 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Utiliser des tableaux pour ajuster le format des contrôles de formulaire afin de les rendre plus beaux_HTML/Xhtml_Production de pages Web
Utiliser des tableaux pour ajuster le format des contrôles de formulaire afin de les rendre plus beaux_HTML/Xhtml_Production de pages Web
Utiliser des tableaux pour ajuster le format des contrôles de formulaire afin de les rendre plus beaux_HTML/Xhtml_Production de pages Web
Parce que je veux écrire un site Web par moi-même, j'apprends également certaines choses sur le langage HTML. Cela me rappelle que je m'intéressais au design Web lorsque j'étais à l'université. Malheureusement, je n'avais pas mon propre ordinateur à cette époque. , j'allais donc souvent dans les cybercafés pour acheter des disquettes et télécharger des images, puis j'utilisais Fontpage pour créer des pages Web. Plus tard, j'ai acheté un ordinateur et j'étais tout le temps fasciné par "Legend". ....
Parce que je travaille sous Ubuntu, et qu'il y a vraiment peu de designs web WYSIWYG sous Linux Au final, j'ai choisi bluefish
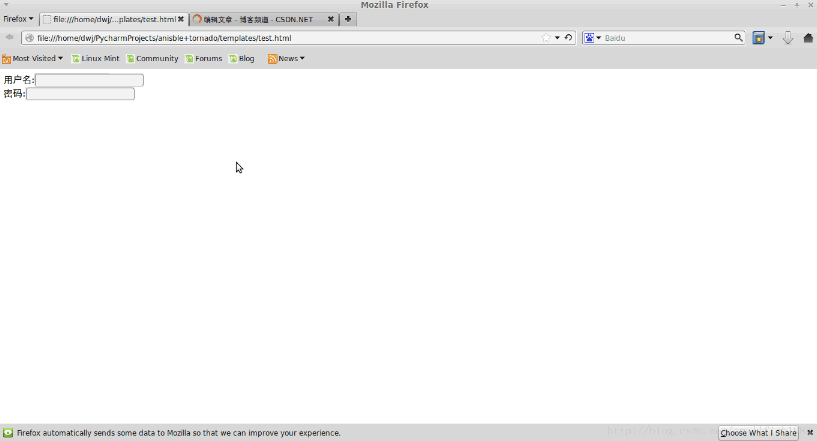
J'ai voulu faire un formulaire pour ajouter des appareils. , mais le résultat était moche car les tailles de préfixes étaient différentes Comme le montre la figure :
Nom d'utilisateur :

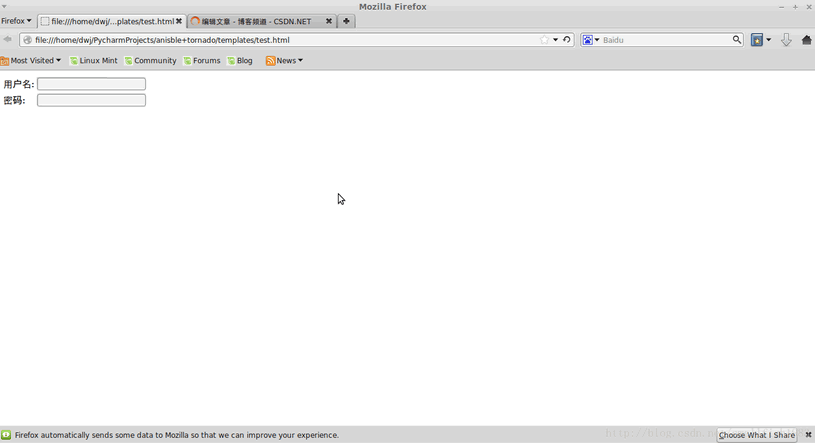
Les zones de saisie ne sont pas alignées , et je me sens triste à ce moment-là, le collègue à côté de moi m'a dit que je pouvais utiliser un tableau pour le formater , le code après consultation est le suivant :
| < ;br/> | |
| Mot de passe : |
nouvelle compétence obtenue, merci camarade de classe Tong Jun pour votre soutien solide ~~
Il m'a également appris à utiliser le CSS pour contrôler le format du tableau
 Copier le code
Copier le codeLe code est le suivant :
>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
1. Créez un nouveau fichier PPT et nommez-le [Conseils PPT] à titre d'exemple. 2. Double-cliquez sur [Conseils PPT] pour ouvrir le fichier PPT. 3. Insérez un tableau avec deux lignes et deux colonnes à titre d'exemple. 4. Double-cliquez sur la bordure du tableau et l'option [Conception] apparaîtra dans la barre d'outils supérieure. 5. Cliquez sur l'option [Ombrage] et cliquez sur [Image]. 6. Cliquez sur [Image] pour faire apparaître la boîte de dialogue des options de remplissage avec l'image comme arrière-plan. 7. Recherchez le bac que vous souhaitez insérer dans le répertoire et cliquez sur OK pour insérer l'image. 8. Cliquez avec le bouton droit sur la zone de tableau pour afficher la boîte de dialogue des paramètres. 9. Cliquez sur [Formater les cellules] et cochez [Carreler les images en ombrage]. 10. Définissez [Centre], [Miroir] et les autres fonctions dont vous avez besoin, puis cliquez sur OK. Remarque : Par défaut, les images doivent être remplies dans le tableau.
