 interface Web
interface Web
 js tutoriel
js tutoriel
 Étudiez les notes sur appel et appliquez les compétences Javascript_javascript
Étudiez les notes sur appel et appliquez les compétences Javascript_javascript
Étudiez les notes sur appel et appliquez les compétences Javascript_javascript
Regardons d'abord l'explication de l'appel dans MDN
La méthode call() appelle une fonction ou une méthode en utilisant une valeur this spécifiée et plusieurs valeurs de paramètres spécifiées.
Remarque : La fonction de cette méthode est similaire à la méthode apply(). La seule différence est que la méthode call() accepte une liste de plusieurs paramètres, tandis que la méthode apply() accepte un tableau contenant plusieurs paramètres.
Grammaire
fun.call(thisArg[, arg1[, arg2[, ...]]])
Paramètres
cetArg
La valeur this spécifiée lorsque la fonction amusante est en cours d'exécution. Il est à noter que la valeur this spécifiée n'est pas nécessairement la valeur this réelle lorsque la fonction est exécutée. Si la fonction est en mode non strict, la valeur this spécifiée comme nulle et indéfinie pointera automatiquement vers l'objet global (dans le navigateur, c'est un objet fenêtre), et celui dont la valeur est une valeur primitive (nombre, chaîne, valeur booléenne) pointera vers l'objet d'encapsulage automatique de la valeur primitive.
arg1, arg2, ...
La liste des paramètres spécifiés.
Les exemples sur MDN n'étaient pas faciles à comprendre au début, alors je les ai postés ici. Si vous êtes intéressé, vous pouvez les consulter par vous-même en appelant Javascript
.Le thisArg ici est interprété comme la valeur this spécifiée lorsque fun est en cours d'exécution. C'est-à-dire qu'après avoir utilisé call, this in fun pointe vers thisArg ? Regardez le code
var p="456";
function f1(){
this.p="123";
}
function f2() {
console.log(this.p);
}
f2(); //456 f2.call(f1()); //123 f2.apply(f1()); //123
La première sortie est la variable globale de l'appel. Plus tard, en raison de l'utilisation de call et apply, celle-ci dans f2 pointe vers f1, donc la sortie devient 123. En fait, f1 emprunte la méthode de f2 et génère sa propre p
À ce moment-là, supprimez this.p dans f1(), et trois 456 seront affichés, ce qui confirme que lorsque ceci est nul ou indéfini, il pointe en fait vers la variable globale
Quant à pointer vers la valeur d'origine, il pointe vers son objet d'emballage. Étant donné que les objets d'emballage que je comprends sont temporaires et que le test ne renvoie que le type de la valeur d'origine au lieu de l'objet, comment puis-je le prouver ici ? quelqu'un sait, j'espère que vous pourrez en discuter avec moi, merci !
Puisque l'appel peut réaliser un objet en empruntant un autre objet, ne peut-il pas également réaliser l'héritage ? Regardez le code
function f1(){
this.father="father"
}
function f2() {
f1.call(this);
this.child="child";
} var test=new f2();
console.log(test.father); //father
Il n'y a pas de père dans le test, à cause du
dans f2()f1.call(this);
Cela pointe ici vers f2, ce qui signifie que f2 emprunte la méthode de f1, qui réalise en fait l'héritage
Parlons des paramètres ici. Les paramètres ici sont transmis à fun. Regardons le code
.
function f1(){
this.p="123";
}
function f2(x) {
console.log(this.p);
console.log(x);
}
f2.call(f1(),456); //123
//456
La première sortie est 123 à cause du p dans f1, et la suivante 456 est le paramètre passé à f2, ce qui est facile à comprendre
L'essentiel est de faire attention à la différence entre les paramètres d'appel et d'application
l'appel est passé un par un, et l'application est passée dans un tableau
function f1(){
this.p="测试call";
}
function f2(x,y,z) {
console.log(this.p);
console.log(x);
console.log(y);
console.log(z);
}
function f3(){
this.p="测试apply";
}
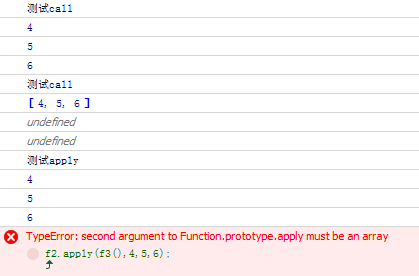
f2.call(f1(),4,5,6);
f2.call(f1(),[4,5,6]);
f2.apply(f3(),[4,5,6]);
f2.apply(f3(),4,5,6);
Vous pouvez voir les résultats ici

Le premier appel test est émis correctement
Puisque le deuxième appel de test est passé dans un tableau, il génère d'abord un tableau puis deux non définis
La troisième section du test applique correctement les sorties
Le quatrième paragraphe signale directement une erreur due à un format de paramètre incorrect
La différence ici devrait être évidente

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





