
Aperçu
Egret est développé sur la base de TypeScript, tandis que l'outil de compilation TypeScript tsc est développé sur la base de Node.js. Ainsi, pendant le processus d’installation, nous devons d’abord installer les outils de support de base. Le logiciel qui doit être installé est le suivant :
Éditeur de code Node.js TypeScript Serveur HTTP (facultatif) Chrome (facultatif) EgretJava
Dans ce document, nous présentons principalement l'installation d'Egret dans l'environnement Mac. Les étapes d'installation sont les suivantes.
1. Installer Node.js
1.1 Télécharger Node.js
La méthode d'installation de Node.js est très simple. Nous pouvons visiter le Site officiel de Node.js, puis cliquer sur le bouton INSTALLER sur la page pour télécharger directement le package de fichiers d'installation pkg de Node. js.

Au moment de la rédaction de ce tutoriel, la version de Node.js était 0.10.29. Si votre version est supérieure à cette version, nous vous fournirons des instructions de compatibilité de version pertinentes. Si aucune instruction de compatibilité de version n'est fournie, cela signifie que votre version est adaptée à Egret.
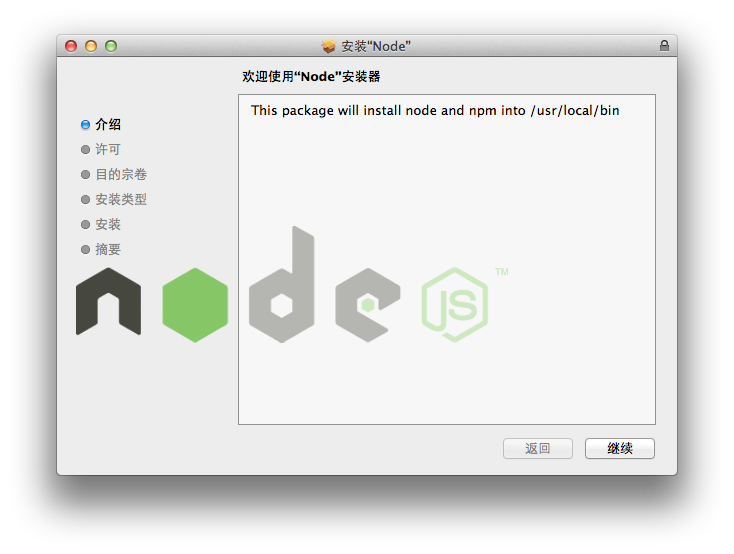
Double-cliquez sur le package d'installation pkg et nous commençons à installer Node.js. Le processus d'installation est comme indiqué sur la figure :

Pack d'installation Node.js téléchargé
1.2 Installer Node.js

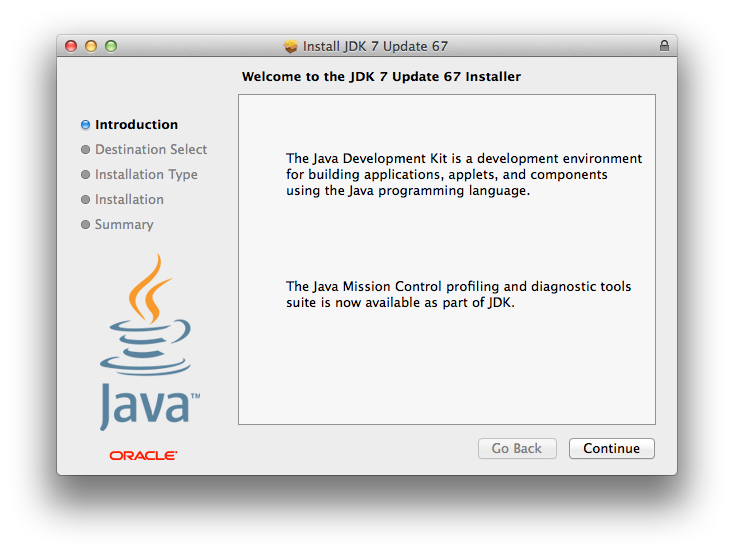
Démarrez l'interface d'installation

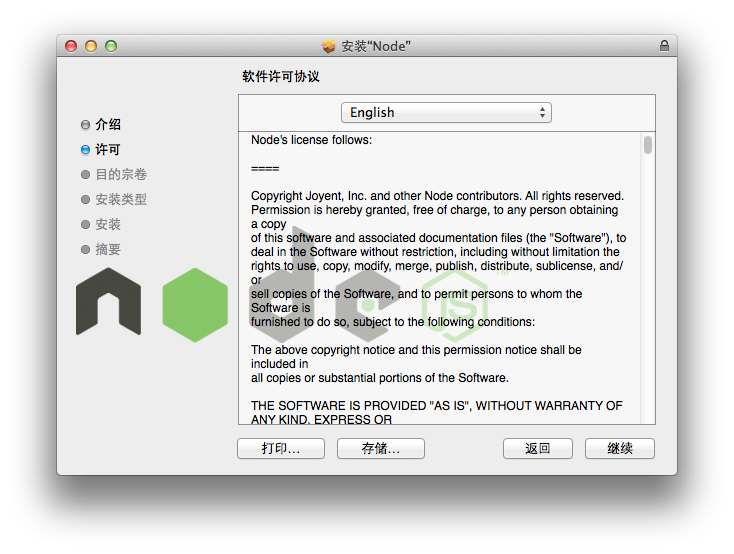
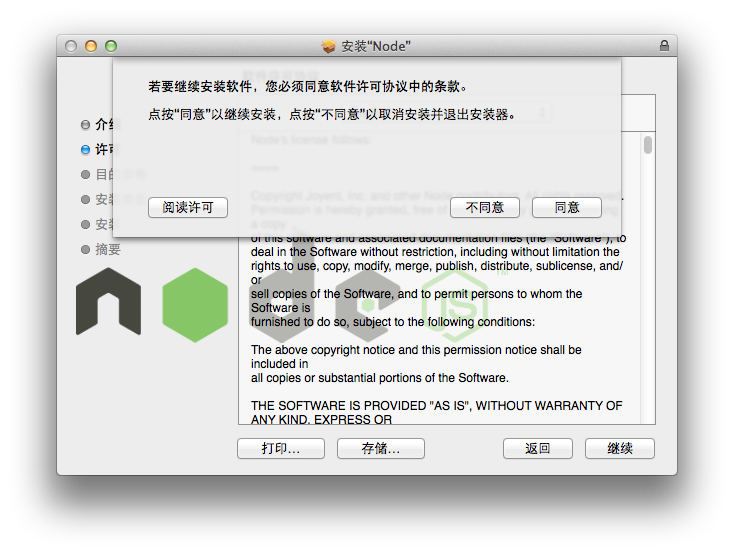
Instructions d'autorisation de licence

