 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de l'utilisation des balises de titre et des balises de paragraphe dans la production de pages XHTML_HTML/Xhtml_Web
Explication détaillée de l'utilisation des balises de titre et des balises de paragraphe dans la production de pages XHTML_HTML/Xhtml_Web
Explication détaillée de l'utilisation des balises de titre et des balises de paragraphe dans la production de pages XHTML_HTML/Xhtml_Web
Aperçu des titres XHTML
Lorsque nous écrivons des documents Word, nous utilisons souvent des titres, tels que « Chapitre 1 », « 1.2.1 », etc. Il existe également la notion de titre dans la syntaxe XHTML. Six niveaux de titres sont définis en XHTML, de
à
Code XML/HTML
Copier le contenu dans le presse-papiers
- <h1>Titre du premier niveau h1>
-
<h2>Titre de deuxième niveau h2>
-
<h3>Titre de troisième niveau h3>
-
<h4>Titre du quatrième niveau h4>
-
<h5>Titre du cinquième niveau h5>
-
<h6>Titre du sixième niveau h6>
L'utilisation de titres
- <h1>Titre du premier niveau h1>
- <h2>Titre de deuxième niveau h2>
- <h3>Titre de troisième niveau h3>
- <h4>Titre du quatrième niveau h4>
- <h5>Titre du cinquième niveau h5>
- <h6>Titre du sixième niveau h6>
Dans les documents XHTML, les titres sont très importants. Les moteurs de recherche utilisent des titres pour indexer la structure et le contenu de vos pages Web. Nous devons savoir utiliser les titres pour identifier nos pages Web. hiérarchie des documents.
Parmi les titres, les titres de premier niveau sont les plus élevés, puis descendent par ordre décroissant. De manière générale, dans les documents XHTML, le titre s'applique aux endroits suivants du document (au sein de la balise ) : Selon le niveau du site :
Définir le titre du site
Définir le titre de l'article
En fonction du contenu du site :
Définir le titre du site
Définir le titre de l'article
< h3>Définir les titres de colonnes
Pour les titres h4 à h6 plus grands que h3, vous pouvez les choisir aux endroits appropriés, tels que les déclarations de droits d'auteur ou les avis de non-responsabilité et d'autres endroits relativement importants.
Veuillez également noter que les niveaux doivent être décroissants. Le niveau en dessous de h1 doit être h2, puis h3...
En fonction du contenu du site :
Définir le titre du site
Définir le titre de l'article
< h3>Définir les titres de colonnes
Pour les titres h4 à h6 plus grands que h3, vous pouvez les choisir aux endroits appropriés, tels que les déclarations de droits d'auteur ou les avis de non-responsabilité et d'autres endroits relativement importants.
Veuillez également noter que les niveaux doivent être décroissants. Le niveau en dessous de h1 doit être h2, puis h3...
< h3>Définir les titres de colonnes
Pour les titres h4 à h6 plus grands que h3, vous pouvez les choisir aux endroits appropriés, tels que les déclarations de droits d'auteur ou les avis de non-responsabilité et d'autres endroits relativement importants.
Veuillez également noter que les niveaux doivent être décroissants. Le niveau en dessous de h1 doit être h2, puis h3...
Quelques suggestions d'utilisation des titres
Étant donné que h1 représente le contenu principal de la page entière, en général, h1 ne peut apparaître qu'une seule fois (ce n'est pas absolument le cas, mais il doit n'apparaît pas plusieurs fois) et utilisé dans la partie la plus importante de l'article. Par conséquent, si pour une page de contenu spécifique, h1 est souvent utilisé dans le titre de l'article pour souligner l'importance de l'article, comme ce site :
- <h1>Titre XHTML<h1>
Ouvrez notre fichier 1.html du document d'apprentissage avec un éditeur, copiez les balises
ci-dessus dans la balise
Code XML/HTML
Copier le contenu dans le presse-papiers
- <corps>
-
<h1>Titre de premier niveau h1>
-
<h2>Titre de deuxième niveau h2>
-
<h3>Titre de troisième niveau h3>
-
<h4>Titre du quatrième niveau h4>
-
<h5>Titre du cinquième niveau h5>
-
<h6>Titre du sixième niveau h6>
-
<p>salut~Bonjour ! p>
-
corps>
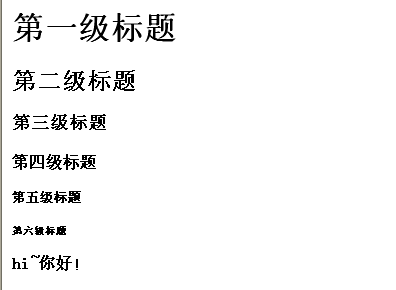
Enregistrez et ouvrez le fichier 1.html avec un navigateur (s'il est déjà ouvert, cliquez sur le bouton d'actualisation du navigateur pour recharger le document, le même ci-dessous, sans autre description), vous pouvez visualiser l'effet de la balise de titre comme suit :

Comme vous pouvez le voir sur l'exemple, le navigateur formera automatiquement un saut de ligne pour un titre (chaque titre a sa propre ligne).
