laytpl Modèle JavaScript exquis et intelligent engine_Autres
laytpl est un moteur de modèles JavaScript subversif. Il utilise des méthodes d'implémentation intelligentes pour rendre sa taille petite et exquise. Non seulement ses performances se rapprochent de l'extrême, mais il possède également presque toutes les fonctions des moteurs frontaux traditionnels. Toute magie de transformation est créée avec moins de 1 Ko de code. Cela semble être une révolution, ou peut-être que ce n'est pas le cas, mais il ne fait aucun doute que laytpl la présente effectivement au monde de la manière la plus légère. Si vous n'avez jamais été exposé à des applications dans ce domaine, cela n'a pas d'importance. La description suivante vous donnera envie de choisir laytpl. Vous pourrez désormais mieux appréhender le rendu des données de la page et atteindre le summum de la vie !

avantages laytpl
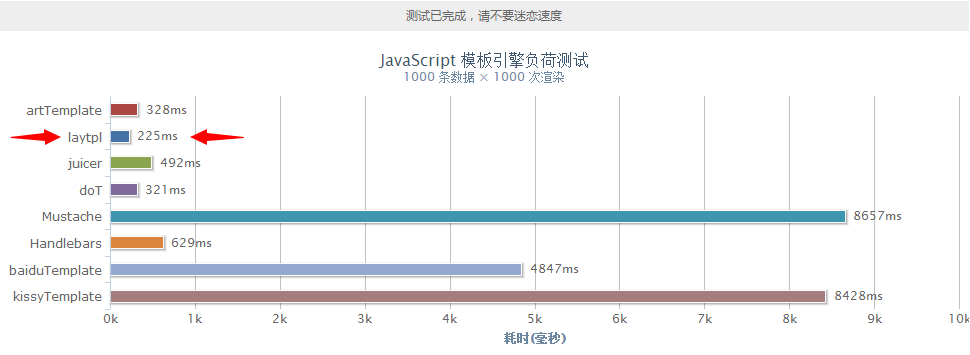
•Excellentes performances, la vitesse d'exécution est presque 1 fois plus rapide que celle de artTemplate et doT, qui sont connus comme le roi des performances, et 20 à 40 fois plus rapide que celle de baiduTemplate, kissyTemplate, etc. Plus la taille des données et la fréquence de rendu sont grandes. , plus c'est évident
•La taille est extrêmement petite, inférieure à 1 Ko, et elle deviendra encore plus petite à l'avenir.
• Équipé de mécanismes d'évasion et d'autres mécanismes de sécurité, ainsi que d'une fonction de rapport d'erreurs plus scientifique
•Le JavaScript natif peut être écrit arbitrairement dans le modèle pour garantir pleinement la flexibilité du modèle
•Application de support sur la plateforme Node.js
•Prend en charge tous les principaux navigateurs, anciens ou modernes

Comment utiliser
//Première étape : écrire le modèle. Vous pouvez utiliser une balise de script pour stocker le modèle, telle que :
//Étape 2 : Créer une vue. Utilisé pour présenter les résultats du rendu.
//Étape 3 : Modèle de rendu
données var = {
Titre : « Division de siège de première ligne »,
liste : [{nom : 'Xianxin', ville : 'Hangzhou'}, {nom : 'Xie Liang', ville : 'Beijing'}, {nom : 'Qianqian', ville : 'Hangzhou'}, {nom : ' Dem', ville : 'Pékin'}]
};
var gettpl = document.getElementById('demo').innerHTML;
laytpl(gettpl).render(données, fonction(html){
Document.getElementById('view').innerHTML = html;
});
Description de la documentation
1. Syntaxe du modèleAfficher un champ normal sans échapper au HTML : {{ d.field }>
Afficher un champ normal et échapper au HTML : {{= d.field }}
Script JavaScript : {{# instruction JavaScript }}
1) : laytpl(template); //Fonction Core, renvoie un objet
var tpl = laytpl(modèle);
tpl.render(data, callback); //Méthode de rendu, renvoie le résultat du rendu, prend en charge les modes asynchrone et synchrone
a) : Asynchrone
tpl.render(données, fonction(résultat){
console.log(résultat);
});
b) : Synchronisation
var result = tpl.render(data);
console.log(résultat);
2) : laytpl.config(options); //Configuration d'initialisation
Les options sont un objet
{open : 'Start tag', close : 'Fermer la balise'}
3) : laytpl.v //Obtenir le numéro de version
1. Importez simplement laytpl.js directement, et vous pouvez également utiliser directement Seajs et d'autres chargements modulaires.
2. Laytpl peut être utilisé sur n'importe quelle plateforme professionnelle ou personnelle
3. Assurez-vous de conserver la source dans tous les cas et ne supprimez pas les commentaires d'en-tête laytpl.js.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service




