 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Qu'est-ce que DNS-prefetch ? Optimisation frontale : la pré-analyse DNS améliore la vitesse de production des pages HTML/Xhtml_Web.
Qu'est-ce que DNS-prefetch ? Optimisation frontale : la pré-analyse DNS améliore la vitesse de production des pages HTML/Xhtml_Web.
Qu'est-ce que DNS-prefetch ? Optimisation frontale : la pré-analyse DNS améliore la vitesse de production des pages HTML/Xhtml_Web.
Qu'est-ce que DNS Prefetch
DNS implémente le mappage du nom de domaine vers l'IP. Lors de l'accès à un site via un nom de domaine, une résolution DNS est requise pour chaque requête. Actuellement, chaque résolution DNS prend généralement moins de 200 ms. En réponse au problème chronophage de la résolution DNS, certains navigateurs utilisent DNS Prefetch pour améliorer la fluidité de l'accès.
DNS Prefetch est une technologie de pré-résolution DNS Lors de la navigation sur une page Web, le navigateur analysera et mettra en cache le nom de domaine dans la page Web lors du chargement de la page Web, de sorte qu'il n'est pas nécessaire d'effectuer une résolution DNS lorsque vous cliquez. une connexion dans la page Web actuelle, réduisez le temps d’attente des utilisateurs et améliorez l’expérience utilisateur.
Les navigateurs qui prennent actuellement en charge DNS Prefetch incluent Google Chrome et Firefox 3.5
Si vous souhaitez que le navigateur résolve un nom de domaine spécifique, vous pouvez ajouter la balise de lien à la page. Par exemple :
Si vous souhaitez contrôler si le navigateur pré-résout le nom de domaine , vous pouvez utiliser Http L'attribut x-dns-prefetch-control de l'en-tête est contrôlé.
Malheureusement, seuls Google Chrome et Firefox 3.5 prennent actuellement en charge les balises ci-dessus.
De manière générale, la cause de ce retard n'est pas la bande passante ou la charge du site Web de l'autre partie, alors quelle est la cause exacte de ce retard ? situation. Zhan Lan a essayé de spéculer, en supposant qu'il s'agissait d'un problème DNS, car la vitesse de résolution DNS est probablement la principale cause du retard des ressources. Zhanlan a donc ajouté le code suivant à l'en-tête de la page (pour la pré-résolution DNS) :
< lien rel="dns-prefetch" href="http://img.jb51.net" />
L'effet est très bon (le navigateur de test est IE8), et le chargement du bouton de partage Baidu est considérablement amélioré lors de l'ouverture d'autres pages !
Jetons un bref aperçu de DNS-prefetch :
DNS est le protocole de base d'Internet, et sa vitesse de résolution semble être facilement ignorée par les optimiseurs de sites Web. De nos jours, la plupart des nouveaux navigateurs ont été optimisés pour la résolution DNS. Une résolution DNS typique prend 20 à 120 millisecondes. Réduire le temps et la fréquence de la résolution DNS est une bonne méthode d'optimisation. La prélecture DNS signifie que les noms de domaine avec cet attribut sont analysés en arrière-plan sans que les utilisateurs cliquent sur les liens. La résolution des noms de domaine et le chargement du contenu sont des opérations réseau en série, cette méthode peut donc réduire le temps d'attente de l'utilisateur et améliorer l'expérience utilisateur.
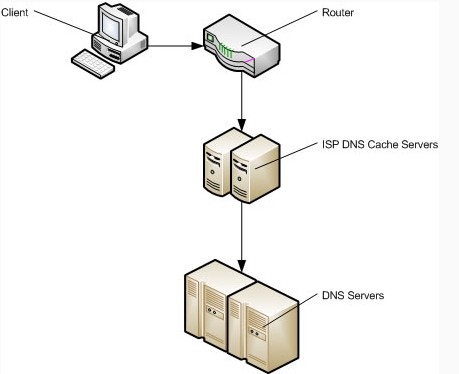
Le premier processus de recherche de résolution DNS du nom de domaine du navigateur pour le site Web est le suivant :
Cache du navigateur-Cache système-Cache du routeur-Cache DNS du FAI-Recherche récursive
Résolution DNS du nom de domaine et processus de recherche
Chrome intègre la technologie de prélecture DNS, et Firefox 3.5 a également introduit cette fonctionnalité. Étant donné que Chrome et Firefox 3.5 ont eux-mêmes optimisé les paramètres pour la prélecture DNS, l'un des effets négatifs de la configuration de la prélecture DNS est qu'elle peut réduire les performances de Google. . Expérience utilisateur du navigateur Chrome et du navigateur Firefox 3.5.
Implémentation de pré-analyse :
1. Utilisez les méta-informations pour informer le navigateur que la page actuelle doit être pré-résolue par DNS :
2. Utilisez la balise link dans l'en-tête de la page pour forcer la pré-résolution DNS :
Remarque : dns-prefetch doit être utilisé avec prudence. Une pré-résolution DNS répétée sur plusieurs pages augmentera le nombre de requêtes DNS répétées.
PS : la prérésolution DNS est principalement utilisée pour l'optimisation des pages frontales des sites Web. Son rôle dans le référencement n'a pas encore été vérifié. Cependant, dans le cadre de l'amélioration de l'expérience utilisateur, rel="dns-prefetch" peut valoir lentement. découvrir.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit





