 interface Web
interface Web
 js tutoriel
js tutoriel
 La solution à l'objet d'erreur de la console n'est pas une connaissance function_Basic
La solution à l'objet d'erreur de la console n'est pas une connaissance function_Basic
La solution à l'objet d'erreur de la console n'est pas une connaissance function_Basic
Un BUG a été signalé aujourd'hui, disant qu'une fonction sur une page ne peut pas être utilisée. Ouvrez la console et recherchez une erreur : l'objet n'est pas une fonction.
Cela semble très étrange. Cette fonction n'a pas été touchée récemment, alors pourquoi pose-t-elle soudainement des problèmes ? Tous les principaux navigateurs ont été testés lors de leur mise en ligne.
Bien que ce soit étrange, cela résout quand même le problème. En regardant le code, j'ai découvert que l'attribut name d'un objet radio a le même nom qu'un nom de fonction. Le code est le suivant :
<body>
<input type="radio" name="test" onclick="test();"/>
<br/>
<form action="">
<input type="radio" name="test" onclick="test();"/>
</form>
</body>
<script type="text/javascript">
function test(){
alert("11");
}
</script>Modification du nom de la fonction et résolution du problème. Mais la cause première n'a pas été trouvée, car le nom de la fonction était comme ça auparavant et pouvait être utilisé normalement. Modifier le code
onclick="alerte(test);"
J'ai découvert que "l'objet HTMLInputElement" est apparu et le navigateur a analysé le test en un objet dom.
Après le test du script, la fonction alert(test); est toujours une fonction.
En regardant la version svn, j'ai découvert que j'avais ajouté un formulaire pour terminer la radio lorsque j'exécutais une autre fonction. Cela provoque des erreurs d'analyse du navigateur.
Résumé : Le code qui n'a pas été modifié n'est peut-être pas un problème. Peut-être que les modifications ont causé d'autres problèmes. Certains problèmes de compatibilité du navigateur sont causés par des irrégularités de code. Vous devrez à l'avenir écrire du code de manière standardisée !
Si un expert sait pourquoi un problème d'analyse du navigateur se produit après l'ajout d'un formulaire, pouvez-vous me le dire. Merci beaucoup!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment installer la console de gestion des stratégies de groupe sur Windows 11
May 17, 2023 am 09:59 AM
Comment installer la console de gestion des stratégies de groupe sur Windows 11
May 17, 2023 am 09:59 AM
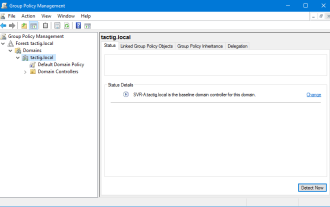
L'installation de la console de gestion des stratégies de groupe (également connue sous le nom de GPMC) sur Windows 11 sera le sujet de l'article d'aujourd'hui. Dans les systèmes Windows, les outils dont nous discutons améliorent la gestion de la stratégie de groupe en la rendant plus facile à comprendre pour les administrateurs informatiques et système. Veillez à ne pas confondre l'éditeur de stratégie de groupe local (gpedit.msc) avec la console de gestion des stratégies de groupe (GPMC). En termes de paramètres du système local, Gpedit fonctionne avec le registre, mais GPMC fonctionne avec les paramètres de gestion de serveur pour les réseaux basés sur un domaine. Pour ce faire, vous devez télécharger et installer les outils d'administration de serveur distant Windows, parfois appelés RSAT. Utiliser la gestion de serveur distant
 7 façons de résoudre le problème ne calibreront pas l'écran tactile de Windows 11
Apr 23, 2023 pm 10:49 PM
7 façons de résoudre le problème ne calibreront pas l'écran tactile de Windows 11
Apr 23, 2023 pm 10:49 PM
Vous avez un ordinateur portable à écran tactile Windows 11 qui ne se calibre pas ou ne fonctionne pas ? Cela peut être frustrant, surtout si la seule option d’accès se fait via un appareil doté d’un écran tactile. Bien que les appareils à écran tactile Windows soient connus pour leur fonctionnalité fluide, en particulier pour les applications graphiquement exigeantes, les choses peuvent parfois mal tourner. Vous pouvez rencontrer des problèmes tels que l’écran tactile ne fonctionne pas correctement ou parfois l’écran tactile de Windows 11 ne se calibre pas du tout. Bien que nous ayons déjà expliqué comment calibrer votre écran tactile sous Windows 10, nous aborderons ici quelques solutions qui peuvent vous aider lorsque votre écran tactile Windows 11 ne se calibre pas. L'écran tactile fonctionne-t-il avec Wind ?
