 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Discussion sur les problèmes de personnalisation du style et de compatibilité du navigateur lors de la production d'un élément d'entrée [type='file']_HTML/Xhtml_Web page
Discussion sur les problèmes de personnalisation du style et de compatibilité du navigateur lors de la production d'un élément d'entrée [type='file']_HTML/Xhtml_Web page
Discussion sur les problèmes de personnalisation du style et de compatibilité du navigateur lors de la production d'un élément d'entrée [type='file']_HTML/Xhtml_Web page
Au cours des deux derniers jours, j'ai rencontré un tel problème en répondant aux questions du test écrit de Baixing.com. J'ai utilisé les nouvelles fonctionnalités de HTML5 pour implémenter un module existant de Baixing.com. Après avoir parcouru Baixing.com pendant un certain temps, j'ai finalement réussi. a sélectionné le module de formulaire utilisé pour publier les informations. , la raison est très simple. Il existe de nombreuses nouvelles fonctionnalités pour les formulaires en HTML5. Ces nouvelles fonctionnalités sont également très pratiques. Après tout, il y a trop d'endroits avec des formulaires, comme l'inscription, la connexion. , je publie... ..(Hé, je suis un peu hors sujet, chérie.)

À ce moment-là, j'ai vu un tel élément dans le formulaire de la page Web d'origine

Ma première réaction a été, ha, c'est juste un élément d'entrée. Utilisez simplement CSS pour personnaliser le style. Ensuite, je me suis naturellement préparé à "cliquer avec le bouton droit" - "Inspecter l'élément" pour voir comment le style spécifique a été écrit sur Baixin. com je le saurai plus tard...


Ma méthode d'ouverture doit être erronée... Dans ce cas, bien sûr, j'ai suffisamment de nourriture et de vêtements par moi-même. Une chose que je peux confirmer est que si le contrôle de formulaire pour le téléchargement de fichiers ne peut pas s'exécuter, il doit utiliser input[type. = "file"], d'accord, ajoutez simplement cette ligne de code :
Actualisez dans le navigateur Chrome pour voir :


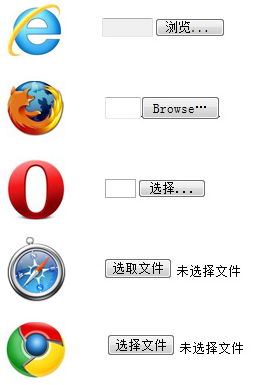
Il ne fait aucun doute que c'est le style par défaut, et je trouve que ce style par défaut est difficile à modifier. Le plus ennuyeux est que différents navigateurs ont des styles par défaut différents, c'est très clair si vous empruntez une image sur Internet. :

(Donc je dis juste que vous, les navigateurs, n'êtes pas du tout obéissants et que vous ne communiquez pas bien entre eux. Vous êtes si fière de vous, mais les camarades de classe du front-end souffrent, ma sœur)
Mais la méthode est toujours très bonne. Ce à quoi j'ai pensé, c'est d'envelopper l'entrée avec un élément, d'ajouter d'autres éléments requis à l'élément et de définir le style pour obtenir l'effet souhaité. Définir la valeur de position de l'élément d'entrée sur absolue. , remplissez les éléments environnants, puis rendez l'entrée transparente.
Le code HTML est le suivant :
Cliquez pour télécharger file" />
position: relative /* Assurer le positionnement des éléments enfants*/
width : 120px;
hauteur : 30px ;
arrière-plan : #eee ;
bordure : 1px solide #ccc ;
alignement du texte : centre ; >#text {
affichage : bloc-en-ligne ;
marge supérieure : 5px ;
couleur : #666 ;
famille de police : "BLACKBODY" ;
}
#file {
display: block;
position: absolue
top: 0;
width: 120px; et hauteur cohérente avec les éléments environnants*/
hauteur : 30px ;
opacité : 0;
-moz-opacity : 0; /* Compatible avec les anciens navigateurs*/
filtre : alpha(opacity= 0); /* Compatible avec IE */
}
L'effet d'affichage est le suivant :
kimoji...
Huit fois, il y a toujours un bug ici. Lorsqu'il est transformé en bouton comme celui-ci, il doit être cliquable au survol de la souris, mais même si le curseur: pointeur; , Propriétés, certaines zones seront toujours affichées sous forme de pointeurs. Existe-t-il un expert capable de résoudre ce problème ?