Accepter la licence

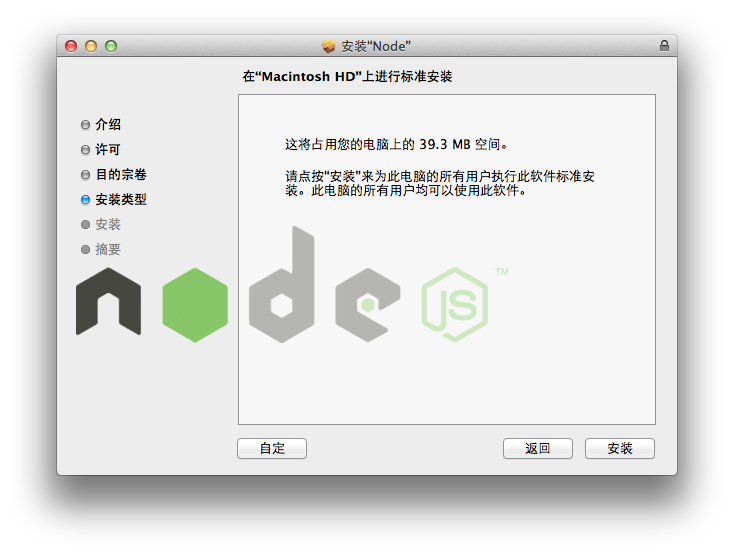
Description du type d'installation

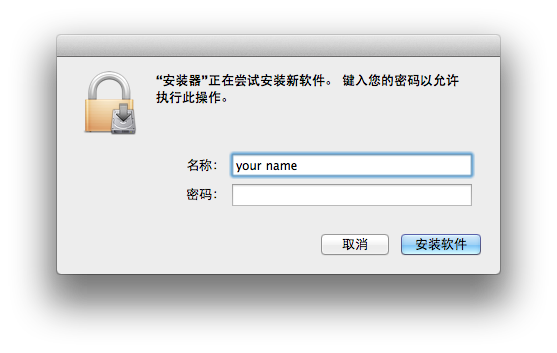
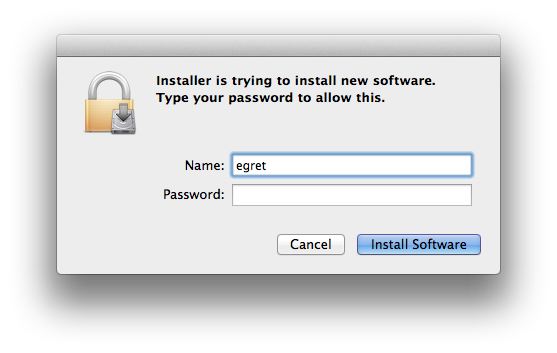
Fournissez les droits d'administrateur, où votre nom est le nom de votre compte administrateur, et fournissez le mot de passe du compte.

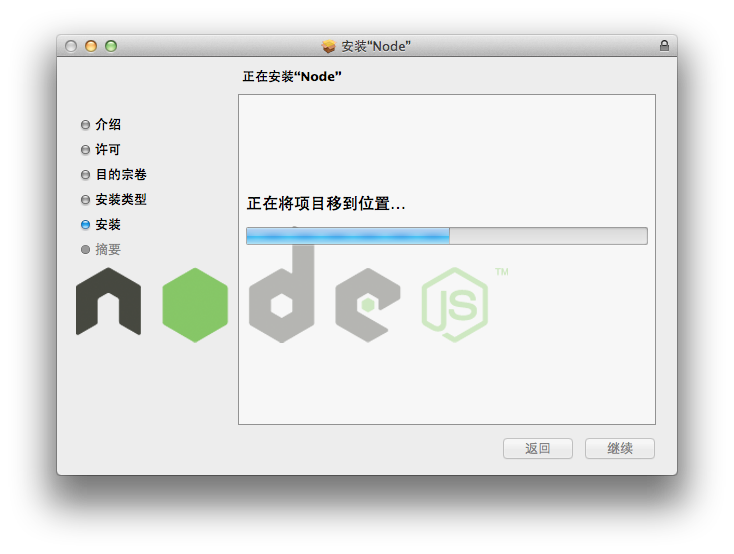
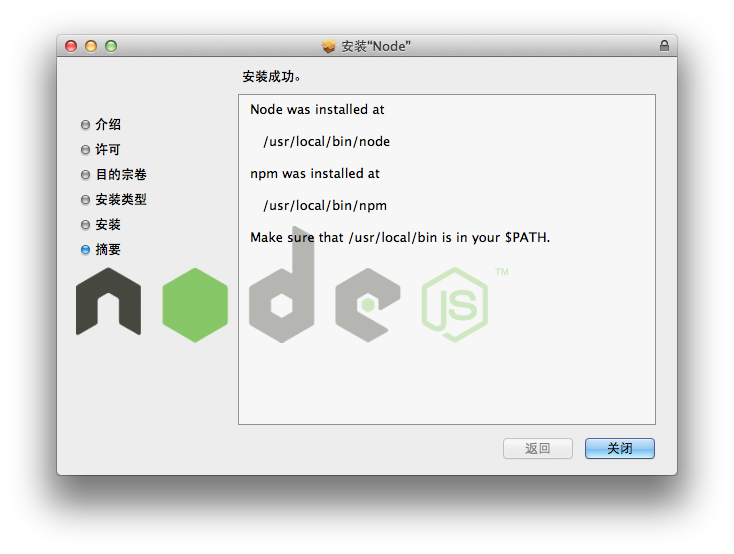
Processus d'installation

