 interface Web
interface Web
 js tutoriel
js tutoriel
 Solution à l'exception d'échec lors de l'utilisation d'Ajax pour attribuer des valeurs aux variables globales dans JQuery_jquery
Solution à l'exception d'échec lors de l'utilisation d'Ajax pour attribuer des valeurs aux variables globales dans JQuery_jquery
Solution à l'exception d'échec lors de l'utilisation d'Ajax pour attribuer des valeurs aux variables globales dans JQuery_jquery
Après avoir utilisé l'Ajax de JQuery pour extraire des données de l'arrière-plan, nous voulons les attribuer à une variable globale, mais nous ne pouvons pas l'attribuer. Pourquoi ?
La raison est en fait très simple. L'Ajax que nous utilisons est une opération asynchrone, ce qui signifie que les données n'ont pas été extraites lorsque vous attribuez la valeur. Bien sûr, vous ne pouvez pas l'attribuer, alors changez-la simplement en une opération synchrone. ~
Méthode 1 : configurez d'abord la synchronisation, puis effectuez l'opération Ajax
//在全局或某个需要的函数内设置Ajax异步为false,也就是同步
$.ajaxSetup({
async :false});
//然后再进行你的Ajax操作
$.post(地址,参数,function(data, status){if(status =="success"){//赋值给全局变量}else{
alert("wrong");}});Méthode 2 : utiliser $.ajax directement
$.ajax({
type :"post",
url :地址,
data :"参数"+参数的值,
async :false,
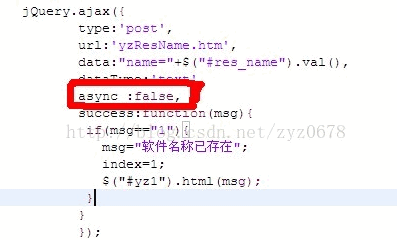
success :function(data){//赋值给全局变量;}});Exemple de code :


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1358
1358
 52
52
 Quelle est la différence entre les variables locales et les variables globales d'une fonction C++ ?
Apr 19, 2024 pm 03:42 PM
Quelle est la différence entre les variables locales et les variables globales d'une fonction C++ ?
Apr 19, 2024 pm 03:42 PM
La différence entre les variables locales C++ et les variables globales : Visibilité : les variables locales sont limitées à la fonction de définition, tandis que les variables globales sont visibles dans tout le programme. Allocation de mémoire : les variables locales sont allouées sur la pile, tandis que les variables globales sont allouées dans la zone de données globales. Portée : les variables locales se trouvent dans une fonction, tandis que les variables globales se trouvent dans tout le programme. Initialisation : les variables locales sont initialisées lorsqu'une fonction est appelée, tandis que les variables globales sont initialisées au démarrage du programme. Récréation : les variables locales sont recréées à chaque appel de fonction, tandis que les variables globales ne sont créées qu'au démarrage du programme.
 Le langage Go a-t-il des variables globales statiques ?
Jul 11, 2023 pm 03:37 PM
Le langage Go a-t-il des variables globales statiques ?
Jul 11, 2023 pm 03:37 PM
Le langage go n'a pas de variables globales statiques. Il utilise une manière plus flexible de gérer le besoin de variables globales. Les variables globales sont généralement déclarées au niveau du package, c'est-à-dire les variables déclarées en dehors de la fonction. . sont visibles et peuvent être utilisés dans n’importe quelle fonction du package.
 Que signifie la requête php ?
Jul 07, 2021 pm 01:49 PM
Que signifie la requête php ?
Jul 07, 2021 pm 01:49 PM
La signification chinoise de request est "request". Il s'agit d'une variable globale en PHP et c'est un tableau contenant "$_POST", "$_GET" et "$_COOKIE". La variable "$_REQUEST" peut obtenir des données et des informations COOKIE soumises par POST ou GET.
 Implémentation de la sécurité des variables globales en JavaScript
Jun 15, 2023 pm 10:33 PM
Implémentation de la sécurité des variables globales en JavaScript
Jun 15, 2023 pm 10:33 PM
À mesure que JavaScript devient de plus en plus populaire, de plus en plus de sites Web et d'applications s'appuient sur JavaScript. Cependant, l'utilisation de variables globales en JavaScript peut poser des problèmes de sécurité. Dans cet article, je vais vous présenter comment implémenter la sécurité des variables globales en JavaScript. La meilleure façon d’éviter d’utiliser des variables globales est d’éviter d’utiliser des variables globales. En JavaScript, toutes les variables sont globales par défaut sauf si elles sont déclarées dans une fonction. Par conséquent, les variables locales doivent être utilisées autant que possible
 Analyse de la concurrence des données des variables globales et des variables locales des fonctions Golang
May 21, 2023 am 08:19 AM
Analyse de la concurrence des données des variables globales et des variables locales des fonctions Golang
May 21, 2023 am 08:19 AM
Golang est un langage de programmation fortement typé avec des fonctionnalités telles que l'efficacité, la simplicité et la concurrence, il est donc progressivement favorisé par de plus en plus de développeurs. Dans le développement de Golang, les variables globales et locales des fonctions impliquent souvent des problèmes de concurrence entre les données. Cet article analysera le problème de compétition de données entre variables globales et variables locales dans les fonctions Golang du point de vue du codage réel. 1. Compétition des données pour les variables globales Les variables globales Golang sont accessibles dans toutes les fonctions, donc si une conception et un codage rigoureux ne sont pas effectués
 Redéclaration des variables globales dans le programme C
Sep 20, 2023 pm 10:29 PM
Redéclaration des variables globales dans le programme C
Sep 20, 2023 pm 10:29 PM
Nous verrons comment C et C++ se comportent différemment lors de la redéclaration d'une variable globale sans initialisation, de la redéclaration d'une variable globale avec initialisation, et de la redéclaration d'une variable globale et de son initialisation deux fois. De plus, nous répéterons la combinaison ci-dessus en utilisant des variables locales. 1.A) Programme C : re-déclarez les variables globales sans initialisation #include<stdio.h>intvar;intvar;intmain(){ printf("Var=%d",var); return0;} output Var=0B) C++ programme:
 Les fonctions Golang peuvent-elles accéder directement aux variables globales dans goroutine ?
May 01, 2024 pm 05:51 PM
Les fonctions Golang peuvent-elles accéder directement aux variables globales dans goroutine ?
May 01, 2024 pm 05:51 PM
Oui, les fonctions Go dans Goroutine ont un accès direct aux variables globales par défaut. Raison : Goroutine hérite de l'espace mémoire du Goroutine qui l'a créé, y compris l'accès aux variables globales.
 Quelles sont les variables globales en php
Aug 01, 2023 pm 01:21 PM
Quelles sont les variables globales en php
Aug 01, 2023 pm 01:21 PM
Les variables globales PHP incluent : 1. $_SERVER, la super variable globale du serveur et les informations sur l'environnement d'exécution sur lequel le script actuel est exécuté ; 2. $_GET, un tableau associatif de variables transmis au script actuel via la méthode GET ; . $_POST, via la méthode POST Un tableau associatif de variables transmis au script actuel ; 4. $_SESSION, qui stocke les informations relatives à l'utilisateur dans la session en cours ; 5. $_COOKIE, un tableau associatif de variables transmis au script actuel ; via les cookies HTTP ; 6. $_FILES, etc.



