 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des variables js, de la portée et des connaissances de base en mémoire
Explication détaillée des variables js, de la portée et des connaissances de base en mémoire
Explication détaillée des variables js, de la portée et des connaissances de base en mémoire
Les valeurs de type de base incluent : undefined, NUll, Boolean, Number et String. Ces types occupent un espace de taille fixe dans la mémoire. Leurs valeurs sont stockées dans l'espace de pile et nous y accédons par valeur.
(1) Type de valeur : valeur numérique, valeur booléenne, nulle, non définie.
(2) Type de référence : objet, tableau, fonction.
Si la valeur attribuée est un type référence, de l'espace doit être alloué pour cette valeur dans la mémoire tas. Étant donné que la taille de ces valeurs n'est pas fixe (les objets ont de nombreuses propriétés et méthodes), elles ne peuvent pas être enregistrées dans la mémoire de la pile. Mais la taille de l'adresse mémoire est fixe, de sorte que l'adresse mémoire peut être enregistrée dans la mémoire de la pile.
<script type="text/javascript”> var box = new Object(); //创建一个引用类型 var box = "lee"; //基本类型值是字符串 box.age = 23; //基本类型值添加属性很怪异,因为只有对象才可以添加属性。 alert(box.age); //不是引用类型,无法输出; </script>
En bref, la mémoire tas stocke les valeurs de référence et la mémoire pile stocke les valeurs de type fixe.

<script type="text/javascript"> var man = new Object();//man指向了栈内存的空间地址 man.name = "Jack"; var man2 = man;//man2获得了man的指向地址 alert(man2.name);//两个都弹出Jack alert(man.name); </script>
Copier la valeur de la variable
Regardez l'exemple suivant :
<script type="text/javascript"> var man = new Object();//man指向了栈内存的空间地址 man.name = "Jack"; var man2 = man;//man2获得了man的指向地址 man2.name = "ming";//因为他们都指向同一个object,同一个name,不管修改谁,大家都修改了 alert(man2.name);//两个都弹出ming alert(man.name); </script>
On peut conclure de ce qui précède : en termes de copie de variables, les types de base et les types de référence sont également différents. Les types de base copient la valeur elle-même, tandis que les types de référence copient l'adresse.
Paramètres de réussite
Dans ECMAScript, tous les paramètres de fonction sont passés par valeur,
<script type="text/javascript">
function box(num){ //按值传递
num+=10;
return num;
}
var num = 10;
var result = box(num);
alert(result); //如果是按引用传递,那么函数里的num会成为类似全局变量,把外面的number替换掉
alert(num); //也就是说,最后应该输出20(这里输出10)
</script>
Javascript ne passe pas par référence. S'il y a un passage par référence, alors les variables de la fonction seront des variables globales et seront également accessibles en externe. Mais c'est évidemment impossible.
Environnement et portée d'exécution
L'environnement d'exécution est l'un des concepts les plus importants de JavaScript. L'environnement d'exécution définit les autorisations des variables ou des fonctions pour accéder à d'autres données.
L'environnement d'exécution global est l'environnement d'exécution le plus périphérique. Dans un navigateur Web, l'environnement d'exécution global est l'objet window Par conséquent, toutes les fonctions des variables globales sont créées en tant que propriétés et méthodes de window.
<script type="text/javascript">
var name = "Jack"; //定义全局变量
function setName(){
return "trigkit4";
}
alert(window.name); //全局变量,最外围,属于window属性
alert(window.setName()); //全局函数,最外围,属于window方法
</script>
Lorsque le code dans l'environnement d'exécution est exécuté, l'environnement est détruit, et les variables et fonctions qui y sont enregistrées sont également détruites. S'il s'agit d'un environnement global, il ne sera détruit que lorsque tous les programmes ou le programme seront exécutés. la page Web est terminée.