Dans l'interface de fin d'installation, votre Node.js est installé dans le répertoire <font face="NSimsun">/usr/local/bin/node</font>, et le package d'installation installera également l'outil npm pour vous.
1.3 Vérifier Node.js
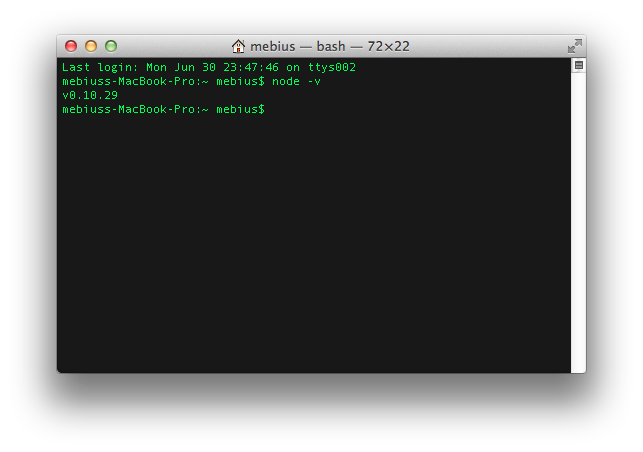
Une fois l'installation terminée, veuillez démarrer votre terminal et entrez la commande <font face="NSimsun">node -v</font> pour vérifier votre version actuelle de Node.js et vérifier si votre Nodejs est installé avec succès. S'il est installé correctement, l'effet devrait apparaître comme indiqué ci-dessous.


Si <font face="NSimsun">node: command not found</font> apparaît, cela signifie que l'installation a échoué. Vous pouvez vous référer à la Solution d'échec d'installation de Node.js suivante ou demander de l'aide à notre [Communauté de développeurs.
1.4 Vérifier npm
Exécutez <font face="NSimsun">npm</font> dans le terminal et l'image suivante apparaîtra, indiquant que votre npm est correctement installé.

