Plug-in jQuery auto-compilé pour simuler alert et confirm_jquery
Ne dites rien, montrez simplement les photos d'abord, les photos diront la vérité :)


De nos jours, la plupart des sites Web n'utilisent pas leur propre alerte et confirmation, car l'interface est trop rigide. Alors ce plug-in est né...
Jetons un coup d'œil au code d'implémentation du plug-in :
(function () {
$.MsgBox = {
Alert: function (title, msg) {
GenerateHtml("alert", title, msg);
btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback
btnNo();
},
Confirm: function (title, msg, callback) {
GenerateHtml("confirm", title, msg);
btnOk(callback);
btnNo();
}
}
//生成Html
var GenerateHtml = function (type, title, msg) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
if (type == "confirm") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
_html += '<input id="mb_btn_no" type="button" value="取消" />';
}
_html += '</div></div>';
//必须先将_html添加到body,再设置Css样式
$("body").append(_html); GenerateCss();
}
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
backgroundColor: 'White', borderRadius: '15px'
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
borderBottom: '3px solid #009BFE', fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '20px',
borderBottom: '1px dashed #DDD', fontSize: '13px'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
$("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
//右上角关闭按钮hover样式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕宽
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//让提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
//确定按钮事件
var btnOk = function (callback) {
$("#mb_btn_ok").click(function () {
$("#mb_box,#mb_con").remove();
if (typeof (callback) == 'function') {
callback();
}
});
}
//取消按钮事件
var btnNo = function () {
$("#mb_btn_no,#mb_ico").click(function () {
$("#mb_box,#mb_con").remove();
});
}
})();La structure du code HTML est la suivante. L'épissage en js n'est pas intuitif, il est donc le suivant :
<div id="mb_box"></div>
<div id="mb_con">
<span id="mb_tit">title</span><a id="mb_ico">x</a>
<div id="mb_msg">msg</div>
<div id="mb_btnbox">
<input id="mb_btn_ok" type="button" value="确定" />
<input id="mb_btn_no" type="button" value="取消" />
</div>
</div>mb_box est un calque de masque semi-transparent, qui couvre toute la page et interdit les opérations ; mb_con est une boîte d'invite ; La raison pour laquelle mb_con n'est pas placé dans mb_box est que s'il est placé à l'intérieur, la transparence définie pour mb_box affectera mb_con et mb_con deviendra également transparent. J'ai également essayé background-color:rgba() auparavant, mais malheureusement, il n'est pas pris en charge par ie8 et les versions antérieures. J'ai donc pris mb_con à l'extérieur et l'ai placé au-dessus de mb_box en définissant z-index.
Afin de rendre le plug-in facile à utiliser, aucune image n'est utilisée volontairement. L'effet d'interface est contrôlé via CSS. Lors de son utilisation, citez simplement un fichier js. Le style CSS est codé en dur en js, ce qui n'est peut-être pas flexible, mais il est très pratique à utiliser. Si vous n'êtes pas satisfait du style d'interface ou s'il n'est pas cohérent avec le style de couleur de votre site Web, vous pouvez uniquement le modifier. toi-même.
Étant donné que la couche contextuelle (div) ne peut pas obtenir l'effet de blocage de page comme l'alerte et la confirmation d'origine, elle ne peut être simulée que via la fonction de rappel. Pour cette raison, les opérations sur les données en arrière-plan ne peuvent être effectuées que via des fonctions de rappel et ajax.
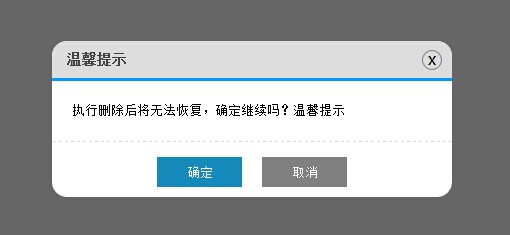
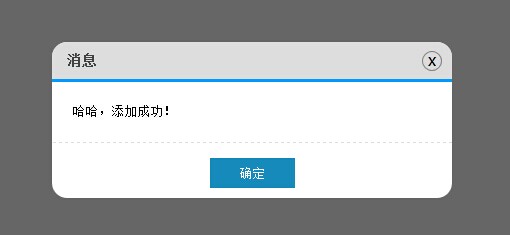
La démo est la suivante :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>模拟alert和confirm提示框</title>
</head>
<body>
<input id="add" type="button" value="添加" />
<input id="delete" type="button" value="删除" />
<input id="update" type="button" value="修改" />
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
<script type="text/javascript">
$("#add").bind("click", function () {
$.MsgBox.Alert("消息", "哈哈,添加成功!");
});
//回调函数可以直接写方法function(){}
$("#delete").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
});
function test() {
alert("你点击了确定,进行了修改");
}
//也可以传方法名 test
$("#update").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
});
//当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层
//$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); });
</script>
</body>
</html>La quantité de code n'est pas grande, si vous avez des questions, veuillez laisser un message :)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter un saut de ligne dans l'alerte
Nov 07, 2023 am 10:19 AM
Comment implémenter un saut de ligne dans l'alerte
Nov 07, 2023 am 10:19 AM
alert implémente les sauts de ligne en utilisant la balise br.
 Utilisant Transformer comme ordinateur à usage général, il peut également exécuter des algorithmes d'apprentissage en contexte. Cette recherche est très imaginative.
Apr 13, 2023 am 11:31 AM
Utilisant Transformer comme ordinateur à usage général, il peut également exécuter des algorithmes d'apprentissage en contexte. Cette recherche est très imaginative.
