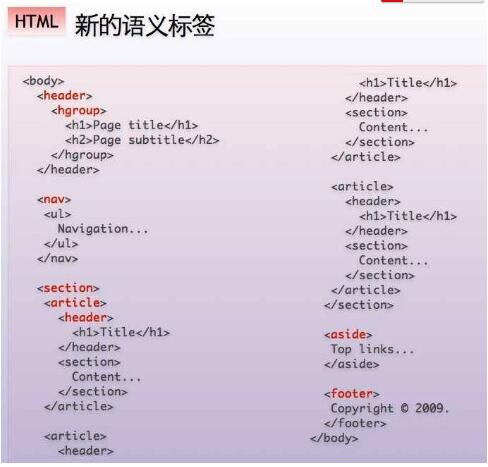
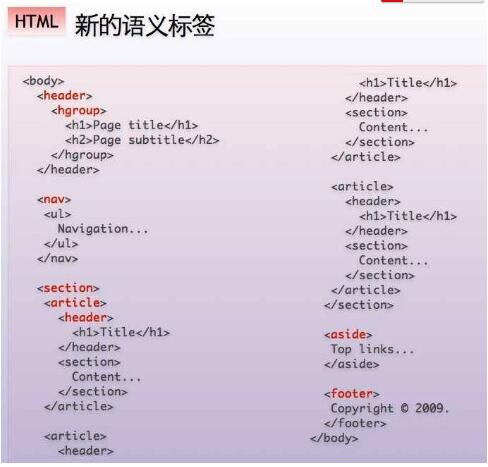
HTML5 ajoute plus de balises sémantiques, comme l'en-tête, le pied de page, la navigation... N'ayons plus besoin d'utiliser la méthode suivante pour mettre en page la page lors de sa rédaction :
Code XML/HTMLCopier le contenu dans le presse-papiers
- <div class="en-tête" >Voici la têtediv>
-
<div class="contenu" >Il s'agit de la zone de contenu intermédiairediv>
-
<div class="pied de page" >C'est le bas div>
Et vous pouvez le disposer de cette façon :
Code XML/HTMLCopier le contenu dans le presse-papiers
- <en-tête>Voici l'en-têteen-tête>
-
<contenu>C'est la zone de contenu intermédiairecontenu>
-
<pied de page>C'est le bas pied de page>
Mais IE ne prend pas en charge forward, donc si nous voulons qu'il prenne en charge IE6, 7 et 8, nous devons ajouter un peu de code en js et css, comme suit :
Code XML/HTMLCopier le contenu dans le presse-papiers
- document.createElement("en-tête");
- document.createElement("content");
- document.createElement("pied de page");
css :
en-tête, contenu, pied de page{display:block}
Ce qui précède signifie personnaliser une balise comme en-tête et la configurer pour bloquer l'affichage. Le code complet est joint ci-dessous :
Code XML/HTMLCopier le contenu dans le presse-papiers
- >
-
<html>
-
<tête>
-
<méta charset="utf- 8">
-
<titre>Utilisez des balises sémantiques pour écrire votre HTML, compatible avec IE6,7, 8 titre>
-
<style>
- *{margin:0;padding:0;}
- en-tête, contenu, pied de page{display:block}
- en-tête{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- contenu{width:600px;height:250px;line-height:250px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- pied de page{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
-
style>
-
<script type="texte/ javascript">
- document.createElement("en-tête");
- document.createElement("content");
- document.createElement("pied de page");
-
script>
-
tête>
-
-
<corps>
-
<en-tête>Voici l'en-têteen-tête>
-
<contenu>C'est la zone de contenu intermédiairecontenu>
-
<pied de page>C'est le bas pied de page>
-
corps>
-
html>
Parlons de quelque chose sans rapport. Pourquoi avons-nous besoin d'écrire du HTML de manière sémantique ?
Tout d'abord, le code est facile à lire. Lorsque d'autres personnes examinent votre code, ils peuvent le comprendre en un coup d'œil ; deuxièmement, il est avantageux pour les robots des moteurs de recherche d'ignorer en grande partie le balisage utilisé pour les performances et uniquement. se concentrer sur le balisage sémantique.
Alors dépêchez-vous et commencez à écrire votre HTML avec des balises sémantiques. En plus, ce n’est pas difficile, non ?
Annexe 1 :

L'article ci-dessus utilise des balises sémantiques pour écrire votre HTML et est compatible avec IE6, 7 et 8. C'est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence et j'espère que vous prendrez en charge Script. Maison.
Adresse originale : http://www.cnblogs.com/shouce/p/5385701.html