 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment js détermine-t-il si le fichier flash swf est chargé_compétences javascript
Comment js détermine-t-il si le fichier flash swf est chargé_compétences javascript
Comment js détermine-t-il si le fichier flash swf est chargé_compétences javascript
Comment js détermine-t-il si le flash a été chargé ?
Comment rappeler une fonction js que nous avons définie lorsque le flash est chargé ?
Ce problème me dérange depuis longtemps. Jusqu'à aujourd'hui, après avoir consulté une personne vraiment géniale, je l'ai soudainement ressenti !
Haha, peut-être que ce problème ne vous pose pas de problème, mais pour moi, c'est effectivement un problème, car je ne sais jamais comment juger si le fichier swf a été chargé ?
Dans le passé, je ne connaissais que img.onload et ainsi de suite.
Bon, passons aux choses sérieuses, comment juger si un flash a été chargé ?
Oui, il s'agit d'une interrogation, puis détermine si une certaine méthode de flash peut fonctionner normalement ?
L'exemple est le suivant (pseudocode) :
(function () {
var flash = 网页上某个flash对象。
var interval = setInterval(function () {
try {
if(flash.IsPlaying()) { //轮询flash的某个方法即可
callBack && callBack.call(flash, args); //回调函数
clearInterval(interval);
}
} catch (ex) {
}
}, 1000);
var callBack = function () {
alert('loaded');
}
})();//Dans une application spécifique, lorsque le flash est placé dans la fermeture de fonction de setInterval ou setTimeout, cela peut être dû à un problème de thread unique JavaScript que le flash ne peut pas appeler IsPlaying et d'autres fonctions du lecteur Flash ou les résultats de l'appel sont inégaux . Il y a une situation temporaire ici. La solution est que l'on peut lire l'attribut TotalFrames du flash dans la fonction polling, on peut penser que le flash a été complètement chargé dans la page ! ! !
Après le test, cela fonctionne, mais il peut y avoir un délai de 1 à 2 secondes.
/////////////S'il y a quelque chose qui ne va pas, corrigez-moi ! ! ! ! ! ! ! ! ! //////////////
/*Vous trouverez ci-joint une liste de méthodes js qui peuvent contrôler Flash Player*/
Play() ------------------------------------- Lire l'animation
StopPlay()------------------------------------Arrêter l'animation
IsPlaying()---------------------------------- Si l'animation est en cours de lecture
GotoFrame(frame_number)---------------- Sauter à une certaine image
TotalFrames()--------------------------------- Obtenez le nombre total d’images d’animation
CurrentFrame()------------------------------Renvoie le numéro d'image de l'animation actuelle -1
Rewind()--------------------------------------------renvoie l'animation à la première image
SetZoomRect(left,top,right,buttom)-------Agrandir la zone spécifiée
Zoom (pourcentage)--------------------------------Changer la taille de l'animation
Pan(x_position,y_position,unit)------------fait traduire l'animation dans la direction x, y
PercentLoaded()-------------------------------Renvoie le pourcentage de l'animation en cours de chargement
LoadMovie(level_number,path)-------------- Charger l'animation
TGotoFrame(movie_clip,frame_number)- movie_clip passe au numéro d'image spécifié
TGotoLabel(movie_clip,label_name)------ movie_clip passe à l'étiquette spécifiée
TCurrentFrame(movie_clip)--------------- Renvoie l'image actuelle de movie_clip -1
TCurrentLabel(movie_clip)-----------------Renvoyer l'étiquette actuelle de movie_clip
TPlay(movie_clip)-------------------------------Lire movie_clip
TStopPlay(movie_clip)----------------------Arrêter la lecture de movie_clip
GetVariable(variable_name)-----------------Obtenir la variable
SetVariable(nom_variable,valeur)--------------Affectation de variable
TCallFrame(movie_clip,frame_number)---action d'appel sur l'image spécifiée
TCallLabel(movie_clip,label)----------------appelle l'action sur l'étiquette spécifiée
TGetProperty(movie_clip,property)--------Obtenir la propriété spécifiée de movie_clip
TSetProperty(movie_clip,property,number) -Définit la propriété spécifiée de movie_clip

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 qu'est-ce que le flash
Aug 10, 2023 am 10:16 AM
qu'est-ce que le flash
Aug 10, 2023 am 10:16 AM
Flash est un logiciel utilisé pour créer du contenu multimédia et interactif, avec des fonctionnalités telles que des graphiques vectoriels, une animation chronologique, une interactivité et des capacités de traitement multimédia. Bien qu’autrefois très populaire, Flash a été progressivement abandonné avec l’essor des nouvelles technologies, et le support officiel a cessé en 2020.