Si <font face="NSimsun">npm: command not found</font> apparaît, cela signifie que l'installation a échoué. Vous pouvez vous référer à la Solution d'échec d'installation de Node.js suivante.
Solution d'échec d'installation 1.5Node.js
Certains MacOS afficheront un échec d'installation lors de l'installation du package d'installation nodejs pkg. Cela peut être résolu en téléchargeant le code source de nodejs et en le compilant manuellement.
2. Installez l'éditeur de code TypeScript
2.1 Choisissez un éditeur de code adapté
Egret peut être utilisé avec n'importe quel éditeur de code prenant en charge les langages de script, notamment :
WebStorm Adresse officielle de téléchargement
【Recommandation officielle】Plug-in TypeScript Microsoft Visual Studio 2012 Plug-in Sublime Text TypeScript
Pour les méthodes détaillées d'installation de l'éditeur et les méthodes de configuration des plug-ins, veuillez vous référer aux chapitres relatifs aux outils dans le document.
3. Installer un serveur HTTP
3.1 Choisissez un serveur HTTP adapté
Les utilisateurs Mac peuvent utiliser le serveur fourni avec le système. Il est recommandé aux utilisateurs Mac d'utiliser XMAPP
.Les utilisateurs peuvent également ignorer cette étape et utiliser le serveur HTTP simple intégré d'Egret basé sur Node.js. Cependant, afin de garantir une meilleure expérience de développement, Egret recommande aux utilisateurs d'installer le serveur HTTP plus mature mentionné ci-dessus
Pour l'installation d'un logiciel serveur spécifique, vous pouvez vous référer aux chapitres relatifs aux outils dans le document.
4. Installez le navigateur Chrome
Egret peut fonctionner sur la plupart des navigateurs modernes, mais Egret recommande actuellement aux développeurs d'utiliser Chrome comme principal environnement de développement et de débogage.
Ouvrir les paramètres du navigateur Chrome->Outils->Console JavaScript Dans la console JavaScript (coin inférieur droit) Paramètres (icône d'engrenage)-> Commun->
Une fois les paramètres ci-dessus définis, tant que la console JavaScript est ouverte, il n'y aura pas de cache du navigateur, ce qui facilite le débogage.
5. Téléchargez et installez
Egret5.1 Téléchargez Egret depuis le site officielEgret propose deux canaux de téléchargement, l'un est le
Téléchargement officiel d'Egret et l'autre est le Téléchargement d'Egret Github.
Nous vous recommandons de le télécharger depuis le site officiel. La version ici est la version stable actuelle. Si vous téléchargez la version de développement du moteur depuis github, qui n'est pas une version stable, vous risquez de rencontrer de nombreux problèmes de développement réel, qui n'apparaissent généralement pas dans la version stable.Nous ouvrons la
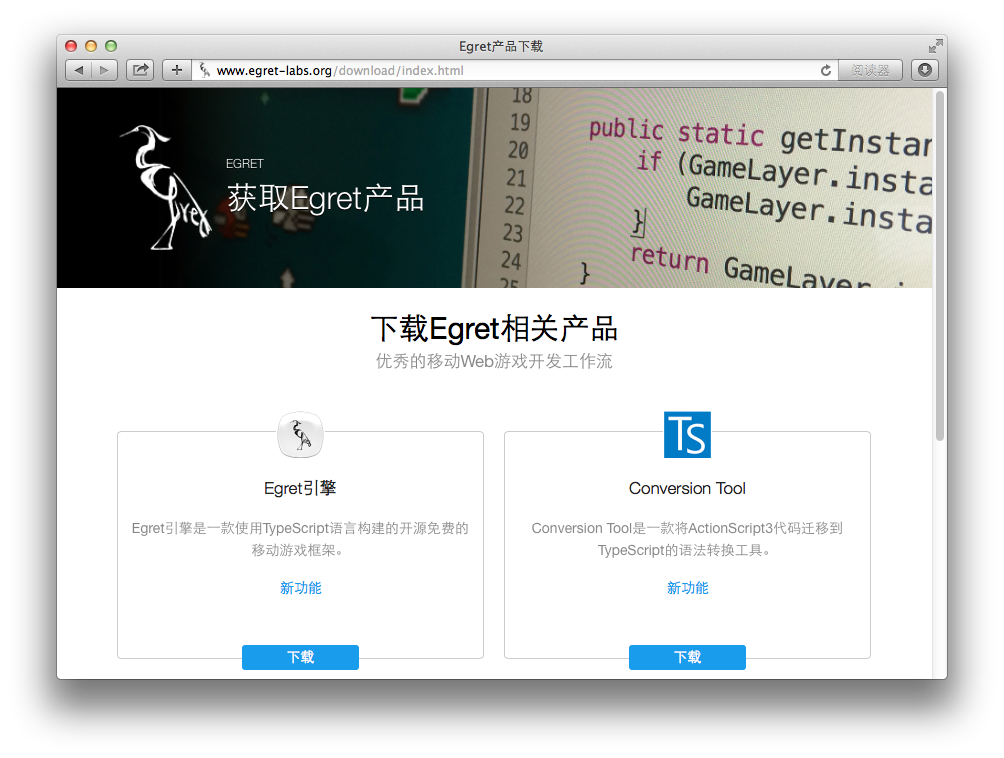
page de téléchargement officielle, trouvons le projet de produit "Egret Engine", cliquons sur le bouton de téléchargement bleu et téléchargeons la dernière version du moteur Egret, comme indiqué sur l'image.