 Comment faire un tableau pour les prévisions de ventes
Mar 20, 2024 pm 03:06 PM
Comment faire un tableau pour les prévisions de ventes
Mar 20, 2024 pm 03:06 PM
Être capable de créer habilement des formulaires n'est pas seulement une compétence nécessaire pour la comptabilité, les ressources humaines et la finance, mais est également très importante pour de nombreux vendeurs. Parce que les données liées aux ventes sont très volumineuses et complexes, et qu’elles ne peuvent pas être simplement enregistrées dans un document pour expliquer le problème. Afin de permettre à davantage de vendeurs de maîtriser l'utilisation d'Excel pour créer des tableaux, l'éditeur présentera les numéros de création de tableaux sur les prévisions de ventes. Les amis dans le besoin ne devraient pas le manquer ! 1. Ouvrez [Sales Forecast and Target Setting], xlsm, pour analyser les données stockées dans chaque table. 2. Créez une nouvelle [Feuille de travail vierge], sélectionnez [Cellule] et saisissez les [Informations sur l'étiquette]. [Faites glisser] vers le bas et [remplissez] le mois. Saisissez les données [Autres] et cliquez sur [
 Comment utiliser JavaScript pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau ?
Oct 21, 2023 am 08:14 AM
Comment utiliser JavaScript pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau ?
Oct 21, 2023 am 08:14 AM
Comment utiliser JavaScript pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau ? Avec le développement de la technologie Web, de plus en plus de données sont affichées sur les pages Web sous forme de tableaux. Cependant, il arrive parfois que la largeur des colonnes du tableau ne puisse pas répondre à nos besoins et que le contenu puisse déborder ou que la largeur soit insuffisante. Afin de résoudre ce problème, nous pouvons utiliser JavaScript pour implémenter la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau, afin que les utilisateurs puissent ajuster librement la largeur des colonnes en fonction de leurs besoins. Pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau, les trois points principaux suivants sont requis :
 Comment utiliser les guillemets dans Apple Notes
Oct 12, 2023 pm 11:49 PM
Comment utiliser les guillemets dans Apple Notes
Oct 12, 2023 pm 11:49 PM
Dans iOS 17 et macOS Sonoma, Apple a ajouté de nouvelles options de formatage pour Apple Notes, notamment des guillemets et un nouveau style Monostyle. Voici comment les utiliser. Avec des options de formatage supplémentaires dans Apple Notes, vous pouvez désormais ajouter des guillemets à vos notes. Le format de citation en bloc facilite le décalage visuel des sections d'écriture à l'aide de la barre de citation à gauche du texte. Appuyez/cliquez simplement sur le bouton de format « Aa » et sélectionnez l'option de citation en bloc avant de taper ou lorsque vous êtes sur la ligne que vous souhaitez convertir en citation en bloc. Cette option s'applique à tous les types de texte, options de style et listes, y compris les listes de contrôle. Dans le même menu Format, vous pouvez trouver la nouvelle option Style unique. Il s'agit d'une révision du précédent modèle "à largeur égale".
 Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
1. Ouvrez la feuille de calcul et recherchez le bouton [Démarrer]-[Formatage conditionnel]. 2. Cliquez sur Sélection de colonne et sélectionnez la colonne à laquelle la mise en forme conditionnelle sera ajoutée. 3. Cliquez sur le bouton [Formatage conditionnel] pour afficher le menu d'options. 4. Sélectionnez [Mettre en surbrillance les règles conditionnelles]-[Entre]. 5. Remplissez les règles : 20, 24, texte vert foncé avec une couleur de remplissage sombre. 6. Après confirmation, les données de la colonne sélectionnée seront colorées avec les chiffres, le texte et les zones de cellules correspondants en fonction des paramètres. 7. Des règles conditionnelles sans conflits peuvent être ajoutées à plusieurs reprises, mais pour les règles conflictuelles, WPS remplacera les règles conditionnelles précédemment établies par la dernière règle ajoutée. 8. Ajoutez à plusieurs reprises les colonnes de cellules après les règles [Entre] 20 à 24 et [Moins de] 20. 9. Si vous devez modifier les règles, vous pouvez simplement les effacer, puis les réinitialiser.
 Comment écrire le format de boîte aux lettres qq ? Qu'est-ce que le format de boîte aux lettres qq ?
Feb 22, 2024 pm 03:40 PM
Comment écrire le format de boîte aux lettres qq ? Qu'est-ce que le format de boîte aux lettres qq ?
Feb 22, 2024 pm 03:40 PM
E-mail QQ : QQ number@qq.com, anglais QQ email : anglais ou number@qq.com, compte de messagerie foxmail : créez votre propre compte@foxmail.com, compte de messagerie de téléphone mobile : numéro de téléphone mobile@qq.com. Tutoriel Modèle applicable : iPhone13 Système : IOS15.3 Version : QQ Mailbox 6.3.3 Analyse La boîte aux lettres 1QQ a quatre formats, boîte aux lettres QQ couramment utilisée : QQ number@qq.com, anglais Boîte aux lettres QQ : anglais ou number@qq.com, foxmail Email compte : créez votre propre compte@foxmail.com, compte de messagerie de téléphone mobile : numéro de téléphone mobile@qq.com. Supplément : Qu'est-ce que la boîte aux lettres QQ ? 1 La première boîte aux lettres QQ était réservée aux utilisateurs QQ.
 Comment exporter et importer des données de table dans Vue
Oct 15, 2023 am 08:30 AM
Comment exporter et importer des données de table dans Vue
Oct 15, 2023 am 08:30 AM
Comment implémenter l'exportation et l'importation de données tabulaires dans Vue nécessite des exemples de code spécifiques. Dans les projets Web développés avec Vue, nous rencontrons souvent le besoin d'exporter des données tabulaires vers Excel ou d'importer des fichiers Excel. Cet article expliquera comment utiliser Vue pour implémenter les fonctions d'exportation et d'importation de données de table et fournira des exemples de code spécifiques. 1. Dépendances d'installation pour l'exportation des données du tableau Tout d'abord, nous devons installer certaines dépendances pour l'exportation de fichiers Excel. Exécutez la commande suivante depuis la ligne de commande dans votre projet Vue : npmin
 Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Parfois, nous rencontrons souvent des problèmes de comptage dans les tableaux Word. Généralement, lorsqu'ils rencontrent de tels problèmes, la plupart des étudiants copient le tableau Word dans Excel pour le calcul ; certains étudiants prennent silencieusement la calculatrice. Existe-t-il un moyen rapide de le calculer ? Bien sûr, la somme peut également être calculée dans Word. Alors, savez-vous comment faire ? Aujourd’hui, jetons un coup d’œil ensemble ! Sans plus attendre, les amis dans le besoin devraient rapidement le récupérer ! Détails de l'étape : 1. Tout d'abord, nous ouvrons le logiciel Word sur l'ordinateur et ouvrons le document qui doit être traité. (Comme le montre l'image) 2. Ensuite, nous plaçons le curseur sur la cellule où se trouve la valeur additionnée (comme le montre l'image), puis nous cliquons sur [Barre de menu) ;





