 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 html une balise de lien titre attribut retour à la ligne invite de survol de la souris effet de retour à la ligne de contenu_HTML/Xhtml_production de pages Web
html une balise de lien titre attribut retour à la ligne invite de survol de la souris effet de retour à la ligne de contenu_HTML/Xhtml_production de pages Web
html une balise de lien titre attribut retour à la ligne invite de survol de la souris effet de retour à la ligne de contenu_HTML/Xhtml_production de pages Web
La méthode de retour à la ligne et de composition du contenu de l'invite (contenu de l'attribut titre) lorsque la souris survole l'objet, un résumé de la méthode de retour à la ligne de titre HTML.
L'attribut title du HTML affiche une ligne par défaut. Comment envelopper la ligne ? Ici, DIVCSS5 résume et présente deux méthodes d'enveloppement de ligne que tout le monde peut partager et utiliser.
1. Enveloppez directement le contenu du titre dans une nouvelle ligne
Lorsque vous remplissez directement le contenu du titre, appuyez sur "Entrée" pour envelopper la nouvelle ligne. est le suivant :
< a href='http://www.jb51.net' target=' _ablank'
title='Titre : DIVCSS5
Auteur : DIVCSS5
Heure de mise à jour : 2013-05-17
Niveau de recommandation : Aucun
Mots clés : saut de ligne de titre
Méthode de pagination : aucune pagination
Niveau de lecture : normal'>Retour à la ligne d'attribut de titre HTML
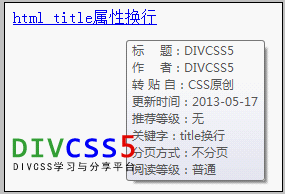
Capture d'écran de l'effet de navigateur :

Déplacez la souris sur le texte d'un lien Capture d'écran de l'effet de retour à la ligne du contenu de l'invite
2. Utilisez le code de retour à la ligne de titre HTML
Il existe deux types de retour à la ligne de code, qui peuvent réaliser un retour à la ligne lorsque le contenu du titre dans la balise html est affiché.
1. Les codes de saut de ligne sont :
" " et " "
" " orthographe :
(et symbole, touche numérique du clavier 7 ensemble &) # (dièse) 10 (chiffre arabe dix) ; (point-virgule minuscule)
" " orthographe :
& (et symbole, touche numérique du clavier 7 avec &) # (signe dièse) 13 (chiffre arabe treize) ; (point-virgule minuscule)
Toutes les saisies numériques ci-dessus doivent être saisies en mode demi-largeur anglais. Lorsque vous l'utilisez, sélectionnez simplement n'importe quel type (groupe) de codes de symboles de saut de ligne où des sauts de ligne sont requis.
2. L'exemple de code est le suivant :
title="Première rangée Deuxième rangée Troisième rangée"> titre wrap 1
title="Explication 1 Explication 2 Explication 3">saut de ligne de titre 2< ;/a>
3. >

Capture d'écran de l'exemple de code

Afficher le contenu de l'attribut titre lorsque la souris est déplacée vers le lien hypertexte pour obtenir un retour à la ligne diagramme d'effet

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