Extraire le package compressé du moteur Egret téléchargé dans le répertoire spécifié, qui peut être un répertoire sur n'importe quel disque. Tapez la commande dans le terminal pour accéder au répertoire décompressé.
<font face="NSimsun">cd ${egret_folder}</font>
est le chemin pour décompresser le moteur Egret. <font face="NSimsun">${egret_folder}</font>
<font face="NSimsun">npm install -g</font>
Si la commande d'installation est erronée, veuillez vérifier les trois éléments suivants pour voir s'ils sont corrects.5.3Vérification de l'outil Egret
Le chemin dans la commande est-il correct ?
Si le répertoire courant est le répertoire Egret (il y a un fichier nommé<font face="NSimsun">cd ${egret_folder}</font>dans ce répertoire)
L'utilisateur actuel du système dispose-t-il des droits d'administrateur ? Sinon, veuillez exécuter la commande<font face="NSimsun">package.json</font>.
<font face="NSimsun">sudo su</font>
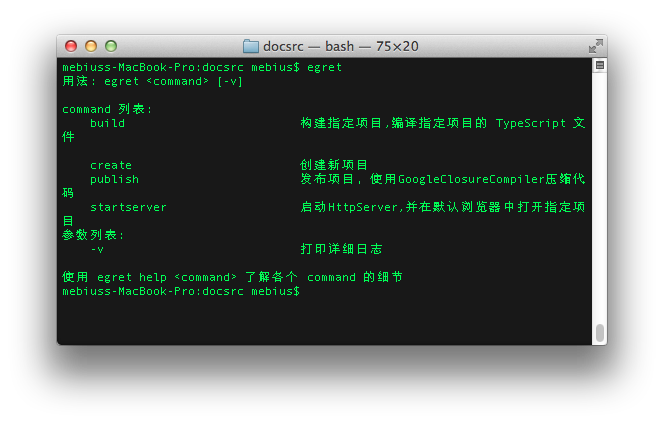
Une fois l'installation terminée, nous exécutons la commande
pour vérifier si l'Egret actuelle est installée avec succès. Si l'installation réussit, elle devrait apparaître comme indiqué ci-dessous. <font face="NSimsun">egret</font>

6.Java
Un environnement Java 7 ou supérieur est requis pendant la phase de sortie du projet Egret, et sera également utilisé lors de son packaging dans une application Android. Ce qui suit montre comment télécharger et installer Java.Téléchargement 6.1
a.
Adresse de téléchargement JDK7 depuis le site officiel de Java

a. Confirmez, la version JAVA doit être 7 ou supérieure







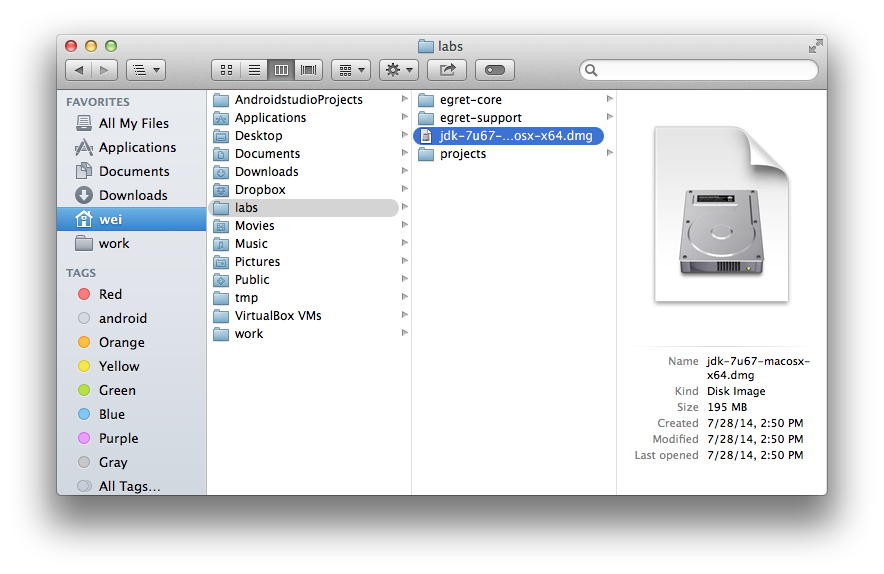
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 Comment définir la police en CSS
Comment définir la police en CSS
 Les technologies de base du système d'analyse du Big Data comprennent
Les technologies de base du système d'analyse du Big Data comprennent
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?
 qu'est-ce que la puce FAI
qu'est-ce que la puce FAI
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Oracle ajoute une méthode de déclenchement
Oracle ajoute une méthode de déclenchement