 Quel est le format de fichier swf ?
Jul 20, 2022 pm 04:03 PM
Quel est le format de fichier swf ?
Jul 20, 2022 pm 04:03 PM
SWF est un format de fichier d'animation Flash vectoriel largement utilisé dans la conception Web, la production d'animations et dans d'autres domaines. Les fichiers SWF sont également souvent appelés fichiers Flash. Généralement, le logiciel FLASH est utilisé pour créer et générer des formats de fichiers SWF, et les PDF et d'autres types peuvent également être convertis au format SWF via le logiciel correspondant ; SWF peut être ouvert avec Flash Player, et le plug-in Flash Player doit être installé dans le navigateur. . Les concepteurs et les développeurs peuvent l'utiliser pour créer des présentations, des applications et d'autres contenus permettant l'interaction de l'utilisateur.
 Installer Flash sur Debian : guide détaillé et conseils de partage de Linux
Feb 15, 2024 pm 01:00 PM
Installer Flash sur Debian : guide détaillé et conseils de partage de Linux
Feb 15, 2024 pm 01:00 PM
Flash était autrefois le roi du multimédia en ligne. Même si son utilisation a été considérablement réduite, dans certains anciens sites Web ou applications spécifiques, nous avons encore besoin de plug-ins Flash. Nous présenterons en détail comment installer Flash dans les systèmes Debian. Ce que nous devons être clairs, c'est qu'Adobe a officiellement cessé de prendre en charge Flash Player le 31 décembre 2020. Par conséquent, la version Flash que nous recommandons est la version open source PepperFlash. PepperFlash est une version Flash développée par Google et spécifiquement utilisée par le navigateur Chrome. . Étapes d'installation : 1. Ouvrez le terminal et mettez à jour votre liste de paquets : ````sqlsudoapt-getupdat
 Le flash du navigateur Edge n'est pas une solution activée
Dec 24, 2023 pm 06:05 PM
Le flash du navigateur Edge n'est pas une solution activée
Dec 24, 2023 pm 06:05 PM
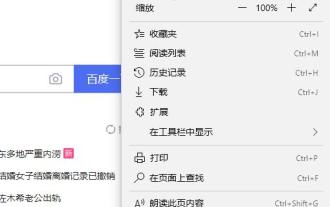
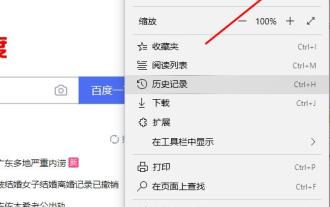
Lorsque vous regardez des vidéos dans un navigateur, celui-ci ne peut pas être démarré sans Flash. De nombreux amis ont rencontré le problème du fait que Flash ne démarre pas, ce qui a causé des problèmes. Aujourd'hui, je vous ai présenté une solution détaillée à examiner. Le flash du navigateur Edge n'est pas activé : 1. Entrez dans le navigateur, cliquez sur les trois points dans le coin supérieur droit et sélectionnez « Paramètres ». 2. Cliquez sur "Avancé" à gauche. 3. Recherchez « Utiliser Adobe Flash Player » dans « Paramètres du site Web » à droite. 4. Allumez l'interrupteur pour l'activer normalement.
