 interface Web
interface Web
 js tutoriel
js tutoriel
 Guide de développement du moteur Egret - Création d'un Project_node.js
Guide de développement du moteur Egret - Création d'un Project_node.js
Guide de développement du moteur Egret - Création d'un Project_node.js
Egret fournit un outil de création très pratique. Nous appelons la somme des fichiers créés un projet. Dans les opérations suivantes, nous exploiterons le projet créé. Les étapes spécifiques de création sont les suivantes :
Il convient de noter qu'Egret prend en charge les plates-formes Windows et Mac OS X. La commande Egret que nous utilisons est la même sur différentes plateformes. Pour les différentes commandes, vous pouvez vous référer à l'introduction du fonctionnement de la plateforme concernée dans le document.
Lors de la création d'Egret, vous devez spécifier le répertoire dans lequel le projet est créé. Egret stockera tous les fichiers de projet créés dans le répertoire spécifié.
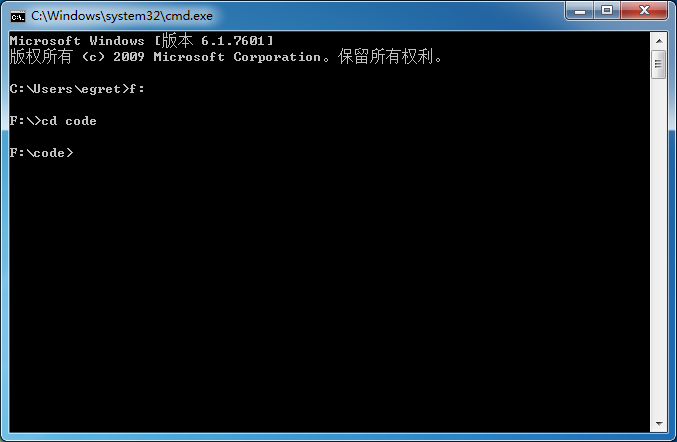
1. Entrez le répertoire du projet dans le système Windows
Nous tapons la commande dans l'outil de ligne de commande sous Windows comme indiqué ci-dessous :

2. Entrez le répertoire du projet dans le système Mac OS X
Nous créons un dossier nommé egretdemo sous Mac OS X. Le chemin du dossier est : /Volumes/mac1/egretdemo/
Utilisez la commande cd dans le terminal pour accéder au répertoire actuel, cd /Volumes/mac1/egretdemo/
3. Créer un projet Hello World
Ensuite, nous utilisons les outils fournis par egret pour créer notre projet. Nous appelons le nom du projet actuel "HelloWorld". Utilisez la commande dans le terminal : egret create HelloWorld.
Après quelques secondes, l'outil aigrette créera un projet nommé "HelloWorld" dans le répertoire que nous avons spécifié. Dans le répertoire que vous spécifiez, le projet créé par egret aura le même nom que le projet. Vous verrez un dossier nommé "HelloWorld" dans le répertoire spécifié /Volumes/mac1/egretdemo/. Tous les fichiers du projet en cours existent donc dans ce dossier.
Dans le dossier du projet généré, nous verrons quatre sous-dossiers.
workspace // egret工作空间
|-- HelloWorld // 游戏项目
|-- src // 游戏代码目录,源代码均存放在此目录中,其文件后缀名为`.ts`。
|-- resources // 游戏资源目录,存放着游戏使用的资源,包括图片文件,音频文件以及资源配置文件等。
|-- launcher // 游戏入口,所有的可运行查看游戏效果的网页文件均存放在这个文件夹中。
|-- index.html //启动文件
|-- libs //egret引擎库文件
|-- bin-debug // 编译后的代码目录,存放当前debug模式的代码,这个文件夹中绝大部分代码为`.js`文件。
|-- egretProperties.json //Egret项目编译参数

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : des outils essentiels au développement, nécessitant des exemples de code spécifiques. Depuis sa naissance, le langage Go a fait l'objet d'une attention et d'une application généralisées. En tant que langage de programmation émergent, efficace et concis, le développement rapide de Go est indissociable du support de riches bibliothèques open source. Cet article présentera les cinq bibliothèques de langage Go les plus populaires. Ces bibliothèques jouent un rôle essentiel dans le développement Go et offrent aux développeurs des fonctions puissantes et une expérience de développement pratique. Parallèlement, afin de mieux comprendre les usages et les fonctions de ces bibliothèques, nous les expliquerons avec des exemples de codes précis.
 Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Le développement d'Android est un travail chargé et passionnant, et le choix d'une distribution Linux adaptée au développement est particulièrement important. Parmi les nombreuses distributions Linux, laquelle est la plus adaptée au développement Android ? Cet article explorera ce problème sous plusieurs aspects et donnera des exemples de code spécifiques. Tout d’abord, jetons un coup d’œil à plusieurs distributions Linux actuellement populaires : Ubuntu, Fedora, Debian, CentOS, etc. Elles ont toutes leurs propres avantages et caractéristiques.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
« Comprendre VSCode : à quoi sert cet outil ? » 》En tant que programmeur, que vous soyez débutant ou développeur expérimenté, vous ne pouvez pas vous passer de l'utilisation d'outils d'édition de code. Parmi les nombreux outils d'édition, Visual Studio Code (VSCode en abrégé) est très populaire parmi les développeurs en tant qu'éditeur de code open source, léger et puissant. Alors, à quoi sert exactement VSCode ? Cet article approfondira les fonctions et les utilisations de VSCode et fournira des exemples de code spécifiques pour aider les lecteurs.
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :





