
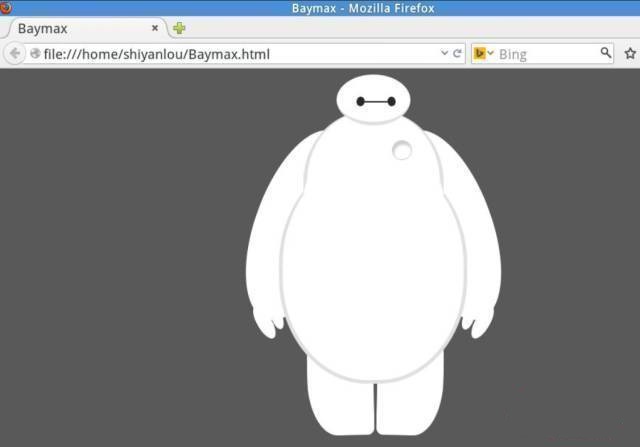
Le résultat final est comme ça, n'est-ce pas mignon...

PS : Il est préférable d'avoir une certaine compréhension du HTML et du CSS, mais peu importe si vous êtes novice, c'est bien pour un novice de rencontrer « Dabai » !
1.Préparation
Allez dans le répertoire /home/shiyanlou/ et créez un nouveau document vierge :

Nommé Baymax.html (d'autres noms sont également acceptables, mais le suffixe doit être .html) :
Ouvrez avec gedit et préparez-vous à modifier le code :

2. Écrire du HTML
Remplissez le code suivant :
3. Ajouter un style CSS
Nous avons utilisé HTML pour définir chaque élément de "Dabai", et maintenant nous devons utiliser CSS pour dessiner son apparence de style.
Puisque "Dabai" est blanc, afin de faciliter son identification, nous avons défini l'arrière-plan sur une couleur sombre.
Puis d'abord la tête :
Aperçu de l'effet :

Dépêchez-vous et ajoutez des yeux et de la bouche !
 Copier le contenu dans le presse-papiers
Copier le contenu dans le presse-papiers
赋予「大白」象征生命的心脏:
 Il n'a pas encore de mains ni de pieds, il est trop mignon... "Baymax" a besoin de bras chauds :
Il n'a pas encore de mains ni de pieds, il est trop mignon... "Baymax" a besoin de bras chauds :
还没有手指头呢:
有点意思了:

迫不及待要给「大白」加上腿了吧:
duang~ duang~ duang~ 特技完成!

属于你的暖男大白来到了你的身边,是不是特有安全感哦!