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 macOS : Comment changer la couleur des widgets du bureau
Oct 07, 2023 am 08:17 AM
macOS : Comment changer la couleur des widgets du bureau
Oct 07, 2023 am 08:17 AM
Dans macOS Sonoma, les widgets n'ont pas besoin d'être masqués hors écran ou oubliés dans le panneau du Centre de notifications comme c'était le cas dans les versions précédentes de macOS d'Apple. Au lieu de cela, ils peuvent être placés directement sur le bureau de votre Mac – ils sont également interactifs. Lorsqu'ils ne sont pas utilisés, les widgets du bureau macOS s'effacent en arrière-plan dans un style monochrome, réduisant ainsi les distractions et vous permettant de vous concentrer sur la tâche à accomplir dans l'application ou la fenêtre active. Cependant, lorsque vous cliquez sur le bureau, ils reviennent en couleur. Si vous préférez un aspect terne et souhaitez conserver cet aspect d'uniformité sur votre bureau, il existe un moyen de le rendre permanent. Les étapes suivantes montrent comment procéder. Ouvrez l'application Paramètres système
 Utilisez la fonction File.length() de Java pour obtenir la taille du fichier
Jul 24, 2023 am 08:36 AM
Utilisez la fonction File.length() de Java pour obtenir la taille du fichier
Jul 24, 2023 am 08:36 AM
Utilisez la fonction File.length() de Java pour obtenir la taille d'un fichier. La taille du fichier est une exigence très courante lors des opérations sur les fichiers. Java fournit un moyen très pratique d'obtenir la taille d'un fichier, c'est-à-dire en utilisant la longueur (. ) méthode de la classe File . Cet article explique comment utiliser cette méthode pour obtenir la taille d'un fichier et donne des exemples de code correspondants. Tout d’abord, nous devons créer un objet File pour représenter le fichier dont nous voulons obtenir la taille. Voici comment créer un objet File : Filef
 Comment convertir un blob php en fichier
Mar 16, 2023 am 10:47 AM
Comment convertir un blob php en fichier
Mar 16, 2023 am 10:47 AM
Comment convertir un blob php en fichier : 1. Créez un exemple de fichier php ; 2. Via "function blobToFile(blob) {return new File([blob], 'screenshot.png', { type: 'image/jpeg' }) } » peut être utilisée pour convertir un Blob en fichier.
 Poésie aléatoire d'application native Hongmeng
Feb 19, 2024 pm 01:36 PM
Poésie aléatoire d'application native Hongmeng
Feb 19, 2024 pm 01:36 PM
Pour en savoir plus sur l'open source, veuillez visiter : 51CTO Hongmeng Developer Community https://ost.51cto.com Environnement d'exploitation DAYU200 : 4.0.10.16SDK : 4.0.10.15IDE : 4.0.600 1. Pour créer une application, cliquez sur Fichier- >nouveauFichier->CréerProgect. Sélectionnez le modèle : [OpenHarmony] EmptyAbility : indiquez le nom du projet, shici, le nom du package d'application com.nut.shici et l'emplacement de stockage de l'application XXX (pas de chinois, de caractères spéciaux ou d'espaces). CompileSDK10, modèle : étape. Appareil
 Renommez les fichiers à l'aide de la fonction File.renameTo() de Java
Jul 25, 2023 pm 03:45 PM
Renommez les fichiers à l'aide de la fonction File.renameTo() de Java
Jul 25, 2023 pm 03:45 PM
Utilisez la fonction File.renameTo() de Java pour renommer des fichiers. En programmation Java, nous avons souvent besoin de renommer des fichiers. Java fournit la classe File pour gérer les opérations sur les fichiers, et sa fonction renameTo() peut facilement renommer les fichiers. Cet article explique comment utiliser la fonction File.renameTo() de Java pour renommer des fichiers et fournit des exemples de code correspondants. La fonction File.renameTo() est une méthode de la classe File.
 Utilisez la fonction File.getParent() de Java pour obtenir le chemin parent du fichier
Jul 24, 2023 pm 01:40 PM
Utilisez la fonction File.getParent() de Java pour obtenir le chemin parent du fichier
Jul 24, 2023 pm 01:40 PM
Utilisez la fonction File.getParent() de Java pour obtenir le chemin parent d'un fichier. En programmation Java, nous avons souvent besoin d'exploiter des fichiers et des dossiers. Parfois, nous devons obtenir le chemin parent d’un fichier, qui est le chemin du dossier où se trouve le fichier. La classe File de Java fournit la méthode getParent() pour obtenir le chemin parent d'un fichier ou d'un dossier. La classe File est la représentation abstraite des fichiers et des dossiers en Java. Elle fournit une série de méthodes pour exploiter les fichiers et les dossiers. Parmi eux, obtenez
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment encapsuler les composants d'entrée et les données de formulaire unifié dans vue3
May 12, 2023 pm 03:58 PM
Comment encapsuler les composants d'entrée et les données de formulaire unifié dans vue3
May 12, 2023 pm 03:58 PM
Préparation Utilisez vuecreateexample pour créer un projet. Les paramètres sont à peu près les suivants : utiliser l'entrée native est principalement la valeur et le changement. Les données doivent être synchronisées lors du changement. App.tsx est le suivant : import{ref}from'vue';exportdefault{setup(){//username est la donnée constusername=ref('Zhang San');//Lorsque la zone de saisie change, synchronisez les données constonInput =;retour( )=>({