Supprimer la variable locale de var
<script type="text/javascript">
var name = "Jack";
function setName(){
name = "trigkit4"; //去掉var变成了全局变量
}
setName();
alert(name);//弹出trigkit4
</script>
En passant des paramètres, c'est aussi une variable locale
<script type="text/javascript">
var name = "Jack";
function setName(name){ //通过传参,也是局部变量
alert(name);
}
setName("trigkit4");//弹出trigkit4
alert(name);//弹出Jack
</script>
Le corps de la fonction contient également une fonction. Seule cette fonction peut accéder à la couche interne des fonctions
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
return 21;
}
}
alert(setYear());//无法访问,出错
</script>
Accessible via les méthodes suivantes :
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
return 21;
}
return setYear();
}
alert(setName()); //弹出21
</script>
Autre exemple de périmètre :
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
var b = "hi"; //变量b的作用域在setYear()内
return 21;
}
alert(b);//无法访问
}
</script>
Lorsque le code est exécuté dans un environnement, ce qu'on appelle une chaîne de portées sera formé. Son but est de garantir un accès ordonné aux variables et aux fonctions qui ont des droits d'accès dans l'environnement d'exécution (en référence à la hiérarchie des règles d'accès). , l'extrémité avant de la chaîne de portées est l'objet variable de l'environnement d'exécution.
Portée
Une variable qui n'est pas déclarée dans une fonction ou déclarée sans var est une variable globale. Elle a une portée globale. Toutes les propriétés de l'objet window ont une portée globale, elle est accessible n'importe où dans le code. à l'intérieur de la fonction et modifiés avec var. Les variables sont des variables locales et ne peuvent être utilisées que dans le corps de la fonction. Bien que les paramètres de la fonction n'utilisent pas var, ce sont toujours des variables locales.
Aucune portée de blocage
Aucune portée de blocage
// if语句:
<script type="text/javascript">
if(true){ //if语句的花括号没有作用域的功能。
var box = "trigkit4";
}
alert(box);//弹出 trigkit4
</script>
Il en va de même pour les instructions de boucle.
Requête de variables
Dans les requêtes variables, l'accès aux variables locales est plus rapide que les variables globales, il n'est donc pas nécessaire de rechercher la chaîne de portée.
Exemple ci-dessous :
<script type="text/javascript">
var name = "Jack";
function setName(){
var name = "trigkit4";
return name; //从底层向上搜索变量
}
alert(setName());
</script>
Problème de mémoire
Javascript dispose d'un mécanisme automatique de récupération de place. Une fois que les données ne sont plus utilisées, elles peuvent être définies sur "null" pour libérer la référence
Référence circulaire
Un exemple très simple : un objet DOM est référencé par un objet Javascript, et en même temps il référence le même ou un autre objet Javascript. Cet objet DOM peut provoquer une fuite de mémoire. La référence à cet objet DOM ne sera pas récupérée par le garbage collector à l'arrêt du script. Pour rompre un cycle de référence, l'objet faisant référence à l'élément DOM ou une référence à l'objet DOM doit se voir attribuer la valeur null.
Fermeture
Lorsqu'une variable en dehors de la fermeture est introduite dans la fermeture, l'objet ne peut pas être récupéré (GC) à la fin de la fermeture.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
Fuite DOM
Lorsque le COM d'origine est supprimé, la référence du nœud enfant ne peut pas être recyclée à moins qu'elle ne soit supprimée.
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
Fuite des minuteries
Les minuteries sont également un endroit courant où des fuites de mémoire se produisent :
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
Mémoire de débogage
L'outil de débogage de mémoire intégré à Chrome peut facilement vérifier l'utilisation de la mémoire et les fuites de mémoire :
Cliquez sur Enregistrer dans la chronologie -> Mémoire :

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Optimisation importante de la mémoire, que dois-je faire si l'ordinateur passe à une vitesse de mémoire de 16 Go/32 Go et qu'il n'y a aucun changement ?
Jun 18, 2024 pm 06:51 PM
Optimisation importante de la mémoire, que dois-je faire si l'ordinateur passe à une vitesse de mémoire de 16 Go/32 Go et qu'il n'y a aucun changement ?
