length;i++){
string+= lines[i]+"<br />";////</br> 和<br /> 应该用 <br />
}
bbb.innerHTML=string
}
</script>
</head>
<body>
<textarea id="text" placeholder="请输入多行文字"></textarea>
<div id = "result"></div>
<a href="javascript:void(0);" onClick="clicka()">处理换行</a>
</body>
</html>
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment taper des flèches dans Word
Apr 16, 2023 pm 11:37 PM
Comment taper des flèches dans Word
Apr 16, 2023 pm 11:37 PM
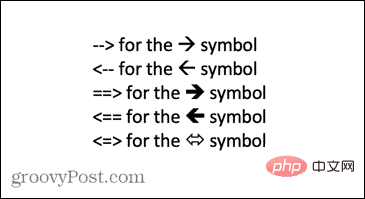
Comment utiliser la correction automatique pour saisir des flèches dans Word L'un des moyens les plus rapides de saisir des flèches dans Word consiste à utiliser les raccourcis de correction automatique prédéfinis. Si vous tapez une séquence spécifique de caractères, Word convertit automatiquement ces caractères en symboles fléchés. Vous pouvez dessiner de nombreux styles de flèches différents en utilisant cette méthode. Pour taper une flèche dans Word à l'aide de la correction automatique : Déplacez votre curseur vers l'emplacement du document où vous souhaitez que la flèche apparaisse. Tapez l'une des combinaisons de caractères suivantes : Si vous ne souhaitez pas que ce que vous tapez soit remplacé par un symbole de flèche, appuyez sur la touche Retour arrière de votre clavier pour
 Comment appliquer les options de formatage en exposant et en indice dans Microsoft Excel
Apr 14, 2023 pm 12:07 PM
Comment appliquer les options de formatage en exposant et en indice dans Microsoft Excel
Apr 14, 2023 pm 12:07 PM
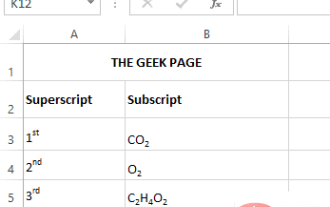
Un exposant est un ou plusieurs caractères, lettres ou chiffres, que vous devez définir légèrement au-dessus de la ligne normale de texte. Par exemple, si vous devez écrire 1er, la lettre st doit être légèrement plus haute que le caractère 1. De même, un indice est un groupe de caractères ou un caractère unique et doit être défini légèrement à un niveau inférieur au niveau de texte normal. Par exemple, lorsque vous écrivez une formule chimique, vous devez placer les nombres sous la ligne normale de caractères. Les captures d'écran suivantes montrent quelques exemples de formatage en exposant et en indice. Même si cela peut sembler une tâche ardue, appliquer le formatage en exposant et en indice à votre texte est en réalité assez simple. Dans cet article, nous expliquerons en quelques étapes simples comment formater facilement du texte en exposant ou en indice. J'espère que vous avez apprécié la lecture de cet article. Comment appliquer l'exposant dans Excel
 Utilisez la fonction Character.isDigit() de Java pour déterminer si un caractère est un nombre
Jul 27, 2023 am 09:32 AM
Utilisez la fonction Character.isDigit() de Java pour déterminer si un caractère est un nombre
Jul 27, 2023 am 09:32 AM
Utilisez la fonction Character.isDigit() de Java pour déterminer si un caractère est un caractère numérique. Les caractères sont représentés sous la forme de codes ASCII en interne dans l'ordinateur. Chaque caractère a un code ASCII correspondant. Parmi eux, les valeurs du code ASCII correspondant aux caractères numériques 0 à 9 sont respectivement 48 à 57. Pour déterminer si un caractère est un nombre, vous pouvez utiliser la méthode isDigit() fournie par la classe Character en Java. La méthode isDigit() est de la classe Character
 Comment saisir des caractères étendus, tels que le symbole du degré, sur iPhone et Mac ?
Apr 22, 2023 pm 02:01 PM
Comment saisir des caractères étendus, tels que le symbole du degré, sur iPhone et Mac ?