Bale paragraphe p
En XHTML, les paragraphes sont définis via la balise
Paragraphe XHTML
Exemple de balise de paragraphe :
Code XML/HTMLCopier le contenu dans le presse-papiers
- <p>Ceci est un paragraphe. p>
Dans le travail de production réel, nous utilisons largement les balises de paragraphe
Après avoir ajouté une balise de paragraphe au texte, le navigateur ajoutera automatiquement un saut de paragraphe au texte. Mais au lieu de compter sur le vide pour former une ligne vide, nous devrions utiliser la balise de saut de ligne
.
Saut de ligne
Dans les documents XHTML, la balise de titre ou de paragraphe fournit uniquement une marque de saut de ligne. Si nous avons besoin d'une ligne vide ou de plusieurs sauts de ligne, nous le faisons. besoin d'une balise Newline
En XHTML, appuyer sur la touche Entrée pour couper une nouvelle ligne lors de l'édition de Word n'est pas valide et le navigateur ignorera le nouvel espace de ligne généré de cette manière.
Exemple :
Code XML/HTMLCopier le contenu dans le presse-papiers
- <p>Voici quelques contenusp>
-
<br />< br />
-
<p>Ceci est un autre contenup>
Étant donné que la balise de saut de ligne informe uniquement le navigateur qu'un saut de ligne est nécessaire à cet endroit sans aucun contenu substantiel, cette balise n'apparaît pas par paires et un
ne coupe la ligne qu'une seule fois. des sauts de ligne sont nécessaires, veuillez saisir plusieurs balises
Si la balise
est insérée dans
, elle produira également un effet de saut de ligne.
ou
?
Bien que nous puissions toujours réaliser des sauts de ligne en utilisant
, c'est le résultat de la conformité du navigateur avec la spécification HTML4.0.
Dans la spécification XHTML, pour les balises qui ne sont pas appariées, il vous suffit d'ajouter un espace après la fin du contenu, puis d'utiliser /> pour fermer la balise, par exemple
;img sera discuté plus tard /> et autres balises.
Donc
au lieu de
- <corps>
- <h1>Titre de premier niveau h1>
- <h2>Titre de deuxième niveau h2>
- <h3>Titre de troisième niveau h3>
- <h4>Titre du quatrième niveau h4>
- <h5>Titre du cinquième niveau h5>
- <h6>Titre du sixième niveau h6>
- <p>salut~Bonjour ! p>
- corps>
Enregistrez et ouvrez le fichier 1.html avec un navigateur (s'il est déjà ouvert, cliquez sur le bouton d'actualisation du navigateur pour recharger le document, le même ci-dessous, sans autre description), vous pouvez visualiser l'effet de la balise de titre comme suit : 
Comme vous pouvez le voir sur l'exemple, le navigateur formera automatiquement un saut de ligne pour un titre (chaque titre a sa propre ligne).
Bale paragraphe p
En XHTML, les paragraphes sont définis via la balise
Paragraphe XHTML
Exemple de balise de paragraphe :
- <p>Ceci est un paragraphe. p>
Dans le travail de production réel, nous utilisons largement les balises de paragraphe
Après avoir ajouté une balise de paragraphe au texte, le navigateur ajoutera automatiquement un saut de paragraphe au texte. Mais au lieu de compter sur le vide pour former une ligne vide, nous devrions utiliser la balise de saut de ligne
.