![Erreur système Xbox E200 [Corrigé]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur système Xbox E200 [Corrigé]
Feb 19, 2024 pm 02:39 PM
Erreur système Xbox E200 [Corrigé]
Feb 19, 2024 pm 02:39 PM
Cet article explique comment résoudre l'erreur système E200 sur votre console Xbox. En règle générale, cette erreur se produit lorsque votre console Xbox est interrompue lors de la tentative d'installation de la dernière mise à jour du système d'exploitation de la console. Cette erreur peut également se produire si la mise à jour du système est interrompue en raison d'une panne de courant ou d'un problème de réseau. Correction de l'erreur système Xbox E200 Utilisez le correctif suivant pour corriger l'erreur système E200 sur votre console Xbox : Éteignez et rallumez votre console Xbox Effectuez une mise à jour du système, réinitialisez votre console Commençons. 1] Éteindre et rallumer votre console Xbox La réinitialisation du cycle d'alimentation de votre console Xbox peut éliminer efficacement les problèmes temporaires potentiels et résoudre certains problèmes. Suivez ces étapes pour désactiver et rouvrir Xbox Control
 Que signifie fonction ?
Aug 04, 2023 am 10:33 AM
Que signifie fonction ?
Aug 04, 2023 am 10:33 AM
Fonction signifie fonction. Il s'agit d'un bloc de code réutilisable avec des fonctions spécifiques. C'est l'un des composants de base d'un programme. Il peut accepter des paramètres d'entrée, effectuer des opérations spécifiques et renvoyer des résultats. code pour améliorer la réutilisabilité et la maintenabilité du code.
 Comment réinitialiser votre manette Xbox Series S ou X
Jun 03, 2023 pm 08:19 PM
Comment réinitialiser votre manette Xbox Series S ou X
Jun 03, 2023 pm 08:19 PM
La console de jeu Xbox est la préférée des joueurs. Avec les nouvelles SeriesX et SeriesS, le jeu devient presque une expérience réaliste. La manette Xbox est votre principal outil pour profiter des effets de jeu. Parfois, la connexion du contrôleur est coupée ou des erreurs surviennent lors de la tentative de connexion du contrôleur à la console principale. Cela peut être dû à divers problèmes liés au couplage. Cela peut être surmonté en quelques étapes simples. Réinitialisez votre manette Xbox Series S ou Xbox Series X Étape 1 : Appuyez et maintenez enfoncé le bouton Xbox de votre manette pendant quelques secondes pour éteindre la manette. Étape 2 : Sur l'écran, accédez à Éteindre le contrôleur et appuyez sur le bouton A pour sélectionner l'option. REMARQUE : Si vous continuez à appuyer sur X
 Meilleur moyen de réinstaller ou de réparer le Microsoft Store
Apr 14, 2023 pm 03:43 PM
Meilleur moyen de réinstaller ou de réparer le Microsoft Store
Apr 14, 2023 pm 03:43 PM
Le Microsoft Store est l'une des applications les plus importantes installées pour les utilisateurs de Windows 11. Ici, vous pouvez acheter des applications, des jeux et d'autres contenus pour votre ordinateur. Avec le lancement de Windows 11, ces programmes sont également dotés d'une interface utilisateur mise à jour pour correspondre à la conception du système d'exploitation, et le Microsoft Store n'est pas loin derrière. Son objectif principal est de fournir une expérience unifiée pour rechercher et télécharger des logiciels et des applications. Vous pouvez parcourir des catégories telles que les jeux, la musique, les films, les émissions de télévision et bien plus encore. La boutique récemment rénovée offre plus de services que la version Windows 10. L’une des différences les plus notables entre les deux magasins réside dans leur design. Deuxièmement, il existe davantage d'applications et de jeux, non seulement
 Gestion de l'ordinateur Windows 11 : Comment l'activer en 8 étapes
Apr 29, 2023 pm 03:28 PM
Gestion de l'ordinateur Windows 11 : Comment l'activer en 8 étapes
Apr 29, 2023 pm 03:28 PM
De nombreuses fonctionnalités et services fonctionnent sur un PC Windows, permettant aux utilisateurs d'en profiter pleinement. Ils sont répartis dans tout le système et ne sont souvent pas accessibles en un seul endroit. Par conséquent, la nécessité d’une gestion informatique Windows 11 est cruciale car elle vous permet d’accéder à une gamme d’outils de gestion Windows pour gérer votre ordinateur. Qu'est-ce que la console de gestion de l'ordinateur ? La gestion de l'ordinateur est un ensemble d'outils de gestion sur les PC Windows fournis par Microsoft pour gérer les ordinateurs locaux et distants. Il permet aux utilisateurs d'accéder à de nombreux outils de gestion tels que le planificateur de tâches, l'observateur d'événements, le gestionnaire de périphériques, la gestion des disques, le gestionnaire de services, etc. De plus, chaque outil de gestion de la console est encapsulé et organisé dans une seule console.
 Comment effacer la console en langage C ?
Sep 23, 2023 pm 09:57 PM
Comment effacer la console en langage C ?
Sep 23, 2023 pm 09:57 PM
Il existe plusieurs façons d'effacer la console ou l'écran de sortie, dont la fonction clrscr(). Il efface l'écran lorsque la fonction est appelée. Il est déclaré dans le fichier d'en-tête "conio.h". Il existe d'autres méthodes telles que system("cls") et system("clear"), qui sont déclarées dans le fichier d'en-tête "stdlib.h". Voici la syntaxe pour effacer la console en langage C : clrscr();ORsystem("cls");ORsystem("clear");Ce qui suit est une utilisation





