 interface Web
interface Web
 js tutoriel
js tutoriel
 Guide de développement du moteur Egret : Visual Programming_node.js
Guide de développement du moteur Egret : Visual Programming_node.js
Guide de développement du moteur Egret : Visual Programming_node.js
Afficher les objets et afficher les listes
"Afficher l'objet", la signification précise est un objet qui peut être affiché sur scène. Les objets pouvant être affichés incluent des graphiques, du texte, des vidéos, des images, etc. qui peuvent être vus directement, ainsi que des conteneurs d'objets d'affichage qui ne peuvent pas être vus mais qui existent réellement.
Dans Egret, les graphiques visuels sont composés d'objets d'affichage et de conteneurs d'objets d'affichage.

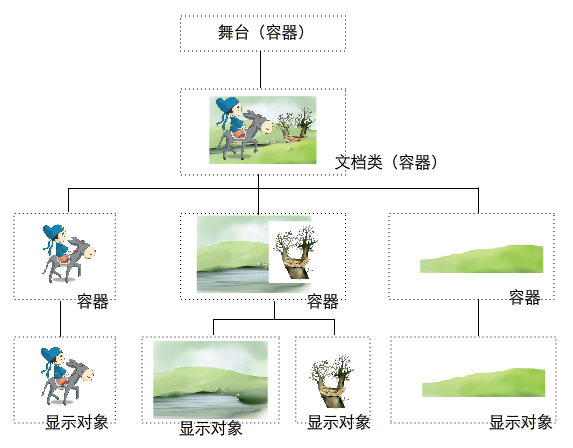
Si nous voulons exprimer la scène de l'image ci-dessus, comment devrions-nous la décrire à travers un arbre ?
Afficher la hiérarchie des objets
Dans Egret, les objets d'affichage sont divisés en deux catégories : l'une est un conteneur d'objets d'affichage qui peut inclure d'autres objets d'affichage, appelés "conteneur" en abrégé. L'autre est un objet d'affichage pur qui ne peut pas inclure d'autres objets d'affichage à l'exception de lui-même, appelé « objet non conteneur ».
En fonctionnement réel, nous pouvons considérer une telle structure comme une structure arborescente. Les conteneurs peuvent être compris comme des branches, et les objets non conteneurs peuvent être compris comme des feuilles.

Dans cette arborescence, le niveau supérieur est la « scène ». Correspondant au programme, on peut voir un objet <font face="NSimsun">stage</font>. La scène est le conteneur d’affichage le plus fondamental de l’architecture d’affichage d’Egret. Chaque application Egret possède un et un seul objet d'étape. La scène est le nœud racine de cette arborescence d’affichage.
Dans la scène, nous avons également un conteneur principal. Ce conteneur est le conteneur créé par la classe de document. Chaque Egret aura une classe de document, qui doit être un conteneur d'objet d'affichage.
Dans cette scène, nous incluons un arrière-plan de scène composé d'une image d'arrière-plan et d'un grand arbre. Les deux autres éléments sont composés de personnages et d'un champ herbeux.
Afficher la liste
Le diagramme de structure d'objet d'affichage en arborescence que nous voyons ci-dessus est en fait la « liste d'affichage » d'Egret.
Il est très pratique d'utiliser la liste d'affichage pour gérer les objets conteneurs et non conteneurs. Lorsqu'un objet d'affichage est dans la liste d'affichage, nous pouvons voir l'objet à l'écran. Lorsque nous supprimons l'objet d'affichage de la liste d'affichage, l'objet disparaît de l'écran.
Egret gère une liste d'affichage en interne. Les développeurs n'ont pas besoin de se soucier du fonctionnement de la liste. Il vous suffit d'effectuer les opérations correspondantes sur vos propres objets d'affichage.
Afficher le type d'objet
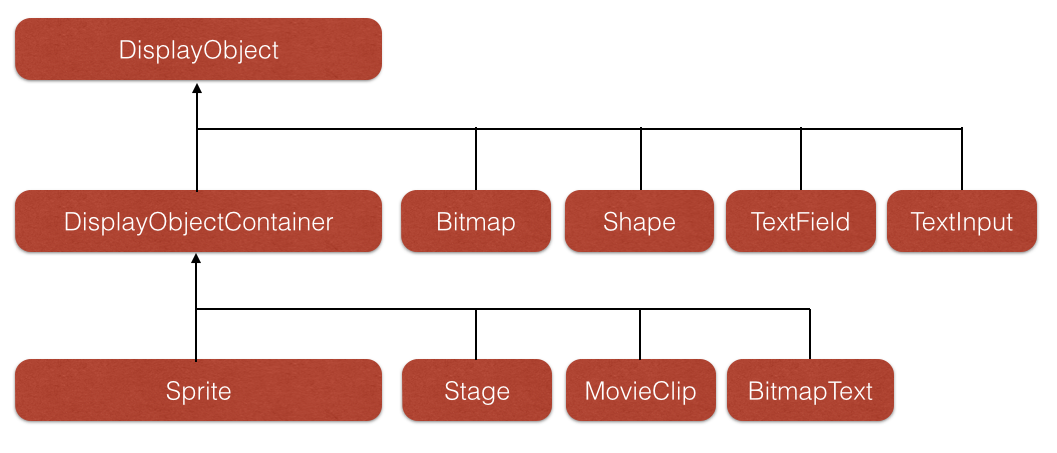
Egret encapsule strictement tous les objets autour du concept de liste d'affichage pendant le processus de conception architecturale. Dans Egret, tous les objets d'affichage héritent de la classe <font face="NSimsun">DisplayObject</font>. <font face="NSimsun">DisplayObject</font> La classe est "l'objet d'affichage" que nous avons décrit plus tôt. Dans Egret, tous les "conteneurs" héritent de <font face="NSimsun">DisplayObjectContainer</font>.
Afin de gérer uniformément la liste d'affichage, tous les objets d'affichage sont unifiés dans la classe DisplayObject. Tous les objets d'affichage héritent de DisplayObject et DisplayObject hérite de EventDispatcher. Autrement dit, tous les objets d'affichage peuvent envoyer des événements.
DisplayObjectContainer La classe parent du conteneur d'objets d'affichage est également DisplayObject.

Nous avons encore simplifié le concept en fonctionnement réel, qui peut se résumer en deux règles :
Les classes qui héritent directement de DisplayObject ne sont pas des conteneurs. Les classes qui héritent de DisplayObjectContainer sont des conteneurs.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





