 interface Web
interface Web
 js tutoriel
js tutoriel
 Recommandés 10 frameworks d'interface utilisateur jQuery les plus populaires [original]_jquery
Recommandés 10 frameworks d'interface utilisateur jQuery les plus populaires [original]_jquery
Recommandés 10 frameworks d'interface utilisateur jQuery les plus populaires [original]_jquery
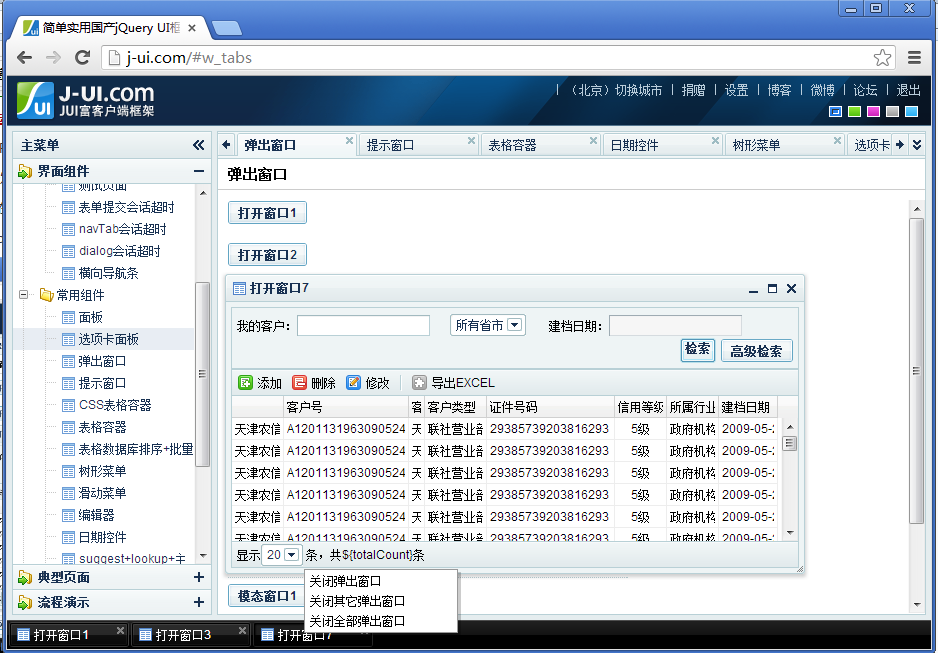
1. Cadre d'interface utilisateur jQuery domestique (jUI) DWZ

Le framework client riche DWZ (framework jQuery RIA) est un framework open source Ajax RIA basé sur jQuery développé par les Chinois. L'objectif de conception est d'être simple et pratique, de se développer rapidement et de réduire les coûts de développement ajax. Tout le monde est invité à faire des suggestions, et nous ajusterons et améliorerons davantage les fonctions dans la prochaine version. Promouvoir conjointement le niveau global de développement ajax national.
Adresse de démonstration en ligne : http://j-ui.com http://runjs.cn/detail/x9c7d6qb
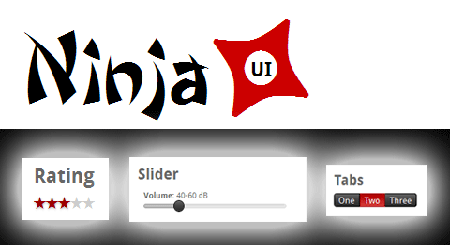
Plug-in d'interface 2.jQuery Ninja UI