Saut de ligne
Dans les documents XHTML, la balise de titre ou de paragraphe fournit uniquement une marque de saut de ligne. Si nous avons besoin d'une ligne vide ou de plusieurs sauts de ligne, nous le faisons. besoin d'une balise Newline
En XHTML, appuyer sur la touche Entrée pour couper une nouvelle ligne lors de l'édition de Word n'est pas valide et le navigateur ignorera le nouvel espace de ligne généré de cette manière.
Exemple :
- <p>Voici quelques contenusp>
- <br />< br />
- <p>Ceci est un autre contenup>
Étant donné que la balise de saut de ligne informe uniquement le navigateur qu'un saut de ligne est nécessaire à cet endroit sans aucun contenu substantiel, cette balise n'apparaît pas par paires et un
ne coupe la ligne qu'une seule fois. des sauts de ligne sont nécessaires, veuillez saisir plusieurs balises
Si la balise
est insérée dans
ou
?
Bien que nous puissions toujours réaliser des sauts de ligne en utilisant
, c'est le résultat de la conformité du navigateur avec la spécification HTML4.0.
Dans la spécification XHTML, pour les balises qui ne sont pas appariées, il vous suffit d'ajouter un espace après la fin du contenu, puis d'utiliser /> pour fermer la balise, par exemple
;img sera discuté plus tard /> et autres balises.
Donc
au lieu de

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment laisser deux espaces vides dans un paragraphe en HTML
Mar 27, 2024 pm 04:39 PM
Comment laisser deux espaces vides dans un paragraphe en HTML
Mar 27, 2024 pm 04:39 PM
Méthodes pour laisser deux espaces vides dans un paragraphe HTML : 1. Utilisez l'attribut text-indent de CSS ; 2. Utilisez l'attribut padding-left de CSS 3. Utilisez des espaces insécables ou des espaces pleine largeur ; Balise "pre" ou attributs d'espaces blancs.
 Comment supprimer un grand espace entre les paragraphes dans un document Word
Mar 19, 2024 pm 10:07 PM
Comment supprimer un grand espace entre les paragraphes dans un document Word
Mar 19, 2024 pm 10:07 PM
Lorsque j'utilise un document dans le logiciel Word, je constate parfois qu'il y a un grand espace entre les paragraphes du document. Je me demande si vous avez rencontré cette situation. Lorsque cela se produit, devons-nous supprimer l'espace ? Jetons un coup d'œil aux opérations suivantes avec l'éditeur, et vous le saurez. 1. On retrouve la fin d'une grande page vierge qu'il faut supprimer, comme le montre la figure ci-dessous. 2. Cliquez ensuite sur le bouton d'espacement en haut de l'interface, comme indiqué dans la figure ci-dessous. 3. Cliquez sur le bouton [Supprimer l'espacement après le paragraphe] dans le menu déroulant contextuel, comme indiqué dans la figure ci-dessous. 4. S'il n'y a pas trop de lignes vides après le paragraphe, il existe une méthode relativement simple qui consiste à sélectionner le paragraphe vide puis à cliquer sur la touche Suppr pour le supprimer. De cette manière, les lignes vides après le paragraphe peuvent également être supprimées. être supprimé.
 Comment résoudre le problème de l'impossibilité de supprimer le titre du fichier PPT
Mar 26, 2024 pm 03:21 PM
Comment résoudre le problème de l'impossibilité de supprimer le titre du fichier PPT
Mar 26, 2024 pm 03:21 PM
1. Supprimer le texte Lorsque vous cliquez sur le texte avec le bouton gauche de la souris, de nombreux carrés blancs bien disposés apparaissent autour du texte, ce qui signifie que le [texte/forme/graphique] a été sélectionné. Une fois sélectionné, le texte peut être facilement supprimé en appuyant simplement sur la touche [Supprimer] du clavier. 2. Le texte ou la forme chinois ne peut pas être sélectionné. Après un clic gauche sur [Texte/Forme/Graphique], l'[État sélectionné] à l'étape 1 n'apparaît pas. Il existe de nombreuses raisons pour ce type de problème. Par exemple, cliquez sur le menu [Affichage] sur l'écran et recherchez [Modèle des diapositives] dans [Vue principale]. 3. Dans la vue principale, cliquez sur la page de navigation de gauche. Après avoir trouvé le [texte/forme/graphique] qui doit être supprimé, cliquez toujours sur le bouton gauche de la souris. Après la sélection, appuyez sur [Supprimer] sur le clavier pour supprimer.