Apr 13, 2023 am 11:31 AM
Transformer est devenu un choix populaire pour diverses tâches d’apprentissage automatique et a obtenu d’excellents résultats, alors comment peut-il être utilisé autrement ? Des chercheurs dotés d’une grande imagination souhaitent en effet l’utiliser pour concevoir des ordinateurs programmables ! Les auteurs de cet article, intitulé « Looped Transformers as Programmable Computers », viennent de l'Université de Princeton et de l'Université du Wisconsin et visent à explorer comment utiliser les Transformers pour mettre en œuvre des ordinateurs à usage général. Plus précisément, les auteurs proposent un cadre pour utiliser les réseaux de transformateurs comme ordinateurs à usage général en les programmant avec des poids spécifiques et en les plaçant dans des boucles. dans ce cadre
 Le simulateur AI adopte le nouveau SOTA en simulation physique !
Feb 19, 2024 pm 06:50 PM
Le simulateur AI adopte le nouveau SOTA en simulation physique !
Feb 19, 2024 pm 06:50 PM
L'apprentissage automatique rend les simulations d'infographie (CG) plus réalistes ! La méthode s'appelle Neural Flow Maps (NFM), qui peut simuler avec précision la fumée avec quatre vortex : des plus complexes peuvent également être facilement réalisés : vous savez, à l'ère des applications d'IA volant dans le ciel, la simulation physique CG est toujours là. est le monde des algorithmes numériques traditionnels. △NFM simule un « saute-mouton ». Bien que l'application de réseaux de neurones en CG puisse créer des effets visuels éblouissants, elle ne peut pas décrire de manière stricte et robuste les propriétés physiques. △NFM simule des « gouttelettes d'encre » C'est précisément pour cette raison que la simulation physique basée sur les réseaux de neurones est encore au stade de la preuve de concept, et les effets générés sont loin de SOTA. Afin de résoudre ce problème complexe,
 Samsung acquiert la startup britannique Knowledge graph Local AI simule la pensée humaine pour gérer les tâches
Jul 19, 2024 pm 12:44 PM
Samsung acquiert la startup britannique Knowledge graph Local AI simule la pensée humaine pour gérer les tâches
Jul 19, 2024 pm 12:44 PM
Récemment, Samsung a annoncé l'acquisition d'Oxford Semantic Technologies, une startup britannique de graphes de connaissances, pour améliorer ses capacités d'IA locales et offrir aux utilisateurs une expérience d'IA plus personnalisée. Le produit principal de l'entreprise est le moteur d'IA RDFox, qui utilise la technologie des graphes de connaissances pour stocker les informations sous forme de réseau interconnecté. La façon dont il traite les données est similaire à la façon dont les humains pensent : acquérir, mémoriser, rappeler et raisonner sur les connaissances. Cette technologie améliorera la compréhension par l'appareil des produits ou services utilisés par les utilisateurs, permettant ainsi une récupération rapide des informations et des recommandations. Il est entendu qu'Oxford Semantic Technologies a été fondée en 2017 par trois professeurs de l'Université d'Oxford : Ian Horrocks, Boris Mortick et Bernardo Cuenca.
 Que faire si l'alerte est tronquée en javascript
Feb 10, 2023 am 09:40 AM
Que faire si l'alerte est tronquée en javascript
Feb 10, 2023 am 09:40 AM
Solution au code d'alerte tronqué en JavaScript : 1. Ajoutez "charset=utf-8"" à la partie <head> du HTML ; 2. Ajoutez "charset="gb2312" ou "charset="utf-" au <script> tag 8""; 3. Modifiez le codage de sauvegarde du script externe js en utf8.
 Extensions PHP et WebDriver : comment simuler le comportement de défilement et de glissement de l'utilisateur
Jul 07, 2023 pm 04:15 PM
Extensions PHP et WebDriver : comment simuler le comportement de défilement et de glissement de l'utilisateur
Jul 07, 2023 pm 04:15 PM
Extensions PHP et WebDriver : Comment simuler les comportements de défilement et de glissement des utilisateurs Avec le développement continu des applications réseau, de plus en plus de sites Web et d'applications doivent simuler les comportements de défilement et de glissement des utilisateurs. Ceci est très important pour les testeurs et les développeurs afin de garantir que les sites Web et les applications fonctionnent correctement dans divers scénarios. Dans cet article, nous présenterons comment utiliser les extensions PHP et WebDriver pour simuler le comportement de défilement et de glissement des utilisateurs. WebDriver est un outil pour automatiser les navigateurs,
 Comment utiliser GitLab pour les tests et la simulation d'API
Oct 27, 2023 pm 05:35 PM
Comment utiliser GitLab pour les tests et la simulation d'API
Oct 27, 2023 pm 05:35 PM
Comment utiliser GitLab pour les tests et la simulation d'API Introduction : Dans le processus de développement logiciel, les tests et la simulation d'API (Application Programming Interface, interface de programmation d'application) sont une étape très importante. Ils peuvent aider les développeurs à vérifier l'exactitude et les performances de l'API. et peut découvrir les problèmes potentiels à l'avance. GitLab est une plateforme d'hébergement de code très populaire qui implémente des fonctions telles que le contrôle de version et la collaboration en équipe. Cet article explique comment utiliser Git
 Comment simuler en utilisant des nombres aléatoires dans Golang ?
Jun 06, 2024 pm 01:16 PM
Comment simuler en utilisant des nombres aléatoires dans Golang ?
Jun 06, 2024 pm 01:16 PM
Utilisez le package math/rand pour la simulation de nombres aléatoires : importez le package math/rand. Utilisez time.Now().UnixNano() pour initialiser le générateur de nombres aléatoires. Utilisez rand.Intn(n) pour générer un entier aléatoire compris entre 0 et n-1. Utilisez rand.Float64() pour générer un nombre à virgule flottante compris entre 0 et 1.






