 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de la fonction de téléchargement HTML_HTML/Xhtml_Production de pages Web
Explication détaillée de la fonction de téléchargement HTML_HTML/Xhtml_Production de pages Web
Explication détaillée de la fonction de téléchargement HTML_HTML/Xhtml_Production de pages Web
Le nouveau projet est pratiquement terminé. C'est la première fois que l'intégration de la séparation front-end et back-end est achevée. Naturellement, de nombreux pièges sont rencontrés.
Parlons d’un des écueils que nous avons rencontrés le premier jour.
——À propos des problèmes de téléchargement. . .
Dans le passé, tout le monde aimait utiliser la balise Au début, j'ai également utilisé la balise a et l'attribut href sur l'adresse de l'image pour simuler la fonction de téléchargement. Il s'avère que lorsque vous cliquez sur ce truc fantôme, cela ouvrira directement une nouvelle image, pas la téléchargera.
Ensuite, j’ai lu un article et j’ai ouvert la porte au nouveau monde de mon bébé.
attribut de téléchargement
La balisedoit avoir l'attribut href. Le navigateur détectera et ajoutera automatiquement l'extension de fichier correcte au fichier (.img, .pdf, .txt, .html, etc.).
Donnez-moi un exemple :
En fait, vous pouvez également personnaliser le nom du fichier téléchargé
Mais en fait, cette méthode a aussi de grandes limites.
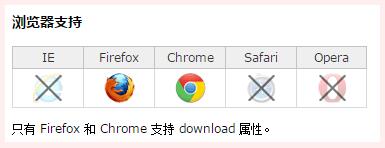
L'un est sa compatibilité, selon les données fournies par le W3C.

De cette façon, il semble que la praticité temporaire de cet attribut soit en réalité moyenne.
Il y a un autre écueil dans lequel je n'ai pas encore été confronté, à savoir le problème inter-domaines. Je le mettrai à jour après l'avoir fait. .
Pour résumer, ce téléchargement est une bonne chose, mais il semble que le support ne soit pas bon Je ne sais pas quel sera son développement futur Après. tout, c'est encore un Attendons de voir les nouveaux attributs de la balise a. Maintenant, il suffit presque de savoir au moins qu'une telle chose existe.
L'explication détaillée ci-dessus de la fonction de téléchargement du HTML est tout le contenu partagé par l'éditeur. J'espère qu'elle pourra vous donner une référence et j'espère que vous soutiendrez Script Home.
Adresse originale : http://www.cnblogs.com/w-age666/archive/2016/05/04/5458342.html

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