jQuery est un très bon framework JavaScript, et il existe de nombreux plug-ins. Certains plug-ins d'interface utilisateur sont également assez puissants, comme Ninja UI, qui est un plug-in d'interface. Son utilisation peut ajouter beaucoup de couleur à votre projet. Ce plug-in inclut des effets courants tels que des diaporamas et des rappels intelligents.
Démonstration en ligne : http://ninjaui.com/examples
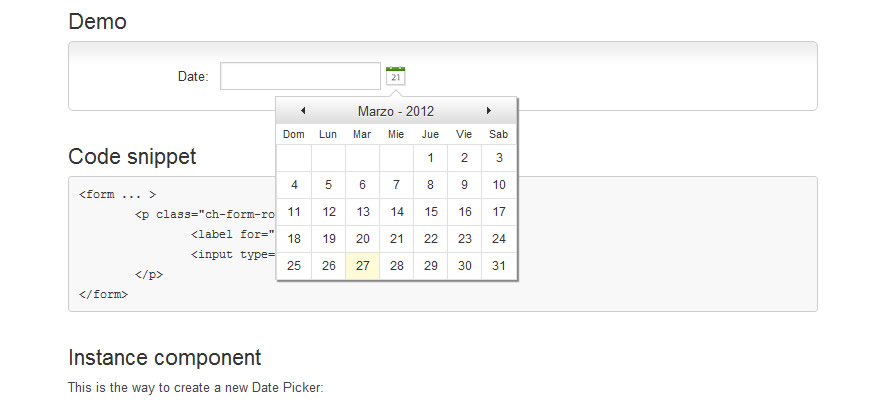
Cadre d'interface utilisateur 3.jQuery Chico UI

Comme jQuery UI, Chico UI comprend la saisie semi-automatique, le clignotement, le carrousel, le compte à rebours, le sélecteur de date, la liste déroulante, l'expansion, le calendrier et de nombreuses autres fonctions. Il fournit également un cadre de mise en page CSS pour implémenter la mise en page et les tableaux de pages Web.
Démo en ligne : http://chico-ui.com.ar/
Bibliothèque de composants 4.jQuery UI PrimeUI

PrimeUI est une bibliothèque de composants jQuery UI de l'équipe PrimeFaces et contient actuellement plusieurs widgets d'interface utilisateur
Démo en ligne : http://www.primefaces.org/primeui/
5.Bibliothèque d'interface utilisateur Jquery w2ui

Bibliothèque d'interface utilisateur basée sur Jquery, comprenant des composants d'interface utilisateur courants, tels que : mise en page, tableau, arborescence, onglets, barre d'outils, menu contextuel, formulaire, etc.
Écrit en Html5 CSS3, il peut prendre en charge les navigateurs couramment utilisés, tels que Chrome, FireFox7, Safari 5 et IE 9, etc.
Démo en ligne : http://w2ui.com/web/home
Composant 6.jQuery UI jQuery UI

jQueryUI est un ensemble de plug-ins d'interface utilisateur de page jQuery, comprenant de nombreux espaces de page couramment utilisés, tels que les onglets (comme le coin supérieur droit de la page d'accueil de ce site), les effets de rideau (coin supérieur gauche de la page d'accueil de ce site), les boîtes de dialogue et les effets glisser-déposer, la sélection de la date, la sélection des couleurs, le tri des données, l'ajustement de la taille du formulaire, etc.
Démo en ligne : http://jqueryui.com/
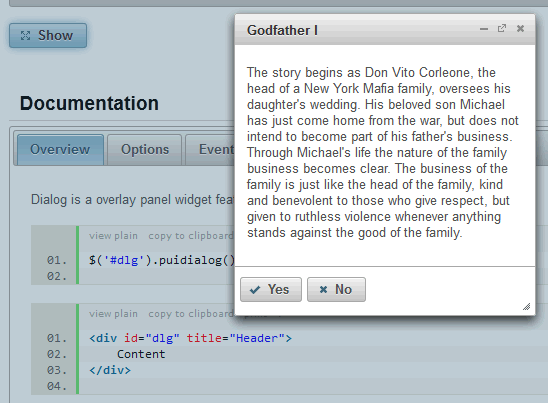
Boîte à outils 7.jQuery UI Outils jQuery

jQuery easyui fournit un ensemble de composants d'interface utilisateur courants pour le développement Web, notamment des menus, des boîtes de dialogue, des mises en page, des rideaux, des tableaux, des formulaires et d'autres composants,
Démo en ligne : http://www.jeasyui.com/
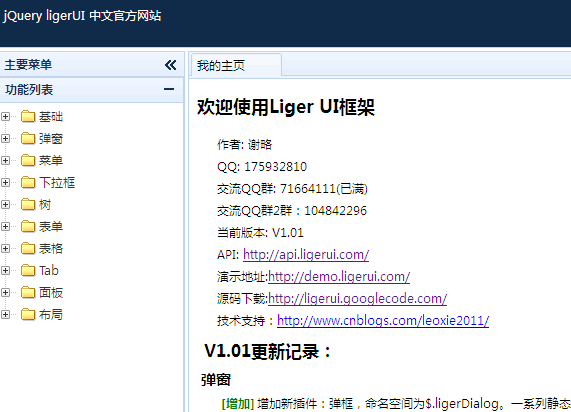
Cadre d'interface utilisateur 8.jQuery Liger UI