Jun 18, 2024 pm 06:51 PM
Pour les disques durs mécaniques ou les disques SSD SATA, vous ressentirez l'augmentation de la vitesse d'exécution du logiciel. S'il s'agit d'un disque dur NVME, vous ne la ressentirez peut-être pas. 1. Importez le registre sur le bureau et créez un nouveau document texte, copiez et collez le contenu suivant, enregistrez-le sous 1.reg, puis cliquez avec le bouton droit pour fusionner et redémarrer l'ordinateur. WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Lexar lance le kit de mémoire Ares Wings of War DDR5 7600 16 Go x2 : particules Hynix A-die, 1 299 yuans
May 07, 2024 am 08:13 AM
Lexar lance le kit de mémoire Ares Wings of War DDR5 7600 16 Go x2 : particules Hynix A-die, 1 299 yuans
May 07, 2024 am 08:13 AM
Selon les informations de ce site Web le 6 mai, Lexar a lancé la mémoire d'overclocking DDR57600CL36 de la série Ares Wings of War. L'ensemble de 16 Go x 2 sera disponible en prévente à 00h00 le 7 mai avec un dépôt de 50 yuans, et le prix est de 50 yuans. 1 299 yuans. La mémoire Lexar Wings of War utilise des puces mémoire Hynix A-die, prend en charge Intel XMP3.0 et fournit les deux préréglages d'overclocking suivants : 7600MT/s : CL36-46-46-961.4V8000MT/s : CL38-48-49 -1001.45V En termes de dissipation thermique, cet ensemble de mémoire est équipé d'un gilet de dissipation thermique tout en aluminium de 1,8 mm d'épaisseur et est équipé du tampon de graisse en silicone thermoconducteur exclusif de PMIC. La mémoire utilise 8 perles LED haute luminosité et prend en charge 13 modes d'éclairage RVB.
 Des sources affirment que Samsung Electronics et SK Hynix commercialiseront de la mémoire mobile empilée après 2026
Sep 03, 2024 pm 02:15 PM
Des sources affirment que Samsung Electronics et SK Hynix commercialiseront de la mémoire mobile empilée après 2026
Sep 03, 2024 pm 02:15 PM
Selon des informations publiées sur ce site Web le 3 septembre, le média coréen etnews a rapporté hier (heure locale) que les produits de mémoire mobile à structure empilée « de type HBM » de Samsung Electronics et SK Hynix seraient commercialisés après 2026. Des sources ont indiqué que les deux géants coréens de la mémoire considèrent la mémoire mobile empilée comme une source importante de revenus futurs et prévoient d'étendre la « mémoire de type HBM » aux smartphones, tablettes et ordinateurs portables afin de fournir de la puissance à l'IA finale. Selon des rapports précédents sur ce site, le produit de Samsung Electronics s'appelle LPWide I/O memory, et SK Hynix appelle cette technologie VFO. Les deux sociétés ont utilisé à peu près la même voie technique, à savoir combiner emballage en sortance et canaux verticaux. La mémoire LPWide I/O de Samsung Electronics a une largeur de 512 bits.
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
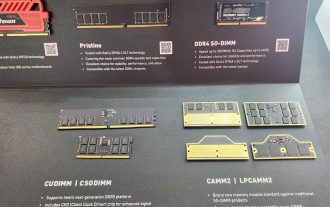
 Kingbang lance une nouvelle mémoire DDR5 8600, disponible en CAMM2, LPCAMM2 et modèles standards
Jun 08, 2024 pm 01:35 PM
Kingbang lance une nouvelle mémoire DDR5 8600, disponible en CAMM2, LPCAMM2 et modèles standards
Jun 08, 2024 pm 01:35 PM
Selon les informations de ce site le 7 juin, GEIL a lancé sa dernière solution DDR5 au Salon international de l'informatique de Taipei 2024 et a proposé les versions SO-DIMM, CUDIMM, CSODIMM, CAMM2 et LPCAMM2. ▲ Source de l'image : Wccftech Comme le montre l'image, la mémoire CAMM2/LPCAMM2 présentée par Jinbang adopte un design très compact, peut fournir une capacité maximale de 128 Go et une vitesse allant jusqu'à 8533 MT/s. Certains de ces produits peuvent même l'être. stable sur la plateforme AMDAM5 Overclocké à 9000MT/s sans aucun refroidissement auxiliaire. Selon les rapports, la mémoire de la série Polaris RGBDDR5 2024 de Jinbang peut fournir jusqu'à 8 400
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.