 Solution : Comment résoudre le problème selon lequel Flash ne peut pas être utilisé dans le navigateur Edge
Jan 06, 2024 pm 06:45 PM
Solution : Comment résoudre le problème selon lequel Flash ne peut pas être utilisé dans le navigateur Edge
Jan 06, 2024 pm 06:45 PM
De nombreux amis ont récemment rencontré des problèmes lors de la navigation dans des vidéos, mais ne peuvent toujours pas être utilisés. Alors, que se passe-t-il ? Jetons un coup d'œil aux solutions ci-dessous. Le Flash du navigateur Edge ne peut pas être utilisé : 1. Accédez à la page d'accueil du navigateur et cliquez sur les trois points dans le coin supérieur droit pour sélectionner « Plus d'outils ». 2. Sélectionnez "Ouvrir avec Internet Explorer" dans la nouvelle fenêtre. 3. Cliquez sur l'engrenage dans le coin supérieur droit de la page Web d'IE. 4. Ouvrez les « Options Internet ». 5. Sélectionnez « Avancé » et cochez « Utiliser le rendu logiciel au lieu du rendu GPU » dans « Graphiques accélérés ».
 Étapes pour convertir les fichiers SWF au format MP4
Jan 04, 2024 pm 02:20 PM
Étapes pour convertir les fichiers SWF au format MP4
Jan 04, 2024 pm 02:20 PM
De nombreux amis ont téléchargé des fichiers au format swf, mais ne peuvent pas les ouvrir et doivent les convertir au format mp4. Aujourd'hui, je vais vous apprendre à utiliser Format Factory pour convertir au format mp4, ce qui est très pratique et rapide. Jetons un coup d'œil au didacticiel spécifique ci-dessous. Méthode pour convertir le format swf au format MP4 1. Téléchargez d'abord le convertisseur vidéo, 2. Après le téléchargement et l'installation, entrez dans le logiciel, sélectionnez "Conversion vidéo" sur la gauche et cliquez sur "Ajouter un fichier", 2. Sélectionnez ensuite "Sortie" dans "Format de sortie" Format" et "Qualité de sortie", 3. Cliquez ensuite sur la fonction "Convertir" à droite. Il est recommandé d'utiliser le "Mode Vitesse Extrême", qui peut augmenter la vitesse de 30%. 4. Après la vidéo est convertie, vous pouvez cliquer sur « Ouvrir le dossier » à droite pour accéder au transfert vers le dossier correspondant.
 Le plug-in Flash affecte-t-il l'ordinateur ?
Mar 03, 2023 pm 01:49 PM
Le plug-in Flash affecte-t-il l'ordinateur ?
Mar 03, 2023 pm 01:49 PM
Le plug-in Flash n'a aucun impact sur l'ordinateur ; Flash est installé pour que les utilisateurs puissent lire les fichiers SWF sur le navigateur. Auparavant, c'était un plug-in nécessaire pour les ordinateurs et n'occupe plus beaucoup de mémoire. éliminé et de nombreux sites Web ont commencé à l'utiliser. J'utilise h5 et le système win10 est livré avec un plug-in flash.
 Méthode de réparation flash du navigateur Edge
Dec 27, 2023 pm 03:45 PM
Méthode de réparation flash du navigateur Edge
Dec 27, 2023 pm 03:45 PM
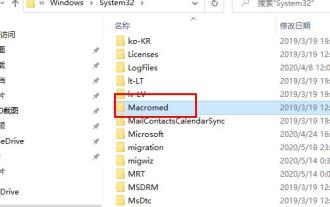
Tout le monde sait que le flash est nécessaire pour parcourir des vidéos sur le Web, mais si le flash tombe en panne, est-ce que tout le monde sait comment y remédier ? Aujourd'hui, je vais vous présenter la méthode de réparation flash, jetons un coup d'œil. Réparation flash du navigateur Edge : recherchez un ordinateur capable d'exécuter Flash, extrayez le fichier d'origine et remplacez le fichier flash.ocx. Chemin : C:\Windows\System32\Macromed\Flash (32 bits) C:\Windows\SysWOW64\Macromed\Flash (64 bits) 1. Ouvrez cet ordinateur, entrez dans le lecteur C et entrez « Windows—> dossier system32" dans l'ordre, essayez de trouver