LigerUI est une série de groupes de contrôle développés sur la base de jQuery, comprenant des formulaires, des mises en page, des tableaux et d'autres contrôles d'interface utilisateur courants. En utilisant LigerUI, vous pouvez rapidement créer un effet d'interface unifié
.Démo en ligne : http://www.ligerui.com/
9. Développer rapidement WebUI jQuery MiniUI

jQuery MiniUI - Développez rapidement WebUI.
Contient des contrôles : DataGrid, Tree, TreeGrid, Menu, Toolbar, Tabs, Layout, Panel, DatePicker, ComboBox, TreeSelect, TextBoxList, etc.
Applications typiques : mise en page, CRUD, Maître/Détail, validation de données, etc.
Démo en ligne : http://www.miniui.com/
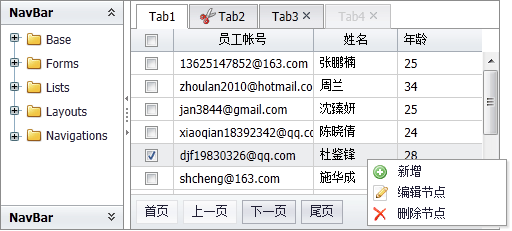
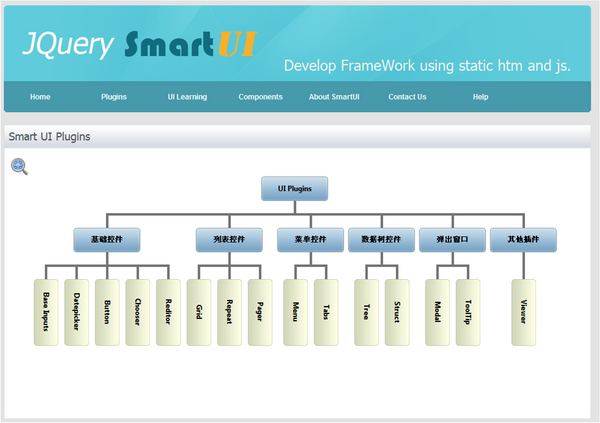
Plug-in 10.jQuery UI Interface utilisateur intelligente

JQuery Smart UI est un framework de développement Ajax basé sur JQuery, qui réalise la séparation du front et du backend, des fonctions et des données. La couche UI est entièrement complétée à l'aide de htm js json, et les données sont échangées avec le serveur via des données unifiées. interface.
Démo en ligne : https://github.com/zhh77/smartjs