 Options de paragraphe dans la version web Word : explication détaillée des méthodes de personnalisation
Aug 03, 2023 pm 01:37 PM
Options de paragraphe dans la version web Word : explication détaillée des méthodes de personnalisation
Aug 03, 2023 pm 01:37 PM
Bonne nouvelle pour Word pour les internautes. Microsoft a annoncé aujourd'hui que de nouvelles options de paragraphe sont désormais disponibles pour tous les utilisateurs de Word pour Web. Ces options permettent aux utilisateurs de personnaliser les options de paragraphe dans Word et la façon dont il est paginé. "Les options de paragraphe sont la fonctionnalité la plus populaire de Word pour Windows depuis de nombreuses années", ont déclaré Isabel Blogger, ingénieur logiciel et Juliet Daniel, chef de produit chez Microsoft. Autrement dit, faites d’abord un clic droit sur le paragraphe que vous souhaitez modifier. Ensuite, dans le menu contextuel qui apparaît, sélectionnez Options de paragraphe. Cela ouvrira la boîte de dialogue Paragraphe. Dans cette boîte de dialogue, accédez à la section Pagination et sélectionnez le
 Méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre
Oct 20, 2023 am 09:00 AM
Méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre
Oct 20, 2023 am 09:00 AM
Les méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre nécessitent des exemples de code spécifiques dans la conception et le développement Web, les effets d'animation peuvent améliorer l'expérience utilisateur et augmenter l'attrait et la vitalité de la page. L’effet d’animation du texte du titre est une technique de conception courante, qui peut rendre le titre de la page plus vivant et intéressant. Cet article présentera certaines méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre et fournira des exemples de code spécifiques. Effet d'animation dégradé L'effet d'animation dégradé peut changer la couleur du texte du titre d'une couleur à une autre, créant ainsi un effet de transition fluide.
 Comment inclure un titre dans un jeu de champs en HTML ?
Aug 23, 2023 pm 05:01 PM
Comment inclure un titre dans un jeu de champs en HTML ?
Aug 23, 2023 pm 05:01 PM
Utilisez la balise <legend> pour inclure un titre. La balise HTML<legend> est utilisée pour définir un titre pour la balise <fieldset> Il prend en charge les attributs suivants - Description de la valeur de l'attribut Aligntopbottomleftright Obsolète - Spécifie l'alignement du contenu. Exemple Vous pouvez essayer d'exécuter le code suivant pour implémenter la balise <legend> en HTML −<!DOCTYPEhtml&g
 Créer un paragraphe masqué en HTML5
Sep 15, 2023 pm 02:29 PM
Créer un paragraphe masqué en HTML5
Sep 15, 2023 pm 02:29 PM
Utilisez l'attribut caché en HTML5 pour créer des paragraphes masqués en HTML5, c'est-à-dire des éléments qui ne sont plus pertinents. Exemple Vous pouvez essayer d'exécuter le code suivant pour implémenter les attributs cachés dans HTML5 - <!DOCTYPEhtml><html> <body> <h2>En-tête</h2> <p>Thisisademoparagraphandvi
 Dilemme de modification du titre Empire CMS ? Essayez ces stratégies d'adaptation !
Mar 12, 2024 pm 05:27 PM
Dilemme de modification du titre Empire CMS ? Essayez ces stratégies d'adaptation !
Mar 12, 2024 pm 05:27 PM
Dilemme de modification du titre Empire CMS ? Essayez ces stratégies d'adaptation ! Lors du processus de création d'un site Web à l'aide d'Empire CMS (EmpireCMS), il est inévitable que vous soyez confronté au besoin de modifier le titre de l'article. Cependant, certains utilisateurs peuvent rencontrer quelques difficultés, comme ne pas savoir comment modifier le titre, ou encore le titre s'afficher anormalement après modification, etc. Aujourd'hui, nous allons partager quelques stratégies pour résoudre ces problèmes et fournir des exemples de code spécifiques, dans l'espoir d'aider tout le monde à résoudre le dilemme de la modification du titre. 1. Modifier le titre d'un seul article Si vous souhaitez modifier le titre d'un certain article