Apr 22, 2023 pm 02:01 PM
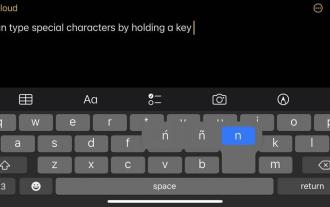
Votre clavier physique ou numérique offre un nombre limité d'options de caractères en surface. Cependant, il existe plusieurs façons d'accéder aux lettres accentuées, aux caractères spéciaux et bien plus encore sur iPhone, iPad et Mac. Le clavier iOS standard vous donne un accès rapide aux lettres majuscules et minuscules, aux chiffres standard, à la ponctuation et aux caractères. Bien sûr, il existe de nombreux autres personnages. Vous pouvez choisir entre des lettres avec des signes diacritiques et des points d'interrogation à l'envers. Vous êtes peut-être tombé sur un caractère spécial caché. Sinon, voici comment y accéder sur iPhone, iPad et Mac. Comment accéder aux caractères étendus sur iPhone et iPad Obtenir des caractères étendus sur votre iPhone ou iPad est très simple. Dans "Informations", "
 Manière correcte d'afficher les caractères chinois dans matplotlib
Jan 13, 2024 am 11:03 AM
Manière correcte d'afficher les caractères chinois dans matplotlib
Jan 13, 2024 am 11:03 AM
Afficher correctement les caractères chinois dans matplotlib est un problème souvent rencontré par de nombreux utilisateurs chinois. Par défaut, matplotlib utilise des polices anglaises et ne peut pas afficher correctement les caractères chinois. Pour résoudre ce problème, nous devons définir la police chinoise correcte et l'appliquer à matplotlib. Vous trouverez ci-dessous quelques exemples de code spécifiques pour vous aider à afficher correctement les caractères chinois dans matplotlib. Tout d’abord, nous devons importer les bibliothèques requises : importmatplot
 Comment utiliser Golang pour déterminer si un caractère est une lettre
Dec 23, 2023 am 11:57 AM
Comment utiliser Golang pour déterminer si un caractère est une lettre
Dec 23, 2023 am 11:57 AM
Comment utiliser Golang pour déterminer si un caractère est une lettre. Dans Golang, déterminer si un caractère est une lettre peut être obtenu en utilisant la fonction IsLetter du package Unicode. La fonction IsLetter vérifie si le caractère donné est une lettre. Ensuite, nous présenterons en détail comment utiliser Golang pour écrire du code afin de déterminer si un caractère est une lettre. Tout d’abord, vous devez créer un nouveau fichier Go dans lequel écrire le code. Vous pouvez nommer le fichier « main.go ». code
 Concernant la représentation des caractères de la touche Entrée en Java, de laquelle s'agit-il ?
Mar 29, 2024 am 11:48 AM
Concernant la représentation des caractères de la touche Entrée en Java, de laquelle s'agit-il ?
Mar 29, 2024 am 11:48 AM
La représentation alphabétique de la touche Entrée en Java est `. En Java, ` représente un caractère de nouvelle ligne, et lorsque ce caractère est rencontré, la sortie du texte sera renvoyée à la ligne. Voici un exemple de code simple qui montre comment utiliser `` pour représenter la touche Entrée : publicclassMain{publicstaticvoidmain(String[]args){System.out.println("Ceci est la première ligne de ce
 Comment définir la zone de texte en lecture seule
Sep 28, 2023 am 11:17 AM
Comment définir la zone de texte en lecture seule
Sep 28, 2023 am 11:17 AM
Vous pouvez utiliser les attributs readonly, désactivé et readwrite pour définir la zone de texte en lecture seule. Introduction détaillée : 1. attribut readonly, la valeur de l'attribut readonly est en lecture seule ; 2. attribut désactivé, le contenu de l'élément <textarea> ne peut pas être modifié, car la valeur de l'attribut désactivé est désactivée 3. attribut readwrite ; le contenu de l'élément <textarea> peut être modifié et plus encore.