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
L'évaluation du rapport coût/performance du support commercial pour un framework Java implique les étapes suivantes : Déterminer le niveau d'assurance requis et les garanties de l'accord de niveau de service (SLA). L’expérience et l’expertise de l’équipe d’appui à la recherche. Envisagez des services supplémentaires tels que les mises à niveau, le dépannage et l'optimisation des performances. Évaluez les coûts de support commercial par rapport à l’atténuation des risques et à une efficacité accrue.
 Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
La courbe d'apprentissage d'un framework PHP dépend de la maîtrise du langage, de la complexité du framework, de la qualité de la documentation et du support de la communauté. La courbe d'apprentissage des frameworks PHP est plus élevée par rapport aux frameworks Python et inférieure par rapport aux frameworks Ruby. Par rapport aux frameworks Java, les frameworks PHP ont une courbe d'apprentissage modérée mais un temps de démarrage plus court.
 Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Le framework PHP léger améliore les performances des applications grâce à une petite taille et une faible consommation de ressources. Ses fonctionnalités incluent : une petite taille, un démarrage rapide, une faible utilisation de la mémoire, une vitesse de réponse et un débit améliorés et une consommation de ressources réduite. Cas pratique : SlimFramework crée une API REST, seulement 500 Ko, une réactivité élevée et un débit élevé.
 Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
La rédaction d'une documentation claire et complète est cruciale pour le framework Golang. Les meilleures pratiques incluent le respect d'un style de documentation établi, tel que le Go Coding Style Guide de Google. Utilisez une structure organisationnelle claire, comprenant des titres, des sous-titres et des listes, et fournissez la navigation. Fournit des informations complètes et précises, notamment des guides de démarrage, des références API et des concepts. Utilisez des exemples de code pour illustrer les concepts et l'utilisation. Maintenez la documentation à jour, suivez les modifications et documentez les nouvelles fonctionnalités. Fournir une assistance et des ressources communautaires telles que des problèmes et des forums GitHub. Créez des exemples pratiques, tels que la documentation API.
 Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Choisissez le meilleur framework Go en fonction des scénarios d'application : tenez compte du type d'application, des fonctionnalités du langage, des exigences de performances et de l'écosystème. Frameworks Go courants : Gin (application Web), Echo (service Web), Fibre (haut débit), gorm (ORM), fasthttp (vitesse). Cas pratique : construction de l'API REST (Fiber) et interaction avec la base de données (gorm). Choisissez un framework : choisissez fasthttp pour les performances clés, Gin/Echo pour les applications Web flexibles et gorm pour l'interaction avec la base de données.
 Les tests complets d'Android 15 bêta 4 sont terminés et le compte à rebours jusqu'à la sortie de la version stable a commencé
Jul 29, 2024 pm 07:57 PM
Les tests complets d'Android 15 bêta 4 sont terminés et le compte à rebours jusqu'à la sortie de la version stable a commencé
Jul 29, 2024 pm 07:57 PM
Il y a quelques jours, Google a officiellement proposé la mise à jour Android 15 Beta 4 aux utilisateurs éligibles de smartphones et de tablettes Pixel. Cela marque que le système d'exploitation Android 15 est entré dans la phase stable de la plate-forme, indiquant que sa version stable sera officiellement publiée auprès des utilisateurs du monde entier. les prochains jours. Dans le même temps, ce développement insuffle également une nouvelle vitalité à la série d'appareils Galaxy de Samsung Electronics pour accélérer le processus de développement de sa version OneUI7.0. 1.[Android15Beta4 fait la promotion de la version stable de Samsung OneUI7.0](https://www.cnbeta.com/articles/tech/1427022.htm) Avec Android15Bet
 Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Dans le développement du framework Go, les défis courants et leurs solutions sont les suivants : Gestion des erreurs : utilisez le package d'erreurs pour la gestion et utilisez un middleware pour gérer les erreurs de manière centralisée. Authentification et autorisation : intégrez des bibliothèques tierces et créez un middleware personnalisé pour vérifier les informations d'identification. Traitement simultané : utilisez des goroutines, des mutex et des canaux pour contrôler l'accès aux ressources. Tests unitaires : utilisez les packages, les simulations et les stubs gotest pour l'isolation, ainsi que les outils de couverture de code pour garantir la suffisance. Déploiement et surveillance : utilisez les conteneurs Docker pour regrouper les déploiements, configurer les sauvegardes de données et suivre les performances et les erreurs avec des outils de journalisation et de surveillance.
 Quels sont les malentendus courants dans le processus d'apprentissage du framework Golang ?
Jun 05, 2024 pm 09:59 PM
Quels sont les malentendus courants dans le processus d'apprentissage du framework Golang ?
Jun 05, 2024 pm 09:59 PM
Il existe cinq malentendus dans l'apprentissage du framework Go : une dépendance excessive à l'égard du framework et une flexibilité limitée. Si vous ne respectez pas les conventions du framework, le code sera difficile à maintenir. L'utilisation de bibliothèques obsolètes peut entraîner des problèmes de sécurité et de compatibilité. L'utilisation excessive de packages obscurcit la structure du code. Ignorer la gestion des erreurs entraîne un comportement inattendu et des plantages.





